- Cisco Community
- Technology and Support
- Security
- Network Access Control
- Re: on Registration Form additional Button to....
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-14-2019 02:09 AM
Hi community,
on the registration form i need an additional button,
which hide or show form fields.
Is anybody there who can give me a hand?
Kind Regards
Jacob
Solved! Go to Solution.
- Labels:
-
Identity Services Engine (ISE)
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-20-2019 08:39 AM
no - i don't needing it. I choose another solution for this.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-14-2019 03:35 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-14-2019 05:05 AM
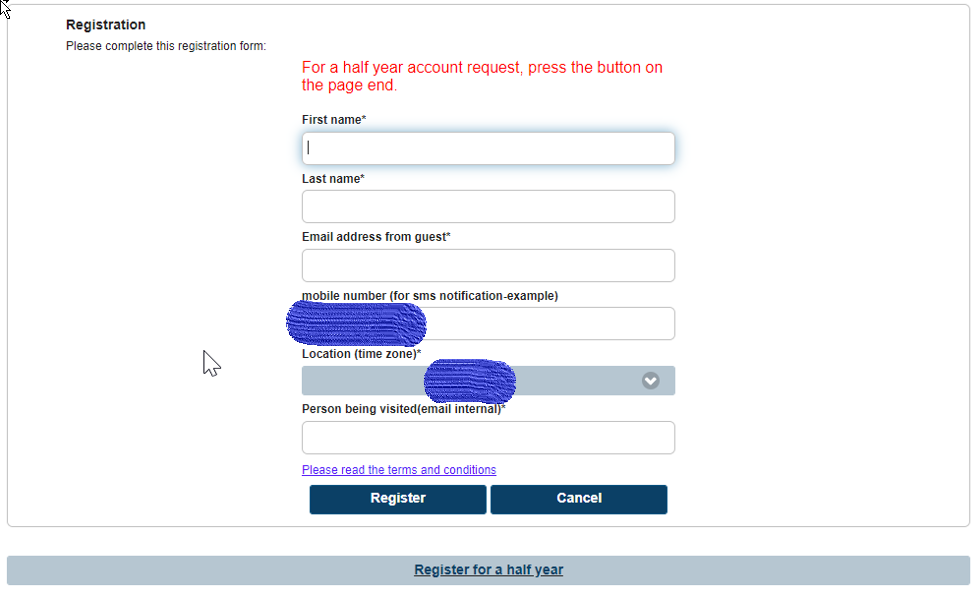
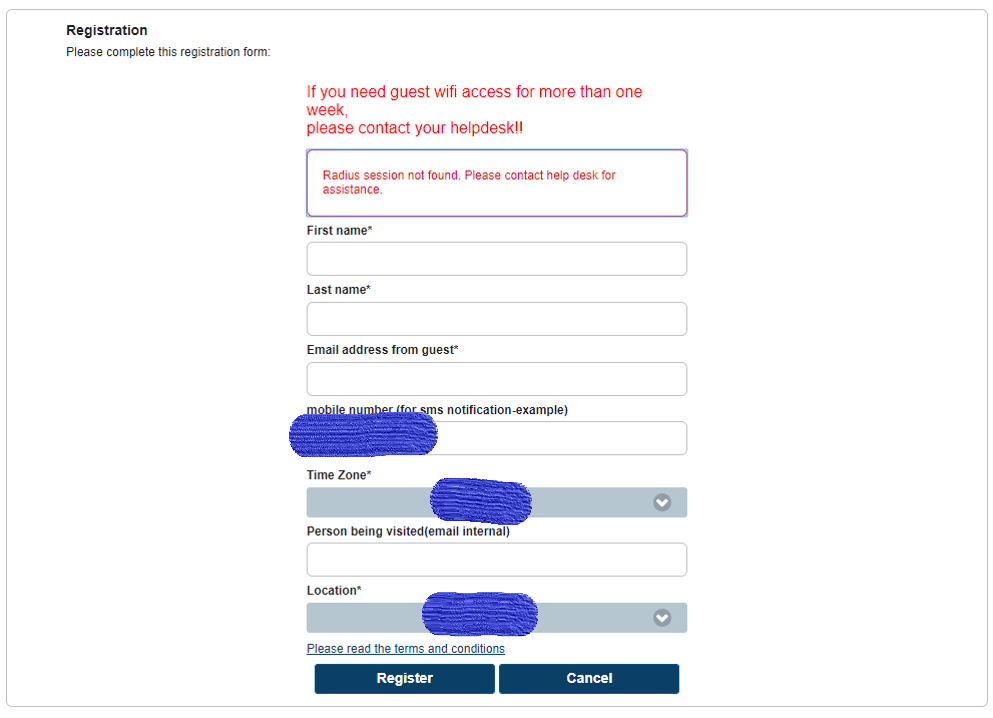
i upload two pictures.
