- Cisco Community
- Technology and Support
- Security
- Security Knowledge Base
- ISE Guest Web Auth Portal with Get Quick Access (Hotspot) button
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
03-16-2016 01:28 PM - edited 02-14-2019 08:35 AM
ISE Guest Web Auth Portal with Get Quick Access (Hotspot) button
SEE ATTACHED PDF FOR MORE DETAILS
The option listed here is to have a Hotspot Button Embedded on a Credentialed Portal, this gives the administrator the ability to configure a single portal that will allow different types of users to access the network. These different types of users can go through different flows and be provided a differentiated level of access.
This should work with ISE 1.3+ was validated on 1.4. Please keep in mind that support for these are best effort with no guarantees are they not built-in flows.
For more information on using Javascript on ISE portals see this document: ISE Web Portal Customization Options - Cisco
Caveats
If you're going to base authorization off an endpoint group by registering the endpoint to the guest account then a guest type is only allowed to register up to 999 endpoints. If you have more than 999 endpoints using the portal and you're basing access off the endpoint group then you will hit that limit as devices are purged at minimum after 24 hours, this also depends on your purging time. If the endpoint comes in at 8am and your purging happens at 3am then the device won't be purged until 3am on the 2nd day.
If you would like more than that amount then you can use the 2nd script that shows 3 embedded accounts.
Anytime you use Javascript on a portal page you need to make sure you put it on all languages that your users may need. Otherwise you can force the portal to always use English (for example). Also if you're not enabling Captive Portal Bypass on the controller then the apple mini browser CNA will pop-up and not sure how client-side scripting will work in this browser.
Otherwise you can uncheck the box in the guest type and base your policy off the user idle timeout value on the WLC. This will remember the session for a while so every time the device sleeps they don't have to come back and hit the portal page.
Examples on usage
- Device redirected to Sponsored Guest Portal
- User clicks hotspot to auto-login with embedded creds
- Can also login with a different type of account (sponsored)
- Device is registered and COA reauth authorizes by endpoint group
- Device gets access for 24hrs (configured under guest type for Xdays) before purged
- Alternate flow can be used to differentiate access using no device reg
Configuration
- Create a special endpoint group (unique group)
- Create GuestType for HotSpotCreds
- Create a static internal account using HotSpotCreds group
- Note if you have same portal setup for BYOD flow for your employees then when they click this button they will be forced through this flow) if need this option on same portal then will need to remove that option in your portal and split out your authorization rule to redirect your employee group to the NSP portal directly
- Create new Sponsored Guest portal (if needed)
- Inject Javascript to Embed Creds into portal login page
- Create Authz profiles and rules
Paste the following script into the Optional Content 2 on the login page
<script>
jQuery('.cisco-ise-form-buttons').append("<div class='ui-submit ui-btn ui-shadow'><input type='submit' value='Hotspot' class='hotspot-btn'/></div>");
jQuery('.hotspot-btn').on('click', function(evt){
evt.preventDefault();
jQuery("input[name='user.username']").val("iseguest");
jQuery("input[name='user.password']").val("ISEisC00L");
jQuery("#ui_login_signon_button").trigger('click');
});
</script>
This script would be used if you need multiple accounts
<script>
jQuery('.cisco-ise-form-buttons').append("<div class='ui-submit ui-btnui-shadow'><input type='submit' value='Hotspot' class='hotspot-btn'/></div>");
jQuery('.hotspot-btn').on('click', function(evt){
evt.preventDefault();
var accounts=["iseguest","iseguest2","iseguest3"];
var username=accounts[parseInt(Math.random()*3)];
jQuery("input[name='user.username']").val(username);
jQuery("input[name='user.password']").val("ISEisC00L");
jQuery("#ui_login_signon_button").trigger('click');
});
</script>
This script would be needed to block the browser from saving the credentials, password will be seen by user
jQuery("input[name='user.password']").attr('type', 'text’);
User will be able to see the password.
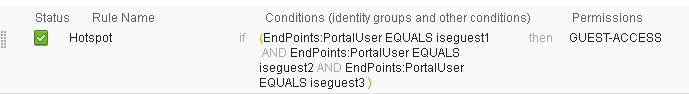
Example authorization rule for the hotspot button users, you can have other rules to differentiate access

- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Does this work for ISE 2.1? I'm not seeing the button after I go enabled Javascript Support and added the code to the optional content 2 box as HTML.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
yes it should work, I assume you pasted it in, toggled out of javascript HTML and then saved it? please reach out to me directly via jakunst@cisco.com if still having problems
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
There was a problem with the way it was pasted and there was a break in the code
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
I could make it after correction of some codes without any break as Jason commented.
I used follow script and it was worked well. ![]()
<script>
jQuery('.cisco-ise-form-buttons:first').append("<div class='ui-submit ui-btn ui-shadow'><input type='submit' value='Free Internet Access' class='hotspot-btn'/></div>");
jQuery('.hotspot-btn').on('click', function(evt){
evt.preventDefault();
var accounts=["FreeInternetUser01","FreeInternetUser02","FreeInternetUser03"];
var username=accounts[parseInt(Math.random*3)];
jQuery("input[name='user.username']").val(username);
jQuery("input[name='user.password']").val("cisco12345");
jQuery("#ui_login_signon_button").trigger('click');
});
</script>
If it is not worked, so then try to type all after click Toggle HTML Source button in the mini editor.
Hope to be helpful with this comment.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
I had an issue with the script using multiple logins. It didnt populate the username when pressing the hotspot button.
...
var accounts=["FreeInternetUser01","FreeInternetUser02","FreeInternetUser03"];
var username=accounts[parseInt(Math.random*3)];
...
After changing (Math.random*3)];---> (Math.random()*3)];
All was working fine.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Jason,
I used this script and is working fine.
However I am using an internal user credentials for hotspot users.
The one disadvantage is we wont be able to make endpoint purge policies for these guests.
Is there any other disadvantage that comes to your mind ?
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
it all depends on how you want to handle it, these accounts should be purged at some point otherwise will fill database. If you using static internal accounts they are not considered guest accounts and can't be purged
also if you were to tie this portal to BYOD then the non-guest accounts would be forced to go through on boarding (the way around that is to not require on boarding on the credentialed portal but to redirect to NSP after the user goes through guest portal flow (example employee via AD logs in to portal, an authz rule above that says if wireless_mab and employee group and not registered should be redirected to NSP (BYOD portal) and another rule above that would say if onboarded and EAP-TLS then permit access))
Find answers to your questions by entering keywords or phrases in the Search bar above. New here? Use these resources to familiarize yourself with the community:

