- Cisco Community
- Technology and Support
- Security
- Security Knowledge Base
- How To: ISE Web Portal Customization Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
06-17-2016 04:01 PM - edited 02-01-2022 03:07 PM
Author: Jason Kunst
Contents
- About This Guide
- Guest Feature Customization Comparison
- Prerequisites to Using JavaScript on Portal Pages
- How to Add JavaScript
- Move “Don’t have an account” to Top of Page with JavaScript
- Resize and Move Text
- Changes for Non-English Languages
- Embedding a Background Image Using CSS
- Upload an Image to the File Remediation location
- Export a CSS Theme for Modification
- Modify the CSS to Serve a Background
- Implement the New CSS Theme in Your Portal
- jQuery ThemeRoller Basics
- Export a theme from ISE
- Import into jQuery ThemeRoller and Tweak Your Settings
- Import the Theme Into ISE
- Review Your Changes
- Introduction to ISE Portal Builder
- Explore the ISE Portal Builder
- Create a Portal
- Export the Portal
- Import the Portal to ISE
About This Guide
This guide helps users understand how to work with ISE portal customizations in ISE versions 1.3 and higher. It includes basic, intermediate and advanced customizations examples and touches on the use of built-in tools, JavaScript, CSS, jQuery ThemeRoller, and the ISE Portal Builder. These same concepts can be used in all of the user portal flows that ISE supports (Guest, BYOD, MDM, My Devices and Posture). In this guide, we will work with the Guest Portals.
You can learn the basics of portal customization and see a few general examples in Customizing End-User Web Portals in the ISE Administrator Guide.
There are three types of users that are interested in customizing web portals: the average user, the tweaker, and the hacker. These tasks are designed such that all users can perform them.
The average user can upload a logo or a banner, change some text, bold it, and change the colors on the page. For those users working with html/javascript and those familiar with the workings of ISE, they will also be able to take the examples provided and paste them into the page to make basic changes. An example of this might be moving an element on the page or changing some text into a button.
The tweaker is a user who has some basic skills with programming and dabbles in code. They would be able to grab samples and easily implement them in a portal. Another possibility would be to take multiple examples and merge them for other uses, plus move elements, change colors and layouts, etc. This user would also be able to learn jQuery Mobile or CSS and do some more globalized changes such as rounding, coloring, and so on.
The hacker is someone who lives and breathes web development. They know CSS, Javascript, and HTML. They can do most anything they need within the capabilities of ISE when it comes to customization branding.
All of these users might have some level of need for the ISE Portal Builder. It’s mainly used for changing the look and feel of your portal without having knowledge of CSS, HTML or JavaScript. Not everyone is going to need to use it but it is available to anyone with a Cisco Connection Online (CCO) account. This overlay tool has prebuilt portal templates for the entire user flows that ISE supports. It also gives you a true WYSIWYG editor that allows you to change text, coloring, buttons, layout and more. It should not be used if someone wants to make a few minor tweaks to a portal page. There are many tools in our toolkit and they should all should be evaluated before making your customizations.
These exercises will introduce you to some common, intermediate, and advanced customizations available in ISE 1.3 and later versions. This document will not teach you programming of HTML, CSS or JavaScript. For tutorials on how to use these languages visit sites such as Code Academy.
Guest Feature Customization Comparison
The following table shows you some common tasks you might want to perform and what type of tool you would use to perform them:
| Function |
Tools |
||||
| ISE built-in | ISE Javascript HTML | CSS | jQuery Theme Roller CSS | Portal Builder | |
| Move an element on the page (Example: don’t have an account) | No | Yes | Yes | No | Yes |
| Change button color | No | Yes | Yes | Yes | Yes |
| Change text/background color | Yes | Yes | Yes | Yes | Yes |
| Display additional images (Example: background image) Note: requires using an external web server or file remediation | Yes | Yes | Yes | No | Yes |
| Change Layout of page | No | Yes | Yes | No | Yes |
| Different layout per language (includes logo, banener) | No | Yes | Yes | N/A | Yes |
| Right-to-left languages (Arabic/Hebrew) | No | Yes () | Yes (difficult) | No | Yes (pre-built) |
| Combine different customizations | Yes | Yes | Yes | Yes | No (layout changes coloring, etc would all need to be handled by Portal Builder) |
Prerequisites to Using JavaScript on Portal Pages
 |
In ISE 3.1 and later, the Portal Customization menu described below has been removed. You no longer need to Enable Portal Customization with HTML and JavaScript - it will work automatically. |
In ISE 3.0 and earlier, you must allow JavaScript to be used in the portal page customizations :
-
Access your ISE administrative web interface.
-
Choose Administration > System > Admin Access > Settings > Portal Customization
-
Select Enable Portal Customization with HTML and JavaScript
How to Add JavaScript
- Access your ISE admin portal
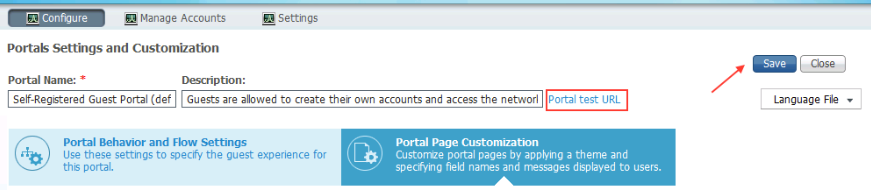
- Choose Guest Access > Configure > Guest Portals
- Choose your Self-Registered Guest Portal
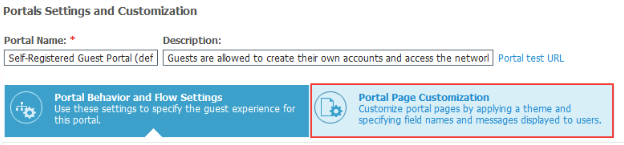
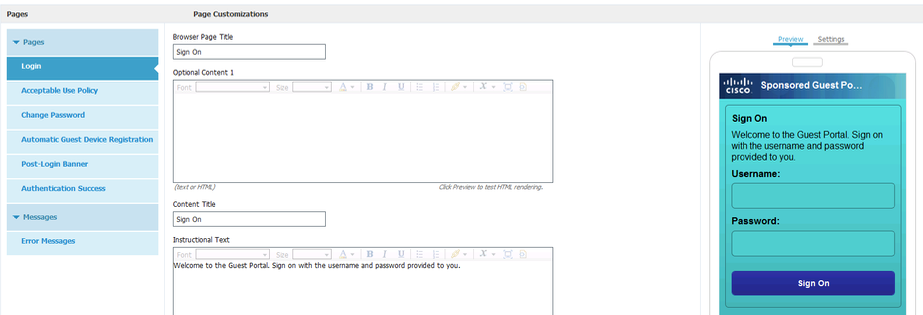
- Select Portal Page Customization
- Notice there are two optional content areas available:
Optional Content 1 box will put your text above the instructional text section
Optional Content 2 will put your text below it
In all of the JavaScript examples, the recommendation is to always utilize the Optional Content 2 area. This will do everything you need. - Scroll down to the Optional Content 2 area
- Select the Toggle HTML Source button
Note: While in HTML Source you can enter HTML, Javascript and CSS
Move “Don’t have an account” to Top of Page with JavaScript
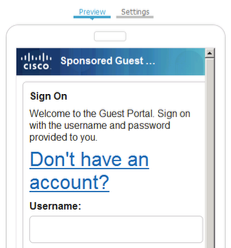
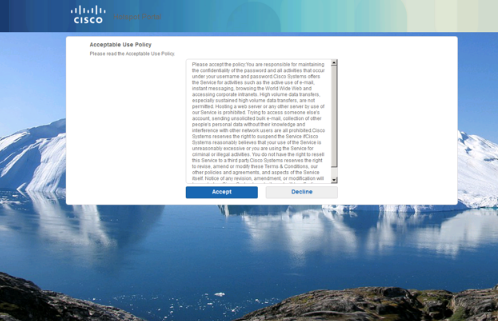
In this exercise you will enable ISE customization to use JavaScript to move an element “Don’t have an account” from the bottom of self-registration login page to the top. Here is an example of a self-registration portal that this exercise would change.
When working with JavaScript injection on the portal pages, it only affects the page and language you made the change on. If you would like this to happen across multiple languages, for example, then you will need to make the change using the Language Properties files or using our global CSS. We will cover that in a later exercise.
Resize and Move Text
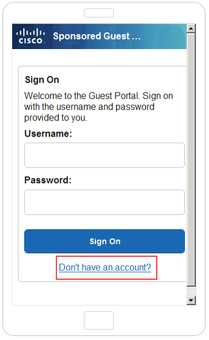
For this example we are going to resize the message text, “Don’t have an account” and move it to the top of the screen so it’s more visible.
- Paste the script between the lines below into the mini-editor
<script>
$('#ui_login_self_reg_button').insertAfter('#ui_login_instruction_message');
</script>
<style>
#ui_login_self_reg_button { font-size:2em; }
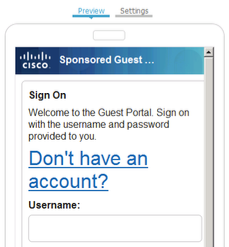
</style> - Select the Toggle HTML source again. Notice the Preview screen is updated with the “Don’t have an account” text moved to the top of the Sign on Page.
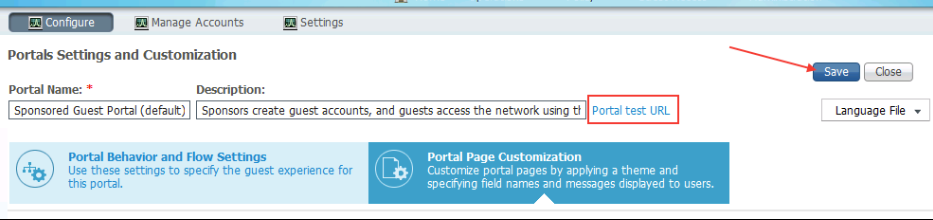
Note: Not all modifications will show in the mini-preview. For those that don’t, use the portal test url shown below. - Click Save.
- Click Portal Test URL at the top of the page to see how it looks with the Desktop Preview.
 |
Note:
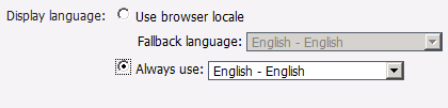
These changes are only for the English language portal (or whatever language you implement it in). Some customers will be fine with this, for example a U.S. University where everyone should be able to understand a basic English Guest Portal. For those instances the recommendation would be to always present English regardless of the Guest’s browser locale settings. Otherwise if a user accessed the Guest Network using a browser set to another language they would not see this modification as it was only made on the English portal. This setting is under Portal Behaviour and Flow Settings > Portal Settings > Display Language: Always Use |
Changes for Non-English Languages
If you would like to see this change on other languages then you will need to use one of the following methods:
- Using the ISE UI repeat the process for every language you want to have the JavaScript implemented.
- Export the Language Properties file and put the JavaScript under optional_content_2 for each language, then reimport it.
- Develop CSS that will make this change globally for all languages (requires someone who deeply knows CSS)
-
Use the ISE Portal Builder for making easy global page layout changes. This is only recommended if you have lots of layout changes to make and don’t have experienced staff or funds to make a more customized experience on your own.
Per note above you won’t see the changes on the other language login page. Try changing the language and notice its missing. -
Click on Japanese and then look at the preview and notice the “Don’t have an account” text is in its original place at the bottom under the button.
You have completed working with JavaScript usage in the mini-editor.
 |
Note: This customization can still be combined with other changes to the page editors and CSS. It cannot be combined with the portal builder, as the portal builder will overwrite any page changes with a global overlay file. |
Embedding a Background Image Using CSS
In ISE 1.3 and higher there isn’t a repository for storing files that are used for web portal customization. The logo and banner files that are uploaded are not visible via the admin UI outside of the portal. These files are also specific to each of your portals so if you upload a logo/banner for a hotspot you will need to upload the same files again for a credentialed portal. There is no global view of these uploaded files.
