OpenTelemetry, OTEL para os íntimos, tem sido assunto crescente em várias indústrias. Se você ainda não se informou sobre o assunto recomendo esses dois links:
Documentação Oficial
O que é opentelemetry
A CISCO vem investindo forte no assunto e tem feito grandes contribuições a comunidade. Um bom exemplo disso é a instrumentação do NGINX utilizando OpenTelemetry. Nesse post vou mostrar como encaixamos o AppDynamics nessa conversa.
O AppDynamics, para quem ainda não teve o prazer de conhecer, é uma excelente plataforma de observabilidade onde temos no mesmo contexto todas as informações necessárias para entender como sua aplicação impacta diretamente seu negócio. Observabilidade na veia utilizando Métricas, Eventos, Traces e Logs. A coleta dos dados é feita através de agentes construídos pela própria AppDynamics, mas, como uma boa plataforma de observabilidade, temos o OTEL como uma das formas de ingestão de dados também.
Compartilhar conhecimento é uma forma de aprender e por isso resolvi escrever esse tutorial combinando temas interessantes para mim NGINX + OTEL + AppDynamics. Espero que seja interessante para você também. Segue o fio...
Para começar
Antes de começar você vai precisar de:
- git
- docker
- docker-compose
- Controller AppDynamics SaaS
- Um editor de textos
Como funciona?
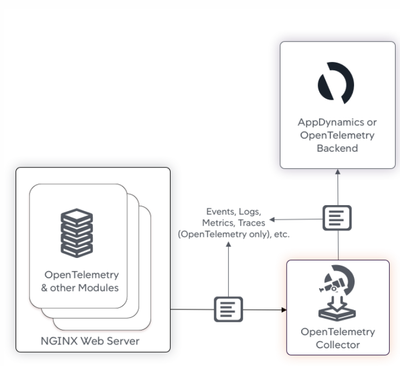
Antes de começar com os builds vamos entender como tudo isso funciona.

No NGINX temos um agente que vai coletar informações e enviar a um coletor (OpenTelemetry Collector). Tanto o agente quanto o coletor são desenvolvidos pela comunidade. O coletor ao receber as informações enviadas pelo agente faz as devidas transformações e manda para o AppDynamics.
Criando uma imagem com NGINX e instalando o agente
Vamos começar construindo uma imagem com NGINX já instrumentado. O primeiro passo é clonar o repositório.
git clone https://github.com/lof000/appd-sample-apps-otel.git
Depois que clonar o repo, tudo que vamos executar você vai encontrar na pasta nginxotel. Primeiro vamos dar uma olhada no Docker file só para entender o que estamos fazendo.
FROM nginx:1.18
RUN apt-get update ; apt-get install unzip
#DOWNLOAD OTEL NGINX AGENT
ADD https://github.com/open-telemetry/opentelemetry-cpp-contrib/releases/download/webserver%2Fv1.0.0/opentelemetry-webserver-sdk-x64-linux.tgz.zip /opt
#INSTALL OTEL AGENT
RUN cd /opt ; unzip opentelemetry-webserver-sdk-x64-linux.tgz.zip; tar xvfz opentelemetry-webserver-sdk-x64-linux.tgz
RUN cd /opt/opentelemetry-webserver-sdk; ./install.sh
#SET ENV VARIABLE FOR OTEL AGENT LIB
ENV LD_LIBRARY_PATH $LD_LIBRARY_PATH:/opt/opentelemetry-webserver-sdk/sdk_lib/lib
Agora vamos fazer o build
docker build -t nginx_otel .
Configurando o agente do NGINX
Com a imagem pronta, podemos configurar a funcionamento do agente editando o arquivo opentelemetry_module.conf. No exemplo do git eu já deixei tudo pronto, não é necessário editar nada. Fica o exemplo abaixo para entendimento
NginxModuleEnabled ON;
NginxModuleOtelSpanExporter otlp;
NginxModuleOtelExporterEndpoint otel-collector:4317;
NginxModuleServiceName nginx_service;
NginxModuleServiceNamespace nginx_lab;
NginxModuleServiceInstanceId nginx_serviceID;
NginxModuleResolveBackends ON;
NginxModuleTraceAsError ON;
NginxModuleOtelSpanExporter: O agente do NGINX envia os dados para um coletor (OTEL COLLECTOR). Esse campo indica qual protocolo de comunicação está sendo usado para “conversar” com o collector.
NginxModuleOtelExporterEndpoint: Aqui indicamos onde está o collector (host e porta). Abrindo o arquivo docker-compose.yml você vai ver um serviço com esse nome
NginxModuleServiceNamespace: Aqui damos o nome do namespace
NginxModuleServiceName: Aqui damos um nome para o serviço.
Podemos ver mais detalhes na documentação.
Configurando a comunicação do coletor com o AppDynamics
Com o NGINX instrumentado vamos configurar a comunicação do coletor com o AppDynamics. Não é nosso foco aprofundarmos em detalhes do coletor agora.
Faça o login na controller e clique na aba OTEL

Logo abaixo clique em show, para visualizar seu token de acesso. Copie e guarde esse token porque vamos utilizado em breve.

