- Cisco Community
- シスコ コミュニティ
- DevNet & プログラマビリティ
- [TKB] DevNet & プログラマビリティドキュメント
- Webex Callingでスケジューリングの設定を参照したり変更する処理を自動化する
- RSS フィードを購読する
- 新着としてマーク
- 既読としてマーク
- ブックマーク
- 購読
- 印刷用ページ
- 不適切なコンテンツを報告
- RSS フィードを購読する
- 新着としてマーク
- 既読としてマーク
- ブックマーク
- 購読
- 印刷用ページ
- 不適切なコンテンツを報告
2023-03-17 04:44 PM 2023-03-17 04:49 PM 更新
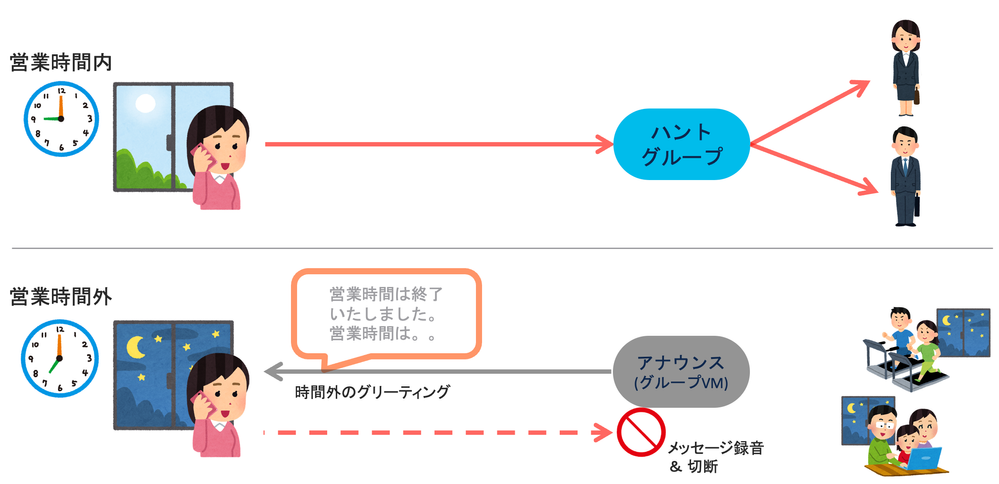
Webex Callingには様々な実用的で便利な機能が追加されていますが、今回は最近需要が高まっています営業時間外の音声アナウンスに関するものです。
Webex Callingではスケジュールを事前に設定しておくことで、時刻が営業時間を過ぎた場合に自動的に音声アナウンスを再生して発信者に対して営業時間をご案内したり、営業時間内にあらためてかけ直してもらうことを依頼することが可能です。この機能はWebex Callingの標準機能として提供されています。Webex Callingのご契約があればどなたでもご利用が可能です。
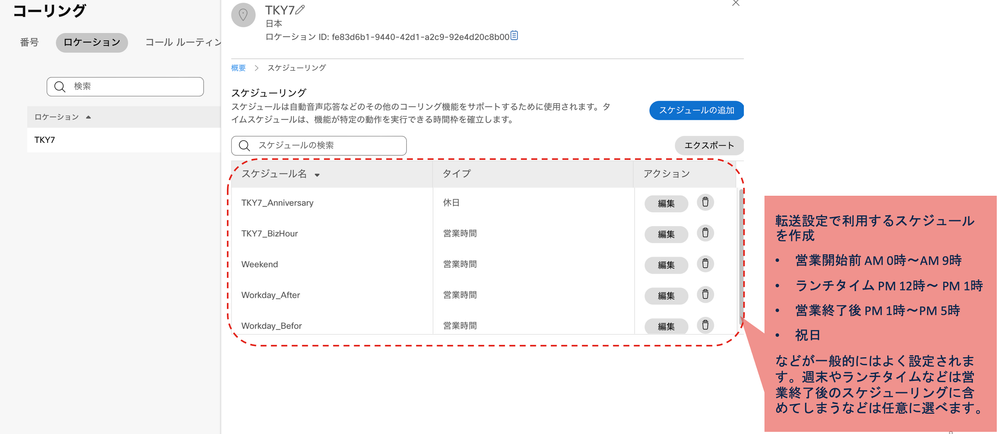
Webex Control Hubで管理者やロケーション(店舗や営業拠点に相当する設定項目)の管理担当者がこのスケジュールや音声アナウンスの内容を上図のように自由に変更できるのですが、大規模なお客様はこの処理を機械的に一括処理することを希望されるケースがあります。
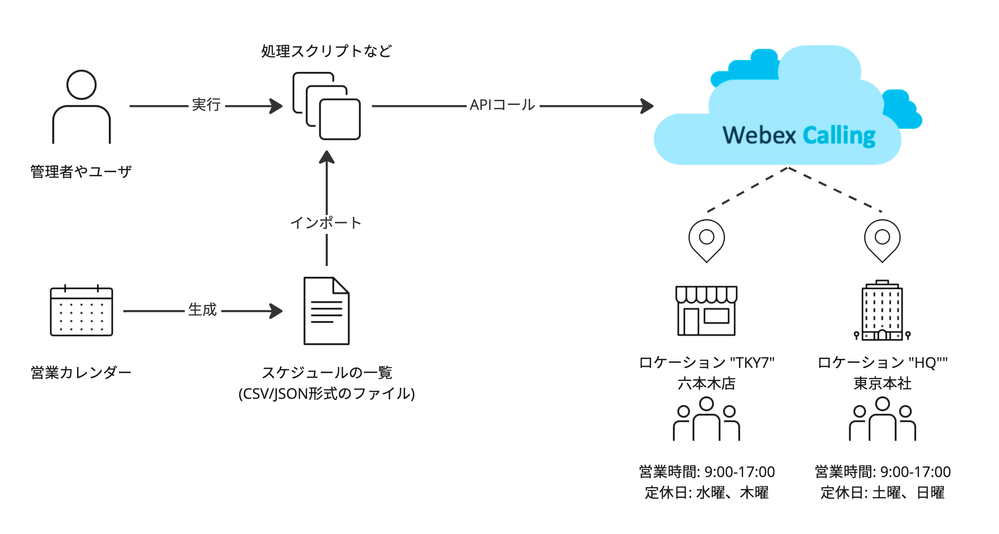
その場合は今回ご紹介するようにWebex APIを利用して自動化することが可能です。今回はそのためのサンプルコードを簡単にご紹介いたします。
今回このようなサンプルを作るきっかけになった理由も実際に拠点数(部門)が4,000を超える大規模なお客様からのご相談があったことがきっかけでした。
例えば、上記のようにWebex Callingを利用する拠点として本社と六本木店のようなロケーションを設定しているとします。各ロケーションで営業時間外は営業時間外であることをお知らせする以下のようなアナウンスを再生することができます。
Webex APIを利用してスケジュールの設定を参照するサンプルコードを書いてみました。
import requests
import pandas as pd
# Webex APIの認証情報を設定
access_token = 'YOUR_ACCESS_TOKEN_HERE'
# リクエストを送信するための基本URLを設定
base_url = 'https://webexapis.com/v1/locations'
# ページネーション処理のための初期設定
max_results = 1000
start = 0
has_more = True
# すべてのLocationsを取得するために、ページネーション処理を繰り返す
while has_more:
# リクエストパラメータを設定
params = {
'max': max_results,
'start': start
}
# Webex APIにリクエストを送信
response = requests.get(base_url, headers={'Authorization': f'Bearer {access_token}'}, params=params)
# レスポンスからLocationsのリストを取得
locations = response.json().get('items', [])
# 取得したLocationsのリストを処理
for location in locations:
# ここに取得したLocationsの情報を処理するコードを記述
pass
# ページネーション処理のために、次のページがあるかどうかをチェック
has_more = response.json().get('hasNext', False)
start = response.json().get('next', 0)
location_ids = [location.get('id') for location in locations]
# スケジュールのリストを取得するための基本URLを設定
schedules_url = 'https://webexapis.com/v1/telephony/config/locations'
# locationId毎にスケジュールのリストを取得
schedule_list = []
for location_id in location_ids:
# Webex APIにリクエストを送信
request_url = schedules_url + '/' + location_id + '/schedules'
response = requests.get(request_url, headers={'Authorization': f'Bearer {access_token}'})
# レスポンスからスケジュールのリストを取得
schedules = response.json().get('schedules', [])
# 取得したスケジュールのリストを処理
for schedule in schedules:
# スケジュールの情報を辞書にまとめる
schedule_info = {
'id': schedule.get('id'),
'name': schedule.get('name'),
'type': schedule.get('type'),
'locationName': schedule.get('locationName'),
'locationId': location_id
}
# スケジュールの情報をリストに追加
schedule_list.append(schedule_info)
schedule_detail_list = []
for schedule in schedule_list:
# Webex APIにリクエストを送信
request_url = f'https://webexapis.com/v1/telephony/config/locations/{schedule.get("locationId")}/schedules/{schedule.get("type")}/{schedule.get("id")}'
response = requests.get(request_url, headers={'Authorization': f'Bearer {access_token}'})
# レスポンスからスケジュール詳細のリストを取得
schedule_details = response.json().get('events', [])
# 取得したスケジュール詳細のリストを処理
for detail in schedule_details:
# スケジュールの情報を辞書にまとめる
detail_info = {
'locationName': schedule.get('locationName'),
'scheduleName': schedule.get('name'),
'name': detail.get('name'),
'startTime': detail.get('startTime'),
'endTime': detail.get('endTime'),
'id': detail.get('id')
}
# スケジュール詳細の情報をリストに追加
schedule_detail_list.append(detail_info)
# スケジュールのリストをPandasのDataFrameに変換
df = pd.DataFrame(schedule_detail_list)
# locationNameとスケジュールのnameでグルーピングしてスケジュール詳細の数を集計して表形式で出力
if df.empty:
print('データを取得できませんでした')
else:
# ロケーションとスケジュールでグルーピングしたスケジュール詳細の設定件数
schedule_detail_counts = df.groupby(by=['locationName', 'scheduleName']).size().reset_index(name='count')
print(schedule_detail_counts)
with pd.option_context('display.max_rows', None, 'display.max_columns', None):
print('\nデータの一覧:')
print(df.loc[:, df.columns != 'id'])
実行結果は次のようになります
locationName scheduleName count
0 TKY7 TKY7_Anniversary 2
1 TKY7 Weekend 2
2 TKY7 Workday_After 5
3 TKY7 Workday_Befor 5
データの一覧:
locationName scheduleName name startTime endTime
0 TKY7 TKY7_Anniversary DayForMeFY23Q3 None None
1 TKY7 TKY7_Anniversary EmperorBirthday2023 None None
2 TKY7 Weekend Saturday 00:00 23:59
3 TKY7 Weekend Sunday 00:00 23:59
4 TKY7 Workday_After Friday 17:00 23:59
5 TKY7 Workday_After Monday 17:00 23:59
6 TKY7 Workday_After Thursday 17:00 23:59
7 TKY7 Workday_After Tuesday 17:00 23:59
8 TKY7 Workday_After Wednesday 17:00 23:59
9 TKY7 Workday_Befor Friday 00:00 09:00
10 TKY7 Workday_Befor Monday 00:00 09:00
11 TKY7 Workday_Befor Thursday 00:00 09:00
12 TKY7 Workday_Befor Tuesday 00:00 09:00
13 TKY7 Workday_Befor Wednesday 00:00 09:00今回のサンプルではスケジュールの設定を参照しただけですが、もちろん新規にスケジュールを作成したり、更新したりすることも可能です。そのためのAPIがもちろん提供されています。
スケジュールの内容を例えばテキストチャットのチャットボットを通じて確認または変更したりする方が便利かもしれません。(今時のチャットボットはAdaptive Cardとしてグラフィカルな表示ができますのでわかりやすいですよね。)あるいは、カレンダーで日時を選択できるような、より直感的なWebのユーザインタフェースを作ってエンドユーザにWebアプリとして提供するというようなことももちろん可能です。
なお余談ですが、このコードの大部分は実はChatGPTのサービスを利用して作成してみました。(もちろん自分で書くことはできますがコメント付きで30分にも満たない非常に短時間で作成できました。
検索バーにキーワード、フレーズ、または質問を入力し、お探しのものを見つけましょう
シスコ コミュニティをいち早く使いこなしていただけるよう役立つリンクをまとめました。みなさんのジャーニーがより良いものとなるようお手伝いします
下記より関連するコンテンツにアクセスできます