In this Exercise you will learn how to host an image on ISE, specifically a background image. The images can be hosted on ISE under the File Remediation resources or on a separate web server.
You will need an Advanced or Apex license installed on ISE to be able to see the File Remediation location.
This would also work for advertisements, announcements, or other files.
The same method can be used for images hosted on an external server. If the images are hosted on an external server, then the guest ACLs will need to make sure that the guest device can access that server without redirection.
Upload an Image to the File Remediation location
- Go to the ISE UI and login if needed
- Choose Policy > Policy Elements > Results
- Expand Posture and Remediation Actions
- Choose File Remediation
- Click Add to add a file:
- Enter Name and Description
- Click Browse to upload a file
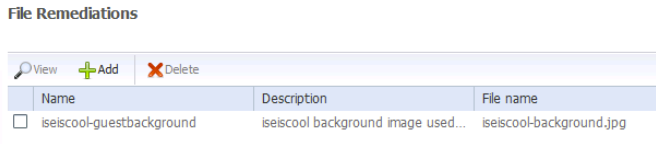
- Click Submit. After upload you will see the file listed:
- Now that you have uploaded your image here is how you find the path to that image.
Use the relative path for your code so it will work with any deployments (standalone or distributed) as the file is served from the PSN. An absolute path can be used for testing or storage outside of ISE.
Relative Path:
/auth/packages/<Name>/<File_Name>Example: /auth/packages/iseiscool-guestbackground/iseiscool-background.jpg
Absolute:
https://psn_fqdn:portal_port/auth/packages/<Name>/<File_Name>Example: https://ise-1.demo.local:8443/auth/packages/iseiscool-guestbackground/iseiscool-background.jpg
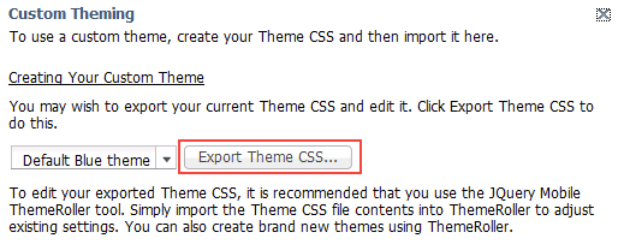
Export a CSS Theme for Modification
- Choose Guest Access > Configure > Guest Portals > Hotspot Guest Portal (default)
- Choose Portal Page Customization
- Select Advanced Customization > Export/Import Themes
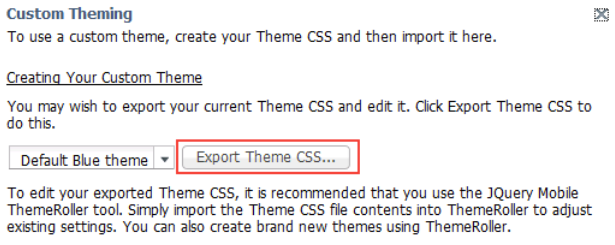
- Choose the theme you want to work with and then Select Export Theme CSS
- Save your CSS file
Modify the CSS to Serve a Background
- Open the CSS in the text editor of your choice
- Replace .ui-bar-a CSS selector
.ui-bar-a {with this text:
border: 1px solid #d3d3d3 /*{a-bar-border}*/;
background: #4ea4f4 /*{a-bar-background-color}*/;
color: #ffffff /*{a-bar-color}*/;
font-weight: bold;
text-shadow: 0 /*{a-bar-shadow-x}*/ 0 /*{a-bar-shadow-y}*/ 0 /*{a-bar-shadow-radius}*/ #0a569c /*{a-bar-shadow-color}*/;
background-image: -webkit-gradient(linear, left top, left bottom, from( #4da2f1 /*{a-bar-background-start}*/), to( #4ea5f6 /*{a-bar-background-end}*/)); /* Saf4+, Chrome */
background-image: -webkit-linear-gradient( #4da2f1 /*{a-bar-background-start}*/, #4ea5f6 /*{a-bar-background-end}*/); /* Chrome 10+, Saf5.1+ */
background-image: -moz-linear-gradient( #4da2f1 /*{a-bar-background-start}*/, #4ea5f6 /*{a-bar-background-end}*/); /* FF3.6 */
background-image: -ms-linear-gradient( #4da2f1 /*{a-bar-background-start}*/, #4ea5f6 /*{a-bar-background-end}*/); /* IE10 */
background-image: -o-linear-gradient( #4da2f1 /*{a-bar-background-start}*/, #4ea5f6 /*{a-bar-background-end}*/); /* Opera 11.10+ */
background-image: linear-gradient( #4da2f1 /*{a-bar-background-start}*/, #4ea5f6 /*{a-bar-background-end}*/);
}.ui-bar-a {
border: 1px solid #d3d3d3 /*{a-bar-border}*/;
color: #ffffff /*{a-bar-color}*/;
font-weight: bold;
text-shadow: 0 /*{a-bar-shadow-x}*/ 0 /*{a-bar-shadow-y}*/ 0 /*{a-bar-shadow-radius}*/ #0a569c /*{a-bar-shadow-color}*/;
}Note: In general we are removing all of the gradient sections as they are replaced by the background image -
Replace the .ui-body-a and .ui-overlay-a CSS classes :
.ui-body-a,
with the following text
.ui-overlay-a {
border: 1px solid #d3d3d3 /*{a-body-border}*/;
color: #666 /*{a-body-color}*/;
text-shadow: 0 /*{a-body-shadow-x}*/ 0 /*{a-body-shadow-y}*/ 0 /*{a-body-shadow-radius}*/ #ffffff /*{a-body-shadow-color}*/;
background: #ffffff /*{a-body-background-color}*/;
background-image: -webkit-gradient(linear, left top, left bottom, from( #ffffff /*{a-body-background-start}*/), to( #ffffff /*{a-body-background-end}*/)); /* Saf4+, Chrome */
background-image: -webkit-linear-gradient( #ffffff /*{a-body-background-start}*/, #ffffff /*{a-body-background-end}*/); /* Chrome 10+, Saf5.1+ */
background-image: -moz-linear-gradient( #ffffff /*{a-body-background-start}*/, #ffffff /*{a-body-background-end}*/); /* FF3.6 */
background-image: -ms-linear-gradient( #ffffff /*{a-body-background-start}*/, #ffffff /*{a-body-background-end}*/); /* IE10 */
