- Cisco Community
- Technology and Support
- Security
- Security Knowledge Base
- ISE Guest Self-Registration : Choose from a Sponsor List
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
on
08-10-2016
02:41 PM
- edited on
03-09-2021
01:03 PM
by
thomas
![]()
- Set person being visited from a pull-down list of users
- Set person being visited from a list of department and users
- Statically Assign an Email Address for the Sponsor
This document shows you how to enable your guests to choose from a list of sponsors available to them. It uses the person being visited field to send the email for the user doing a self-registration to a person with privileges on approving guest accounts. This would be used in environments where you have designated a list of sponsors that can be used to approve accounts. Perhaps a few lobby ambassadors are responsible to create the accounts. This also helps the guest from having to enter in someone's email, remember it, etc.
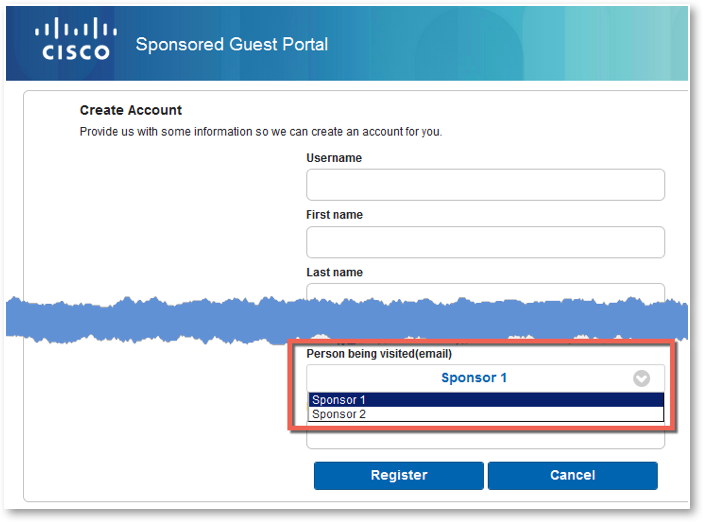
The self-registration page settings require the person being visited to be enabled.
Here is a guide on the various customization options available in ISE and how to work with them. Please look over the JavaScript section to get familiar with it. How To: ISE Web Portal Customization Options.
Set person being visited from a pull-down list of users
The flow would be:
- Guest visits lobby and meets with Sponsor 1 who tells them to connect to the Guest network and register for account
- Guest connects to the guest network and clicks on Don't have an account
- Guest fills in the information, chooses Sponsor 1, and submits
- Sponsor 1 receives email and approves the account

Under self-reg portal > page settings > self-reg page, make sure you require approval

The following code is injected under self-reg portal > page customization > Registration Form > Optional Content 2
This code worked on 2.1-2.3, should work on higher as well
<script>
(function(){
setTimeout(function(){
//Put your data here. Left side is visible to user - should be a name. Right side email address.
var persons = {
'Sponsor 1': 'email1@gmail.com',
'Sponsor 2': 'email2@gmail.com'
}
jQuery("input[name='guestUser.fieldValues.ui_person_visited']").parent().hide();
jQuery("input[name='guestUser.fieldValues.ui_person_visited']").parent().after("<div class='ui-select'><div data-corners='true' data-shadow='true' data-iconshadow='true' data-wrapperels='span' data-icon='arrow-d' data-iconpos='right' data-theme='a' class='ui-btn ui-shadow ui-btn-corner-all ui-btn-icon-right ui-btn-up-a' id='outerDiv'><span class='ui-btn-inner'><span class='ui-btn-text'><span id='displayName'></span></span><span class='ui-icon ui-icon-arrow-d ui-icon-shadow'> </span></span><select name='guestUser.fieldValues.ui_person_visited_name' id='guestUser.fieldValues.ui_person_visited_name' class='ui-body-a'></select></div></div>");
jQuery.each( persons, function( key, value ) {
jQuery('#guestUser\\.fieldValues\\.ui_person_visited_name').append("<option value="+value+">"+key+"</option>");
});
jQuery('#guestUser\\.fieldValues\\.ui_person_visited_name > option:first-child').attr('selected', 'selected');
jQuery('#guestUser\\.fieldValues\\.ui_person_visited_name').on('change', function(evt){
jQuery("#guestUser\\.fieldValues\\.ui_person_visited").val(jQuery(this).val());
jQuery('#displayName').html(jQuery(this).find('option:selected').text());
});
jQuery('#guestUser\\.fieldValues\\.ui_person_visited_name').trigger('change');
},250);
})();
</script>
Set person being visited from a list of department and users
The following code will give you a way to choose a department and from that department you would have a list of people in that department.
