- Cisco Community
- Technology and Support
- Security
- Network Access Control
- Sponsor portal customization fail
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Sponsor portal customization fail
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-09-2020 04:52 AM
I'm trying to customize sponsor portal from ISE using this guide of @Jason Kunst
Using this example:
<script>
setTimeout(function() {
$($('.cisco-navbar')[0]).hide();
$($('.cisco-navbar')[9]).hide();
$($('.ui-field-contain')[9]).hide();
}, 300);
</script>The Navbar is hidden but the language field not. If I run this command using developer web console:
$($('.ui-field-contain')[9]).hide();The language field hide!
Why not work when I write it in Sponsor Portal Settings> Instructional Text?
How can I hide: person being visited, language, grouptag... in sponsor portal?
Thanks
- Labels:
-
Guest
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-14-2020 02:54 AM
Hi again, I solved the issue using CSS.
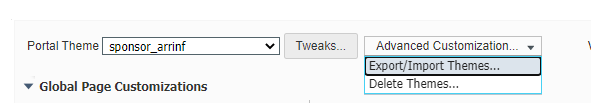
To do it, you need to export CSS theme from Portal Page Customization, change it and the reupload. To avoid change default theme y created a new one.
I add this lines to my custom CSS theme to hide guestLanguage selector, Person Being Visited and group Tag fields.
div[key="guestLanguage"]{
display: none;
}
div[key="personBeingVisited"] {
display: none;
}
div[key="groupTag"] {
display: none;
}I'm not sure if this is a good way to do it, but in my opinion with CSS avoid lag in script load using Jquery.
I await your comments
Thanks.
Discover and save your favorite ideas. Come back to expert answers, step-by-step guides, recent topics, and more.
New here? Get started with these tips. How to use Community New member guide