background-image: -o-linear-gradient( #ffffff /*{a-body-background-start}*/, #ffffff /*{a-body-background-end}*/); /* Opera 11.10+ */
background-image: linear-gradient( #ffffff /*{a-body-background-start}*/, #ffffff /*{a-body-background-end}*/);
}
.ui-body-a,
.ui-overlay-a {
border: 1px solid #d3d3d3 /*{a-body-border}*/;
color: #666 /*{a-body-color}*/;
} - Paste the following text at the very bottom of the file
}
body .cisco-ise-content {
background-color: white ;
}
body{
background-image: url("/auth/packages/iseiscool-guestbackground/iseiscool-background.jpg")!important;
background-size: cover;}
.ui-dialog-contain > .ui-content {
background: none repeat scroll 0 0 white;
}
body .ui-dialog .ui-dialog-contain .ui-header {
background: none repeat scroll 0 0 #0a569c;
}
.progressWizard .ui-bar-a.step-inner {
background: linear-gradient(#4da2f1, #4ea5f6) repeat scroll 0 0 #4ea4f4;
} - Save your edited CSS file:
Filename: iseiscool-guest.theme.css
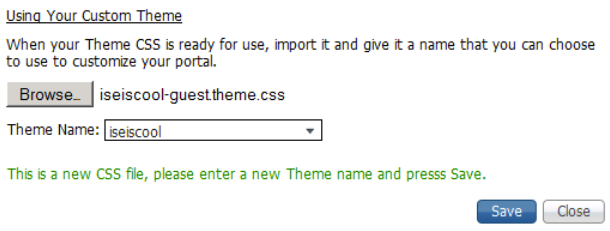
Implement the New CSS Theme in Your Portal
-
Go back to ISE and login if needed and navigate back to same section. If the page is still open skip to 0
-
Choose Guest Access > Configure > Guest Portals > Hotspot Guest Portal (default)
-
Choose Portal Page Customization
-
Select Advanced Customization > Export/Import Themes
-
Browse for the iseiscool-guest.theme.css file located on the Desktop.
-
Enter a theme name such as iseiscool.
-
Click Save
For advanced users/options: Export your theme, make changes to the CSS directly or use jQuery Theme Roller. Then add your background and import it back.
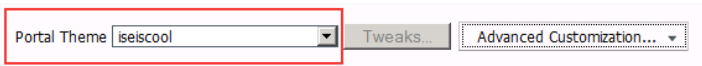
Notice your theme is now applied and the Tweaks button is now disabled? If you need to change your colors the recommendation would be to first tweak your colors, then export the CSS to add the background. -
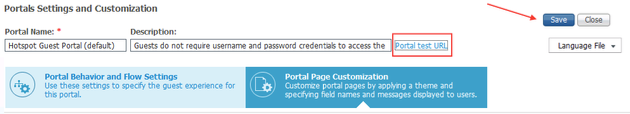
Click Save at the top of the Portal Customization screen
-
You will need to click on the Portal Test URL to see the change.
Background final example:
This customization can still be combined with other changes to the page editors and CSS. It cannot be combined with the portal builder, as the portal builder will overwrite with a JavaScript overlay.
 |
Note: Not all tweaks will be shown in the mini-preview |
jQuery ThemeRoller Basics
ISE built-in customization options allow you to tweak basic items such as banner, background, text color/sizing/bolding and the wording of the text. If you would like to tweak more items such as button or background colors then you can do that with JavaScript/CSS (if you have someone experienced in that or find some code that may work and be tweak if they have time to mess around with it). You could also use the ISE Portal Builder (shown in the next exercise). For those who know or are interested in globally tweaking the look and feel of their portal they can dive into the world of jQuery ThemeRoller!
For tutorials on how to use HTML, CSS, and Javascript code to customize the text and content that appears on your portal pages, visit Code Academy.
In this exercise we will go over the very basics on how to export, tweak and import a theme using the jQuery site. For more information about ISE and jQuery, see the the ISE Administrator Guide.
Export a theme from ISE
-
Go to the ISE UI and login if needed
-
Choose Guest Access > Configure > Guest Portals > Self-Registered Guest Portal (Default)
-
Choose Portal Page Customization
-
Select Advanced Customization > Export/Import Themes
-
Choose the Default Blue Theme
-
Select Export Theme CSS
-
Save the file to your desktop
Import into jQuery ThemeRoller and Tweak Your Settings
-
In your web browser, open a new browser tab and navigate to http://themeroller.jquerymobile.com/
To edit the default Cisco-provided CSS files or create new files based on the CSS classes and structures defined in the default themes, use the required version of jQuery Mobile ThemeRoller (Release 1.3.2).
-
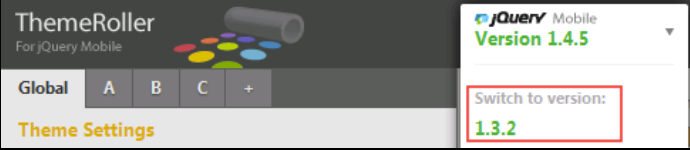
In the upper left of the page Switch to version 1.3.2
-
Click on the Get Rolling button in the middle of the page.
-
Open guest.theme.1.css file from your desktop with a text editor
-
Select all your text
-
Copy all your text
-
Change back to the jQuery tab open in your browser
-
Select Import or upgrade at the top of the tool page
-
Paste the text into the jQuery Import Theme box.
-
Click Import
You will notice how the jQuery screen has changed. It now reflects the default blue theme on ISE.