Você também vai precisar de seu account name. Clique na engrenagem depois em license e depois na aba account


Guarde esse account name. Por último vamos obter o OTEL endpoint da controller. Acesse a documentação e localize a URL de acordo com sua região.
OTEL Endpoints por região
Por exemplo, se a sua controller estiver hospedada em Virginia a url será
https://pdx-sls-agent-api.saas.appdynamics.com
Agora vamos editar o arquivo otel-collector-config.yaml e colocar as informações que você acabou de obter.
processors:
resource:
attributes:
- key: appdynamics.controller.account
action: upsert
value: "<o account name que acabamos de obter>"
- key: appdynamics.controller.host
action: upsert
value: "<hostname da controller… minhacontroller.saas.appdynamics.com>"
- key: appdynamics.controller.port
action: upsert
value: 443
.....
otlphttp:
endpoint: <OTEL ENDPOINT>
headers: {"x-api-key": "<access key que você obteve antes, na aba OTEL>"}
Testando
Com todos os arquivos configurados, vamos subir o serviço e ver se deu tudo certo.
docker-compose up -d
Verificando se tudo está no ar
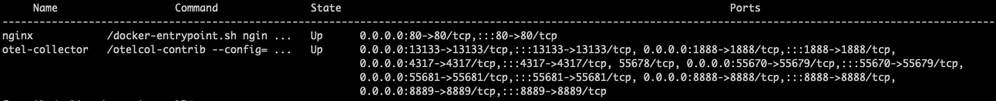
docker-compose ps

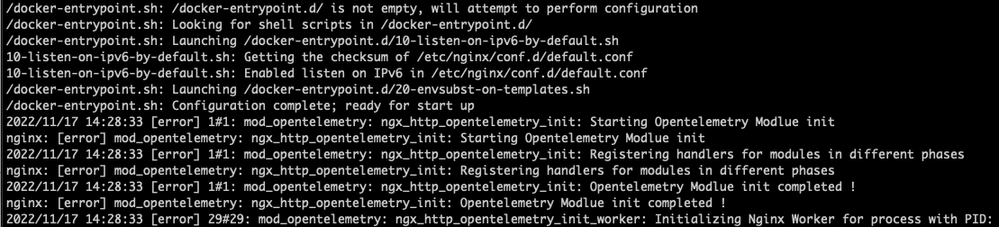
docker logs nginx

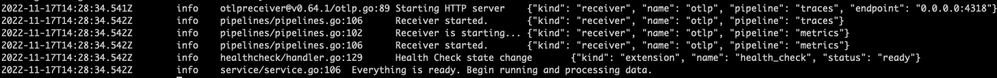
docker logs otel-collector

Para finalizar vamos enviar requisições ao nginx
./load.sh
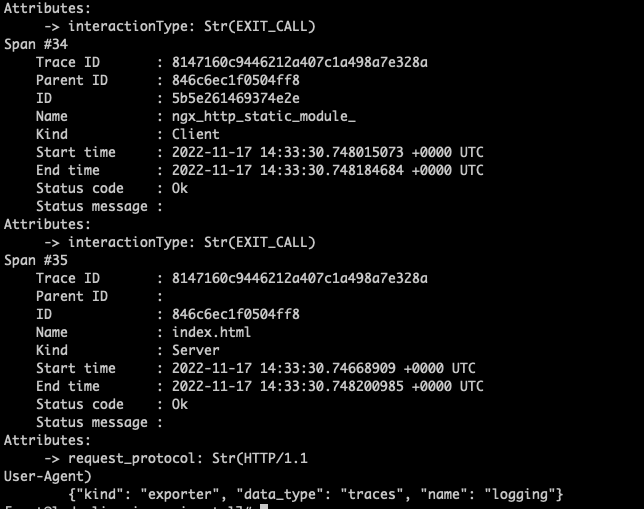
Verifique novamente os logs do coletor, você deve ver mensagens como essa indicando que ele está recebendo as informações do agente e enviando o AppDynamics

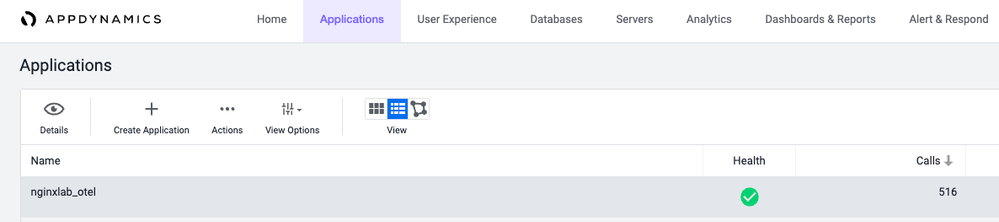
Deixando o load rodar por uns 5 minutos veremos as informações na controller do AppDynamics


Pronto! Começamos a exercitar o uso de OTEL junto com o AppDynamics. No próximo tutorial vou mostrar um exemplo monitorando o NGINX e seus backends, fique ligado.