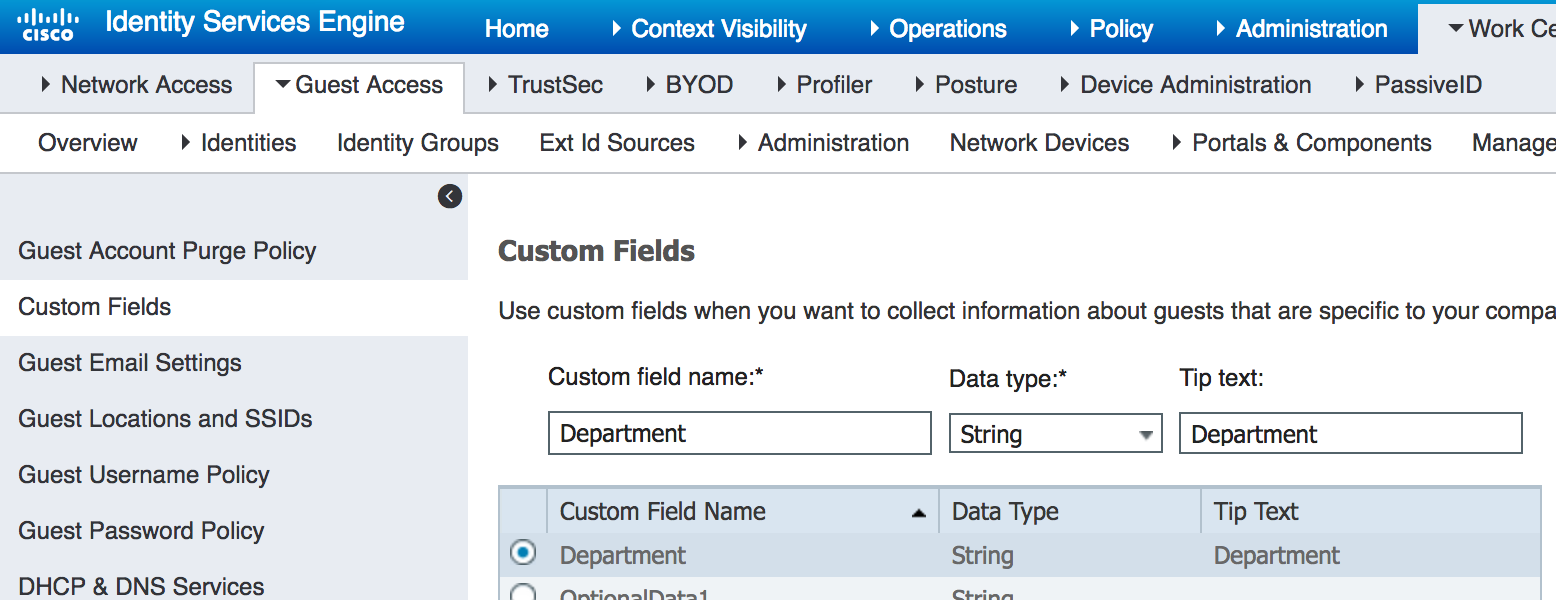
- Navigate to Work Centers > Guest Access > Settings> Custom Fields
- Create a custom field of Department as a string. Add it and save it.