1. guest-portal.standard
2. guest-portal.half_year
guest-portal.standard
guest-portal.half_year

But now the guests must have the ability to show the location form field, because it's a must for the process to sort the request to the proper department.
aim:
If the guest click the 'register for a half year' button, then the location form field should be visible on the registration form.
My script looks like this:
<script>
(function(){
setTimeout(function(){
//Script for dropdown weekly/quarterly & sms formularfield not required !!
var persons = {
'xxxxxxxxxx':'xxxxxxxxx',
'aaaaaaa':'aaaaaaaaa',
'city':'city',
'location':'location'
}
jQuery('#guestUser\\.fieldValues\\.ui_phone_number').attr("class","");
jQuery("input[name='guestUser.fieldValues.ui_company']").parent().hide();
jQuery("input[name='guestUser.fieldValues.ui_duration_text']").parent().hide();
jQuery("input[name='guestUser.fieldValues.ui_phone_number']").parent().hide();
jQuery("input[name='guestUser.fieldValues.ui_location']").parent().hide();
jQuery("input[name='guestUser.fieldValues.ui_duration_text']").parent().hide();
jQuery("input[name='guestUser.fieldValues.ui_duration_text']").parent().after("<div class='ui-select'><div data-corners='true' data-shadow='true' data-iconshadow='true' data-wrapperels='span' data-icon='arrow-d' data-iconpos='right' data-theme='a' class='ui-btn ui-shadow ui-btn-corner-all ui-btn-icon-right ui-btn-up-a' id='outerDiv'><span class='ui-btn-inner'><span class='ui-btn-text'><span id='displayName'></span></span><span class='ui-icon ui-icon-arrow-d ui-icon-shadow'> </span></span><select name='guestUser.fieldValues.ui_duration_text' id='guestUser.fieldValues.ui_duration_text' class='ui-body-a'></select></div></div>");
jQuery.each( persons, function( key, value ) {
jQuery('#guestUser\\.fieldValues\\.ui_duration_text').append("<option value="+value+">"+key+"</option>");
});
jQuery('#guestUser\\.fieldValues\\.ui_duration_text > option:first-child').attr('selected', 'selected');
jQuery('#guestUser\\.fieldValues\\.ui_duration_text').on('change', function(evt){
jQuery("#guestUser\\.fieldValues\\.ui_company").val(jQuery(this).val());
jQuery('#displayName').html(jQuery(this).find('option:selected').text());
});
jQuery('#guestUser\\.fieldValues\\.ui_duration_text').trigger('change');
},250);
})();
jQuery("input[name='guestUser.fieldValues.ui_duration_text']").parent().hide();
jQuery("input[name='guestUser.fieldValues.ui_phone_number']").parent().hide();
//----------------------------
//jQuery('#guestUser\\.fieldValues\\.ui_phone_number').attr("class","");
jQuery("#guestUser\\.fieldValues\\.ui_phone_number").attr("value", "+49 173 123456789");
jQuery("#guestUser\\.fieldValues\\.ui_phone_number").parent().attr("type", "Phone");
//jQuery("#guestUser\\.fieldValues\\.ui_location").sort();
setTimeout(function(){
$.validator.addMethod("customemailvalidator", function(value, element) {
return /^(\w+\.?)+@xxxxxxxxxx\.com$/.test( value );
}, 'Please enter a valid email xxxxxxxxxxxx domain.');
jQuery("[name='guestUser.fieldValues.ui_person_visited']").rules("add",{customemailvalidator:true});
}, 50);
//------------------------------------------------
</script>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-14-2019 05:07 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-16-2019 10:30 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-20-2019 07:08 AM
Hi Jason,
yes - that was my aim.
But i deprecated my idea to do this.
Thanks for your help
Kind regards
Jacob
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-20-2019 07:52 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-20-2019 08:39 AM
no - i don't needing it. I choose another solution for this.
Discover and save your favorite ideas. Come back to expert answers, step-by-step guides, recent topics, and more.
New here? Get started with these tips. How to use Community New member guide