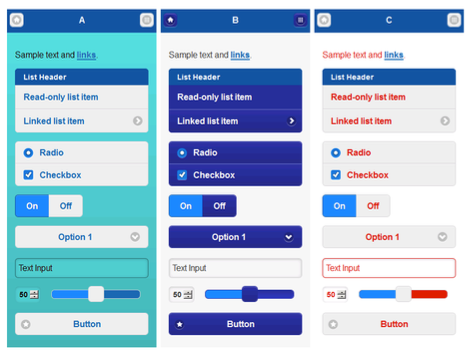
The scheme of Cisco's end-user portals is compatible with jQuery ThemeRoller. You can easily edit the look for an entire portal using the ThemeRoller web site. ThemeRoller “swatches” each contain a unique scheme, which defines the colors, textures, and font settings for the primary UI elements, such as toolbars, content blocks, buttons, list items, and font text-shadow. A scheme also defines the settings for various interaction states of the buttons: normal, hover, and pressed.
Cisco ISE uses three swatches:
- Swatch A—The default swatch
- Swatch B—Defines emphasized elements, such as an Accept button
- Swatch C—Defines critical elements such as alerts, error messages, invalid input fields, and delete buttons
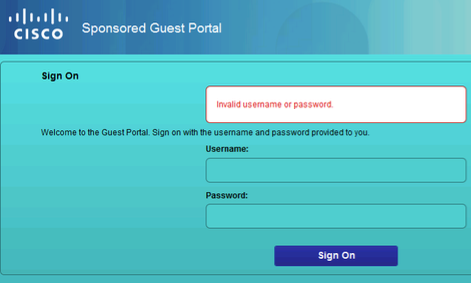
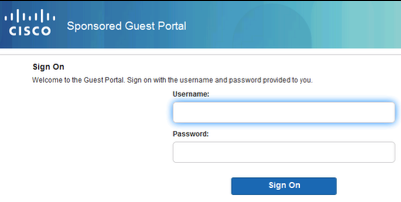
Notice the Sponsored Guest Portal.
The first example, the text input matches Swatch A and the button matches Swatch B.
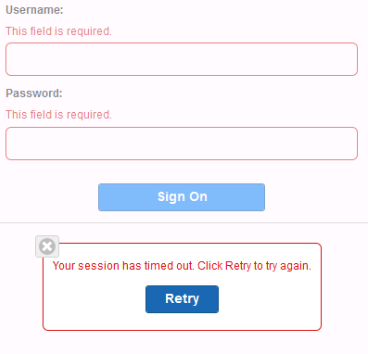
For the next example, I clicked Login without entering any credentials and let the page time out. This looks shows error conditions from Swatch C.

You cannot apply additional swatches, unless you add HTML code (to the Optional Content, for example) with elements that use the newly added swatches. This is beyond the scope of this document and would require someone with advanced web publishing skills.
For additional information on swatches and themes in jQuery Mobile ThemeRoller, see "Theming Overview" in Creating a Custom Theme with ThemeRoller. Use the online help in jQuery Mobile ThemeRoller to learn how to download, import, and share your custom themes.
For tutorials on how to use HTML, CSS, and Javascript code to customize the text and content that appears on your portal pages, visit Code Academy.
Let’s try changing some of the elements and see how they show in our portal on ISE.
-
Swatch A - Drag a color from the top color chooser of the tool page to the background
-
Swatch B – change your Active item, such as the Button Color
-
Swatch C – if you choose to change error conditions color
-
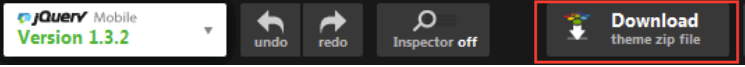
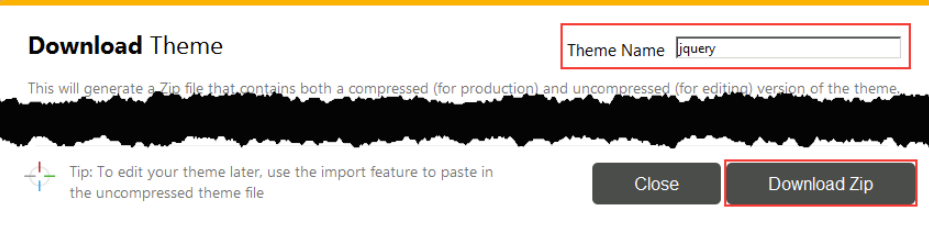
Click on Download theme zip file
-
Give it a theme name of jquery and click Download Zip
-
Open the Zip file.
-
Open the themes Folder
Note: There is more than one CSS file, ISE only uses the jquery.css -
Drag the file, jquery.css, to the downloads folder
Import the Theme Into ISE
-
Open up ISE in your browser and login if needed
-
Navigate to Guest Access > Configure > Guest Portals
-
Choose the Sponsored guest portal (default)
-
Choose Portal Page Customization
-
Choose Advanced Customization > Export/Import Themes
-
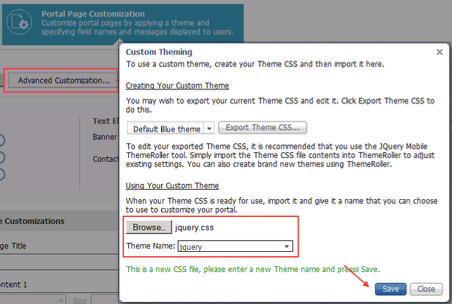
Browse into the download folder for the file, jquery.css
-
Give it a Theme name of jquery
-
Click Save.
Review Your Changes
- After implementation of the new theme, you will see the changes to Swatch A (background) and Swatch B (button color) in the mini-preview on the page. To see the changes to Swatch C (f you made them) then use the portal test URL by testing the actual flow
-
Click Save
-
Choose Portal Test URL
-
Review your changes
 |
Note: This customization can still be combined with other changes to the page editors and CSS. It cannot be combined with the portal builder, as the portal builder will overwrite with its own JavaScript overlay file. |
Introduction to ISE Portal Builder
ISE built-in customization options allow you to tweak basic items such as banner, background, text color/sizing/bolding and the wording of the text. If you would like to tweak more items such as button or background colors then you can do that with JavaScript/CSS (if you have someone experienced in that or find some code that may work and be tweak if they have time to mess around with it). You could also use the ISE Portal Builder.