- Navigate to Work Centers > Guest Access > Portals & components > your self-reg portal > Registration Form Settings
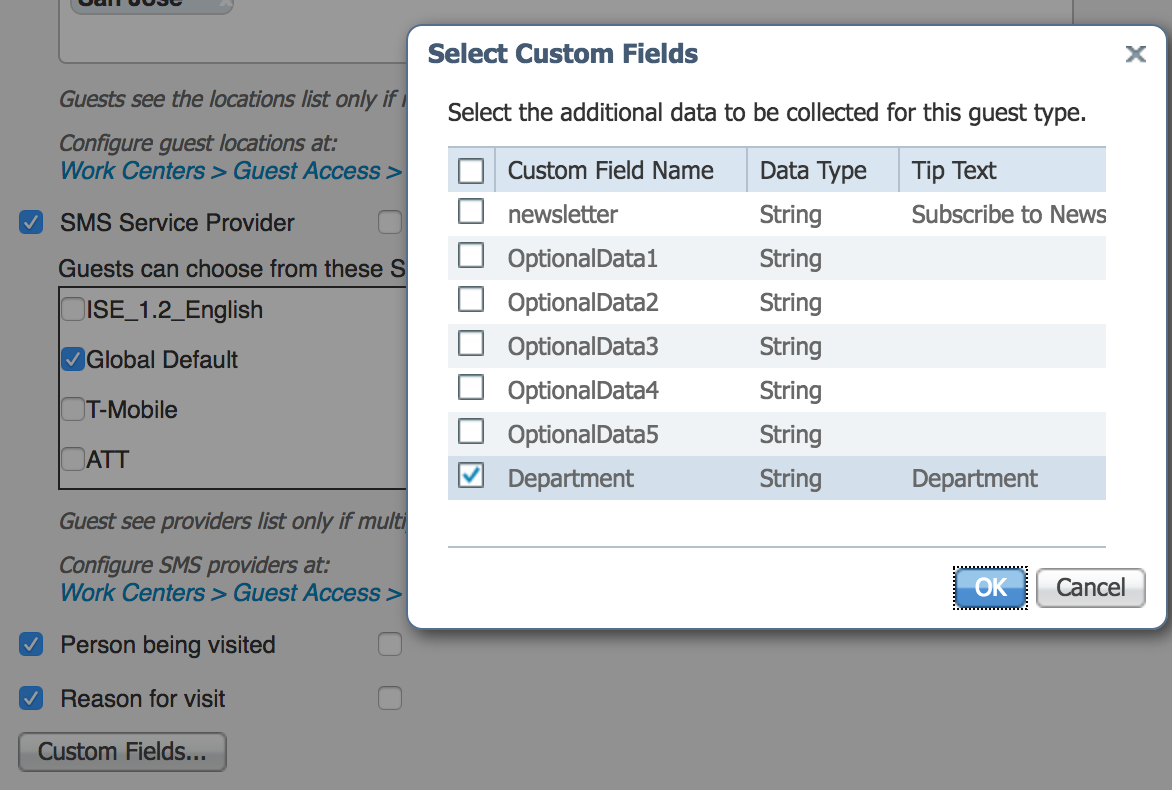
- Select the custom field you created:

- Check the box for Department

- Make sure you require approval

- Navigate to Page customization > Pages > Registration Form Page > Optional Content 2
- Copy/paste the following code in between the scripts , then toggle out and save the page
<script>
setTimeout(function(){
var dropdown = function() {
$("input[name='guestUser.fieldValues.ui_person_visited']").parent().hide();
$("input[name='guestUser.fieldValues.ui_person_visited']").parent().after("<div class='ui-select'><div data-corners='true' data-shadow='true' data-iconshadow='true' data-wrapperels='span' data-icon='arrow-d' data-iconpos='right' data-theme='a' class='ui-btn ui-shadow ui-btn-corner-all ui-btn-icon-right ui-btn-up-a' id='outerDiv'><span class='ui-btn-inner'><span class='ui-btn-text'><span id='displayName'></span></span><span class='ui-icon ui-icon-arrow-d ui-icon-shadow'> </span></span><select name='guestUser.fieldValues.ui_email' id='guestUser.fieldValues.ui_email' class='ui-body-a'></select></div></div>");
setup();
$.each(persons, function(key, value) {
$('#guestUser\\.fieldValues\\.ui_email').append("<option value="+value+">"+key+"</option>");
});
$('#guestUser\\.fieldValues\\.ui_email > option:first-child').attr('selected', 'selected');
$('#guestUser\\.fieldValues\\.ui_email').on('change', function(){
$("#guestUser\\.fieldValues\\.ui_person_visited").val(jQuery(this).val());
$('#displayName').html(jQuery(this).find('option:selected').text());
});
$('#guestUser\\.fieldValues\\.ui_email').trigger('change');
}
var departments = {
'IT': 'IT',
'Finance': 'Finance'
}
$("input[name='guestUser.fieldValues.ui_department_text']").parent().hide();
$("input[name='guestUser.fieldValues.ui_department_text']").parent().after("<div class='ui-select'><div data-corners='true' data-shadow='true' data-iconshadow='true' data-wrapperels='span' data-icon='arrow-d' data-iconpos='right' data-theme='a' class='ui-btn ui-shadow ui-btn-corner-all ui-btn-icon-right ui-btn-up-a' id='outerDiv'><span class='ui-btn-inner'><span class='ui-btn-text'><span id='displayDepartment'></span></span><span class='ui-icon ui-icon-arrow-d ui-icon-shadow'> </span></span><select name='guestUser.fieldValues.ui_department' id='guestUser.fieldValues.ui_department' class='ui-body-a'></select></div></div>");
$('[data-role="fieldcontain"]:nth-child(7)').before($('[data-role="fieldcontain"]:last'));
$.each(departments, function( key, value ) {
$('#guestUser\\.fieldValues\\.ui_department').append("<option value="+value+">"+key+"</option>");
});
$('#guestUser\\.fieldValues\\.ui_department > option:first-child > option:first-child').attr('selected', 'selected');
$('#guestUser\\.fieldValues\\.ui_department').on('change', function(){
$('[id="guestUser.fieldValues.ui_email"]').parent().remove()
$("#guestUser\\.fieldValues\\.ui_department_text").val($(this).val());
$('#displayDepartment').html($(this).find('option:selected').text());
dropdown();
});
$('#guestUser\\.fieldValues\\.ui_department').trigger('change');
}, 500);
var setup = function() {
if(($("#guestUser\\.fieldValues\\.ui_department_text").val()) == 'Finance') {
persons = {
'Jack': 'jack@cisco.com',
'Anthony': 'anton@cisco.com',
'Jeff':'jeff@cisco.com'
}
} else if (($("#guestUser\\.fieldValues\\.ui_department_text").val()) == 'IT') {
persons = {
'Michael': 'mike@cisco.com',
'Fred': 'fredy@cisco.com',
'Simon': 'simon@cisco.com'
}
} else {
persons = {
'Choose department': 'Choose department',
}
}
return persons;
}
</script>
Statically Assign an Email Address for the Sponsor
Navigate to Work Centers > Portal & Components > Guest Portals > Self-reg portal > Portal Page Customizations > Registration Form Page
<script>
setTimeout(function(){
$('#guestUser\\.fieldValues\\.ui_person_visited').val('sponsors@cisco.com');
$('#guestUser\\.fieldValues\\.ui_person_visited').attr('disabled', true);
}, 500);
</script>
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Works well. Thanks a lot. ULisse
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hi ISE Experts,
Is it possible to customize the field, person being visited, to be a valid company e-mail address, without requiring a sponsor approval?
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Please post new question with full details as you’re asking on a document with different objective
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
i've used the 3rd option and not working getting an error in portal "invalid input" then the script duplicated after i check the configuration in ise. btw i am running the ise in version 2.1 path 5
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
You could try to use 'Reason for visit' field for that script.
Also script will duplicate if you didn't close by clicking on 'Toggle to HTML' field with script.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hi Jason,
I'm trying to go with option 1 "Set person being visited from a pull-down list of users"
I have followed the instructions provided by you, however I'm not able to see the drop down list for sponsors in the browser.
Below are the things I have done so far.
- I have enabled portal customization using java and CSS
- I have inserted the Java code for option 1 while pressing the HTML toggle button in Optional content area 2.
- ISE Version - 2.2 Patch 9.
Could you please help?
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Could you please try to use 'Reason for visit' field for that script?
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Here is a script for 'Person being visited' field:
<script>
setTimeout(function(){
//Put your data here. Left side is visible to user - should be a name. Right side email address.
var persons = {
'Sponsor 1': 'email1@gmail.com',
'Sponsor 2': 'email2@gmail.com'
}
var person_visited = $("input[name='guestUser.fieldValues.ui_person_visited']").parent();
var dropdown = $("<div class='ui-select'><div data-corners='true' "+
"data-shadow='true' data-iconshadow='true' data-wrapperels='span' data-icon='arrow-d' data-iconpos='right'"
+" data-theme='a' class='ui-btn ui-shadow ui-btn-corner-all ui-btn-icon-right ui-btn-up-a' id='outerDiv'>"
+"<span class='ui-btn-inner'><span class='ui-btn-text'><span id='displayName'></span></span>"
+"<span class='ui-icon ui-icon-arrow-d ui-icon-shadow'> "
+"</span></span><select name='guestUser.fieldValues.ui_email_address' id='guestUser.fieldValues.ui_email_address' class='ui-body-a'>"
+"</select></div></div>");
person_visited.hide();
person_visited.after(dropdown)
$.each( persons, function( key, value ) {
$('#guestUser\\.fieldValues\\.ui_email_address').append("<option value="+value+">"+key+"</option>");
});
$('#guestUser\\.fieldValues\\.ui_email_address > option:first-child').attr('selected', 'selected');
$('#guestUser\\.fieldValues\\.ui_email_address').on('change', function(evt){
$("#guestUser\\.fieldValues\\.ui_reason_visit").val($(this).val());
$('#displayName').html($(this).find('option:selected').text());
});
$('#guestUser\\.fieldValues\\.ui_email_address').trigger('change');
}, 250);
</script>
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hi Serhii,
Now it looks good, however, under “Reason for visit” it is still showing the email address of the person being visited.
Regards,
Sri Thotakura.
Tenneco, GIOS Networks.
Email: sthotakura@tenneco.com<mailto:sthotakura@tenneco.com>
Phone: +1 847-482-6204
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Yes this is correct behavior of this script.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
When I click register it is automatically adding the sponsor email address in the “Email Address” field. How can we avoid it ?
Regards,
Sri Thotakura.
Tenneco, GIOS Networks.
Email: sthotakura@tenneco.com<mailto:sthotakura@tenneco.com>
Phone: +1 847-482-6204
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Please open new thread for discussion
Sent from my iPhone
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Dear colleagues, is this script suitable for ISE v3 versions?
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hello I'm trying to implement this script on ISE 2.7 but is not working, I saw that some variables are changed but I'm not sure if with ISE v2.7 is possible to do so.
I have changed a little the script based on the new variables, basically now all of them have "_label" on it.
After trying several thimes this does not work.
I have also tried to use the script as it is, but I cannot see any kind of result.
I tried also to use the script of the member Serhii Pustovit but nothing is chaning.
There is any kind of advice and solution for this issue?
Thank you,
Regards
Find answers to your questions by entering keywords or phrases in the Search bar above. New here? Use these resources to familiarize yourself with the community:

