将网络设备管理变得轻松有趣
嘿,小伙伴们你们是否也感到网络设备管理这件事非常枯燥无聊?如果没有 Cisco DNAC 或者 Meraki该怎么办呢? 据说,许多用户已经迷上了Cisco免费拓扑自动生成工具NexT UI,并将其玩出了一系列有趣的花样。如果你还没有领略过它的魅力,那就赶紧跟着下面的介绍一起入坑吧!

Cisco DevNet 提供的免费工具和资源,不仅提高工作效率,还能提供更好的服务和支持,让用户对你们的工作非常满意。

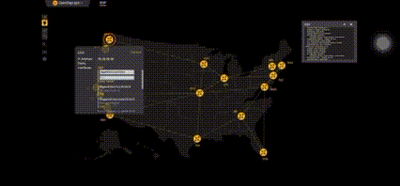
言归正传,如果想让网页应用程序看起来高大上,又不特别复杂,NexT UI 就是你的救星啦!它是一个神奇的框架,由 Javascript 和 CSS 组成,让前端开发人员轻松地将网络拓扑嵌入到网页应用程序中。使用 NexT UI 的帮助下,用户可以了解网络设备之间的连接,就像孩子们玩积木一样。充满了了趣味性和交互性。
其实在NeXt UI之前,思科已经开发了促进SDN的主动性的众多插件,比如:

这些应用现在有了一个新的名字: NexT UI
该项创新引领着用户界面设计的新浪潮,受到越来越多技术领袖和业内专家的高度评价与关注。


https://developer.cisco.com/site/neXt/
那么如何使用NexT UI呢?
安装 NeXt UI其实有两种方法,一种是电脑自动安装,另一种则需要手动操作(以CentOS 8 平台为例)。
自动安装方法需要使用Bower 的工具。这个工具可以自动下载 NeXt UI,并且管理依赖关系,还能自动更新代码,省去了很多麻烦:
dnf install npm
npm install bower -g
方法1:
bower install NeXt
方法2:

git clone https://github.com/NeXt-UI/next-bower.gitdnf install nmpdnf install nmp
然后在HTML页面中,像下面截图这样将CSS和JS文件链接到你的项目中:

现在介绍另一种 NeXt UI 的安装方式:手动安装。
首先,从 Cisco DevNet 网站下载最新版的 NeXt UI(https://developer.cisco.com/site/neXt/)。然后,解压缩文件,把它放到你喜欢的位置。
接下来,创建一个HTML文件,像下面截图这样将CSS和JS文件链接到你的项目中:

下面即将介绍的是关于拓扑模型的构造。
整体环境如下:

app.js脚本中的内容,设置举例:

data.js脚本中的内容,设置举例:

该对象由三个属性构成:

其中,nodes和links是必须的属性,而nodeSet可按需配置。
NeXt UI属性值参考如下:

都设置好之后,打开index.html文件,你会发现,网络拓扑已经生成。

Cisco NeXt UI不仅满足用户不同的需求和习惯,还可以提高用户的工作效率和体验,是一款充满活力和无限可能的全新用户界面,绝对是未来数字化工作的必备之选。
更多关于Cisco DevNet的使用问题,可以联系Cisco Partner Help 思科合作伙伴售前技术支持
Http://gve.cisco.com