- Cisco Community
- Webex
- Webex Community
- Webex for Developers
- Re: Embedded Apps within Webex
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Embedded Apps within Webex
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-28-2022 10:46 AM - edited 03-02-2022 10:36 AM
Hi team.
I have a few issues with the embedded apps experience. I hope someone familiar with the project can help answering a few questions:
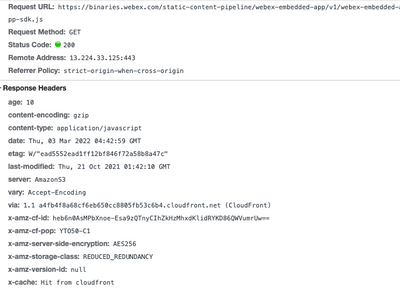
1- Is there a reason why the library link is not whitelisted for all origins?
https://binaries.webex.com/static-content-pipeline/webex-embedded-app/v1/webex-embedded-app-sdk.js
By default this link should have Access-Control-Allow-Origin: *
2- The same issue as #1 is present when custom icons are uploaded in the app integration. This causes CORS issues when opening the embedded app within Webex in the browser in Meeting space.I verified this issue with Mural app already. It seems their app is broken in the browser for this reason.
3- I noticed in Messaging Space/Spaces we don't have browser support, is this feature coming any time soon?
4- Is there a way to distinguish in SPACE_TAB context between initial popup area and final tab area? It looks like both of them have same displayContext they should have different context in my opinion.
5- Based on the documentation for webex.Application.isShared Meetings - Embedded Apps Reference | Webex for Developers it looks like the value should be set to true only when the user clicks on "Add to Tab" or "Open Together" But currently it looks like the value is set to true when webex.Application.setShareUrl() is called in Messaging space. It works correctly in Meeting space.
Thank you in advance,
Mo
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-02-2022 08:23 PM
Hello,
Could you share more details about issues 1 and 2? How are you using the SDK where the lack of Access-Control-Allow-Origin: * header is interfering with your usage?
"This causes CORS issues when opening the embedded app within Webex in the browser in Meeting space."
I may have misunderstood the above comment, could you clarify how you are accessing the app to duplicate this? I have tried the Mural App as well but it seems to be working in my testing.
This may also be related to issue 3, could you clarify what you are referring in this comment "Messaging Space/Spaces we don't have browser support"?
For issue 4, it is not currently possibly to distinguish between initial popup area and final tab area. Please consider submitting a feature request at https://ciscocollabcustomer.ideas.aha.io/ to request this functionality.
Lastly, for issue 5 we are also able to replicate this problem and have it reported to our engineering team.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-02-2022 09:41 PM
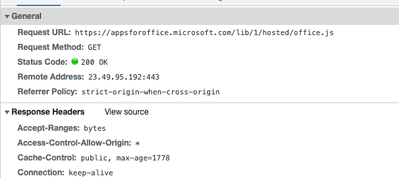
For #1 it is mostly about dynamic loading of the JS file. Because the file is not whitelisted to allow all origins it causes cors issues by the browser when attempted to be loaded using a GET request for example. I am comparing this to other JS libraries that I have dealt with like https://appsforoffice.microsoft.com/lib/1/hosted/office.js which has Access-Control-Allow-Origin: * as a header in their response. This makes loading the library dynamically an easier task.
webex-embedded-app-sdk.js version.
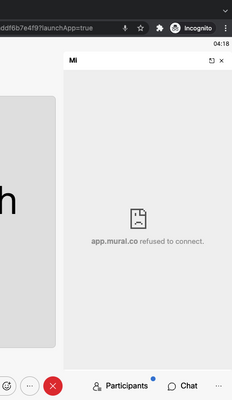
For #2 you need to join a Meeting from a browser while, an app is being shared by a host from a native client. I usually just copy the meeting link and open it incognito. However, I just noticed the custom icon issue is resolved and the proper custom icon is now shown without any cors issues and it is working as expected
Here is Mural app in the browser. However, after looking into this more closely it is their bug that they need to resolve.
For #3 I don't see we support browsers as we don't show the app tab when opening the messaging space from a browser. But when shared from Meeting it shows up.
For #4 if #5 is fixed we can use that as a way to distinguish between both views. However, I will submit a feature request to make this an easier task.
Discover and save your favorite ideas. Come back to expert answers, step-by-step guides, recent topics, and more.
New here? Get started with these tips. How to use Community New member guide