The Cisco ISE portal builder is a web-based tool that allows you to customize the various portals in ISE, including hotspot portals, self-registered and sponsored guest portals, BYOD portals, client-provisioning portals, MDM portals, and My Devices Portals. The ISE portal builder allows you do powerful things with portal customization that are not possible through the basic ISE GUI portal customization interface.
Once you have designed a custom portal, the ISE portal builder allows you to export the custom portal as a single zip file. A simple Firefox plugin is then loaded that interacts with ISE upon login. The plugin allows easy uploading and management of custom portals.
The portal builder main purpose is for those customers who don’t have the expertise on-staff or who would need to pay someone to make changes that are not easily done in ISE. Example: Injecting a background image, moving elements around on the page, changing the button color, and adding an announcement image. If you only need to make a few minor changes to the portal it is not recommended to use the portal builder. It would be recommended to implement these in the portal directly on ISE itself.
In this scenario, you will explore the ISE portal builder, create a custom hotspot and upload the custom portal to ISE.
Explore the ISE Portal Builder
-
Using Firefox, navigate to the ISE Portal Builder Site at http://isepb.cisco.com
-
Click FAQ at the top right of the screen to review the Frequently Asked Questions. Get familiar with them.
-
Go back to the ISE Portal Builder browser tab.
-
Click Demos at the top right of the screen and review the two short videos on creating a portal and uploading a portal using the Firefox plugin.
-
Go back to the ISE Portal Builder tab and click Sign In With Cisco ID.
-
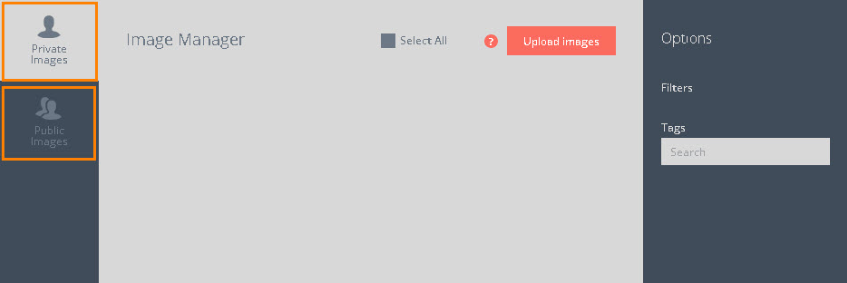
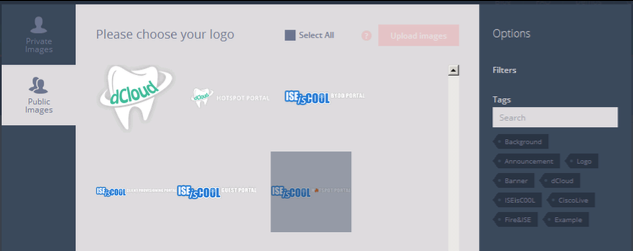
Click Image Manager in the upper right of the tool.
-
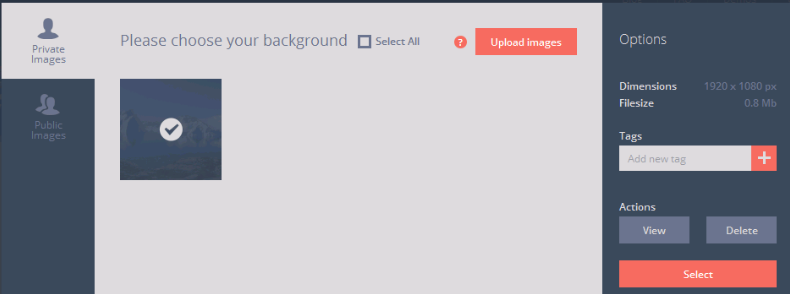
The image manager has two basic sections:
Private Images—upload your own custom images that can later be used for portal customization.
Public Images—contains various images for use for things like portal backgrounds, banners and logos. -
Click Upload Images, and select a background image you would like to use or you can user on the public images.
-
Click Open. This image will be the custom background for our custom hotspot portal.
-
After the image has been uploaded, click X to close the image manager.
-
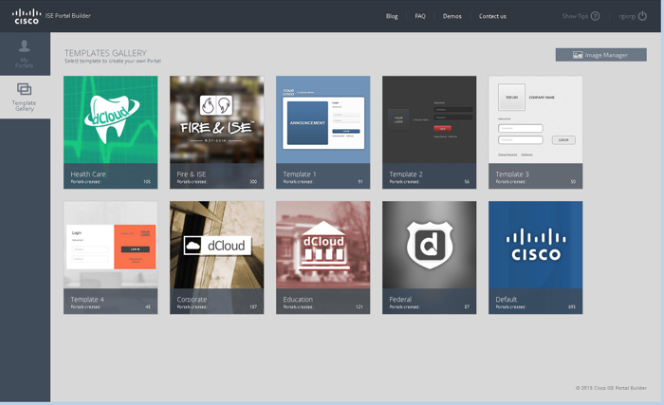
Click on the Template Gallery icon in the left column. The ISE Portal Builder comes loaded with different templates.
Create a Portal
-
Hover over the Default template and click the check mark to start creating a custom portal based on this template.
-
In the portal name field, type HotspotPB.
-
Select Hotspot Guest Portal for the Portal Type
-
Click OK. This displays the portal editor screen.
-
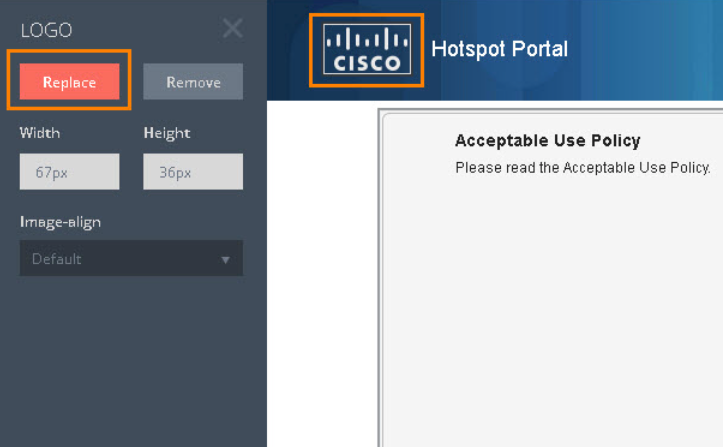
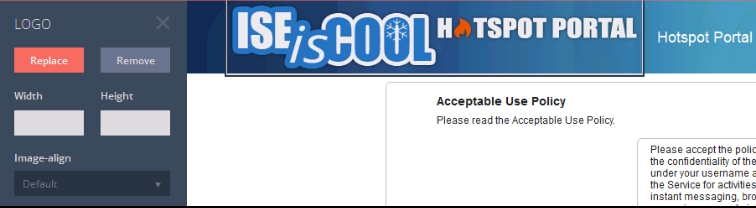
Click the Cisco logo on the upper left side of the top banner. This opens the Logo Editor.
-
Click Replace.
-
Navigate to the Public Images section and select the ISEisCOOL Hotspot logo. Click Select.
This logo displays in the place of the default Cisco logo -
In the panel on the left, remove the image dimensions.
-
Click on the Hotspot Portal text and drag it to the left and put in the trash can that will appear.
-
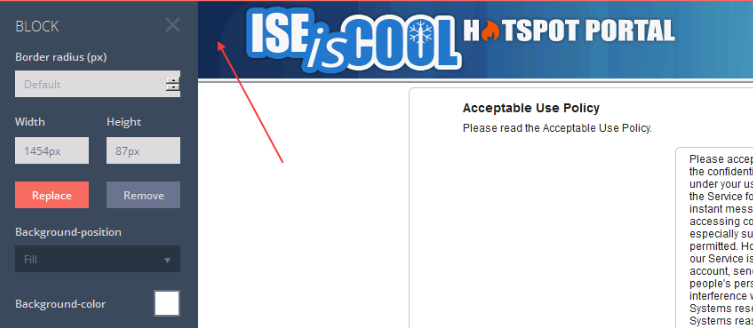
Click on the top banner image (not the logo) to bring up the banner Block editor. The pointer will change to a hand and then you can click on it.
-
Click Replace to replace the default banner image.
-
Click Public Images to show the available images.
-
Click the Banner tag on the right so that only banner images display.
-
Select the ISEisC00L banner (looks like mountains) and click Select.
-
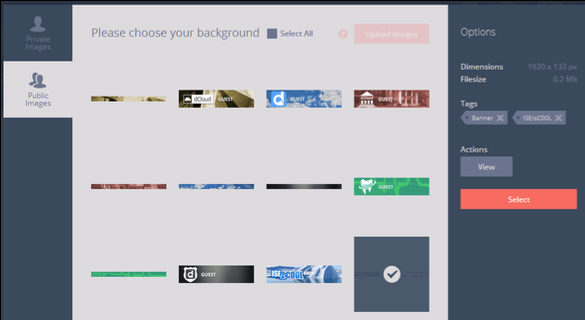
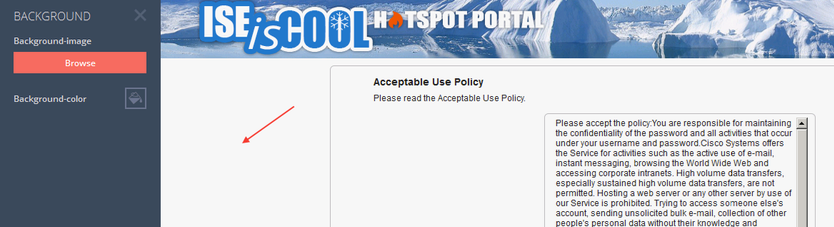
Click anywhere in the default white background to show the Background editor.
-
Click Browse to replace the default background image.
-
Select the mountain image you uploaded before. Click Select
-
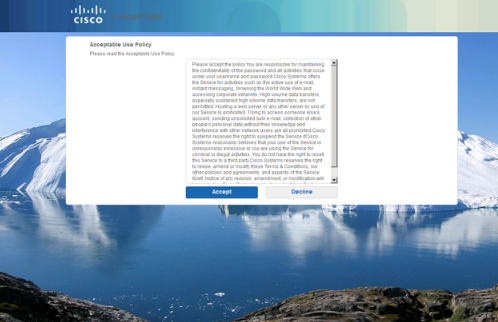
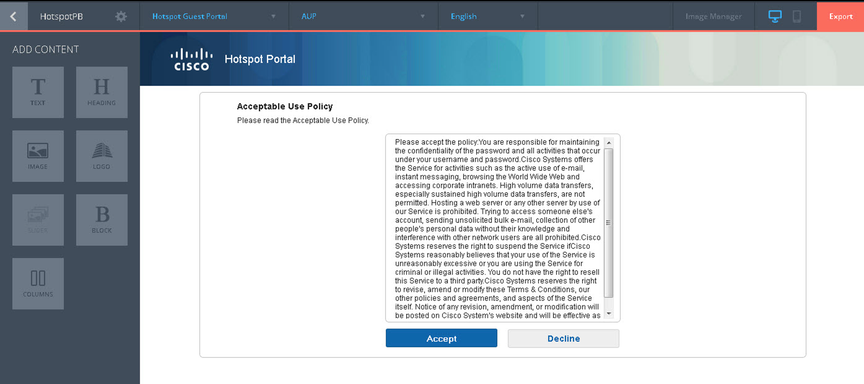
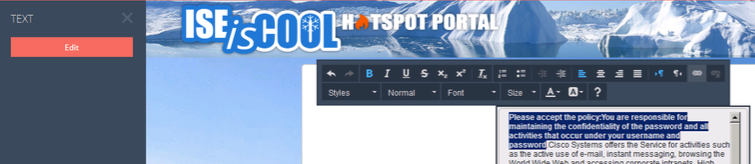
Click the text inside the Acceptable Use Policy to open the Text editor.
-
Click Edit, highlight the existing text and replace with an example, like in the image below. Bold the first line of text to show that you can change text attributes, as well.
-
Click the X in the Text editor column to save changes
-
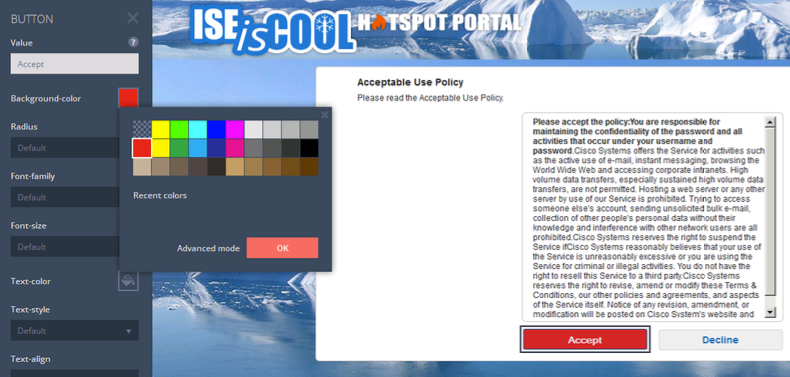
Click on the Accept button for the Acceptable Use Policy to bring up the Button editor.
-
Click Background-color to change the background color of the button to red. Click OK.
-
Click the X in the Button editor to return to the main portal editor.
-
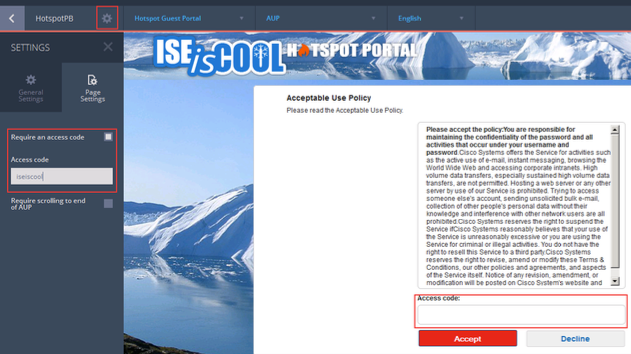
Click the gear icon to open the portal Settings page.
-
Check the box for Require an access code. Enter iseiscool in the Access code box and click X.
Export the Portal
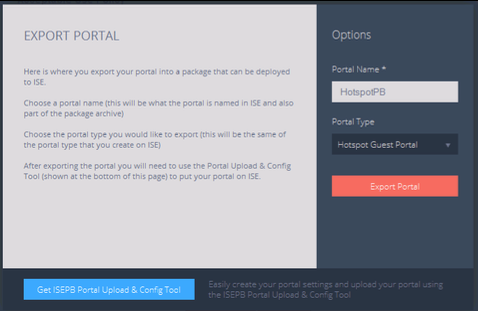
- Click the Export button in the upper right.
- Do not change the portal name (HotspotPB) and the type (Hotspot Guest Portal).
- Click on the Get ISEPB Portal Upload & Config Tool in the bottom left of the notification screen. This will download to your local machine.
- Install the add-on to Firefox (process varies depending on Apple or Windows OS)
- In the portal builder, Click Export Portal
- Save your file
Import the Portal to ISE
Now you have created and exported your custom portal using the ISE portal builder web interface. Next you will import the portal into ISE using the ISE portal builder add-on for Firefox.
 |
Note: The Uploader and config tool monitors your connections to ISE and won’t start until it sees a new connection |
- Close out of any browser tab that has ISE opened
- Open a new connection to ISE using the bookmark.
- Login to ISE
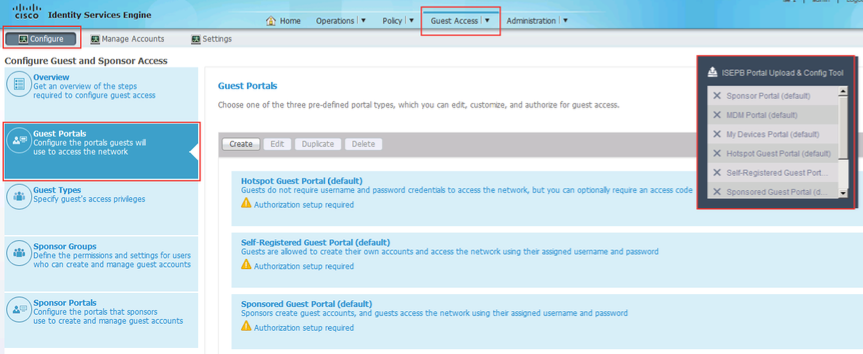
- Navigate to Guest Access > Configure > Guest Portals.
Note: The ISE portal builder tool pops up in the upper right corner of the browser. It shows all the portals configured. The X allows you to delete the portal. You should only remove portals created by the portal builder tool The tool has a cleanup mechanism to remove the portal and any associated files that were put on ISE when the portal was created. - Choose Hotspot Guest Portal (default).
- Click Browse on the ISEPB Portal Upload & Config Tool pop up.
- From the File Upload window, select the custom portal zip file you exported in the earlier scenario and click Open.
- When finished uploading, click OK on the ISEPB Portal Upload & Config Tool pop up.
Note: This populates the Portal Name and Description. Do not make any changes to those fields.
It is not necessary to click Save, as the tool saves the changes. If you click save within ISE, you may lose changes.
When you implement a portal using the ISE portal builder tool, it is important to make all changes to portal settings inside the portal builder, before exporting the portal. Creating a portal with the ISE portal builder and editing the portal settings within ISE will likely have unpredictably bad results. If you have created a portal with the portal builder, imported it into ISE and then need to make changes to the portal settings, you should implement the changes inside ISE portal builder, and export/import the portal again
- Click Portal test URL to preview your custom imported portal.
- This displays your custom portal. Close the tab that opened for the portal test URL and click Close on the ISE page.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
I would advise you to work with the support team on the ise portal builder, they support lots of people working with it and successfully implementing portals
They have webex with people weekly and provide special fixes and JavaScript customization
There is also a new uploaded tool (not needing a Firefox addon
I am confused why you're posting this comment on this document posting? What's the relevance? Do you have a question on this document?
Thanks
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
@grabonlee please open a new community post. There are no HTML files to edit directly. all the options are in the doc.
Find answers to your questions by entering keywords or phrases in the Search bar above. New here? Use these resources to familiarize yourself with the community: