- Cisco Community
- Technology and Support
- Security
- Security Knowledge Base
- ISE Guest Self-Registration form working with phone numbers
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
08-11-2016 11:26 AM - edited 01-28-2020 07:15 AM
- Validate Phone Number as 10 digits and change to numeric keyboard
- This script validates the length
- Check that numbers starts with a 4 for Australian mobile number
- Provide a placeholder to show the user an example on how to enter their number
- Change phone number from starting with 8 and replace with 7
- International Phone Number Pull down
- Releases prior to 2.7
- ISE 2.7
The following page we are documenting how to work with phone numbers on the Guest Registration Form for the Self-Registration Portal
For more information on working with javascript check out this document and watch the video sample
How To: ISE Web Portal Customization Options
This video shows you in an example on the sponsor portal page
Use the same concept for all of these examples:
- This script is entered under Work Centers > Guest Access > Portal & Components > Guest Portals > Self-Registration Portal
- Navigate to Portal Page Customization and the Registration Form.
- Under Optional Content 2, Toggle into HTML, paste the script and then toggle out.
Validate Phone Number as 10 digits and change to numeric keyboard
The following script allows you to validate the phone number entered in the guest self-registration form when creating a new account. It also changes ‘Phone number’ input format from ‘text’ to ‘number’ to have numeric keyboard pop up on mobile devices.
<script>
(function(){
jQuery(document).ready(function() {
jQuery("#guestUser\\.fieldValues\\.ui_phone_number").attr("placeholder", "1234567890");
jQuery("#guestUser\\.fieldValues\\.ui_phone_number").attr("type", "number");
setTimeout(function(){
cisco.ise.validation.setPhoneRegex (/^[0-9]{10}$/);
cisco.ise.validation.setPhoneNumberMessage("Please provide your phone number in format XXXXXXXXXX");
}, 100);
});
})
();
</script>
Pictures of devices before number pad script
.png)
.png)
Pictures After, notice the number pad is showing by default
.png)
.png)
This script validates the length
You can change orange string on your length of digits. For example: "5" , "9" , "7"
<script>
$.validator.addMethod("phoneNumber", function(value, element) {
return /^[0-9]{10}$/.test( value );
}, 'Incorrect length of the phone number.');
jQuery("[name='guestUser.fieldValues.ui_phone_number']").rules("add",{phoneNumber:true, phone:false});
</script>
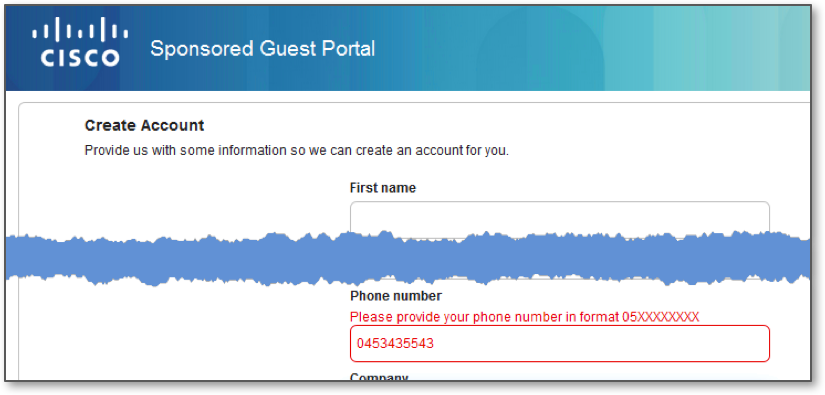
Check that numbers starts with a 4 for Australian mobile number
Requirement from customer
Do we have a feature where ISE can perform a sanity check against the entered mobile number to ensure it starts with '04...' which is an Australian mobile number and rejects the landline number or show the message to the end-user, please type the mobile number instead of landline number.
For Example:
Some (dumb) users are entering their landline number instead of their mobile number.
Is there a way in ISE to perform a sanity check against the entered mobile number to ensure it starts with '04...' which is an Australian mobile number?
<script>
(function(){
jQuery(document).ready(function() {
setTimeout(function(){
cisco.ise.validation.setPhoneRegex(/^05[0-9]{8}$/);
cisco.ise.validation.setPhoneNumberMessage("Please provide your phone number in format 05XXXXXXXX");
}, 100);
});
})();
</script>

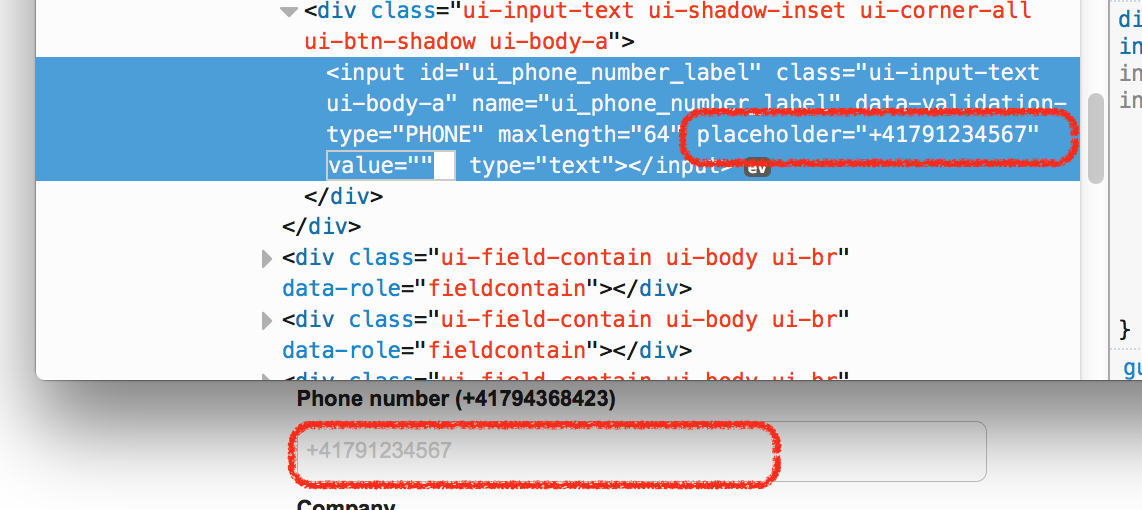
Provide a placeholder to show the user an example on how to enter their number
<script>
jQuery('#ui_phone_number_label').attr("placeholder", "+41798764321”);
</script>

Change phone number from starting with 8 and replace with 7
Customer USE
Russian international country code is +7 , our provider expects from us the format '7XXXXXXXXXX' of the phone number.
However, inside the country the format 8XXXXXXXXXX is commonly used to make calls and for most of users it's not comfortable to input their phone in 7XXXXXXXXXX format.
We want to create a handy portal and fit provider's API.
Do we have any possibility to change the phone number variable before send it to SMS gateway?
For example, we have to ask end users to input their phone number in format 8XXXXXXXXXX, but our SMS provider expects from us phone number in format 7XXXXXXXXXX.
So we have to change the first number in the phone number variable '8' -> '7' or just cut out '8' and add '7' into the POST configuration of the SMS provider.
It doesn't really matter which format will be in our reports.
<script>
$('[id="ui_self_reg_submit_button"]').on('click', function(evt){
cisco.ise.validation.setPhoneRegex();
cisco.ise.validation.setPhoneNumberMessage();
var phoneInput = $('#guestUser\\.fieldValues\\.ui_phone_number');
var phoneNumber = phoneInput.val();
var regPhone = new RegExp(/^8[0-9]{10}$/)
if (regPhone.test(phoneNumber)) {
var regexped = phoneNumber.replace(/^8/, '7');
phoneInput.val(regexped);
}else {
cisco.ise.validation.setPhoneRegex(/^8[0-9]{10}$/);
cisco.ise.validation.setPhoneNumberMessage("Please provide your phone number in format 8XXXXXXXXXX");
}
});
</script>
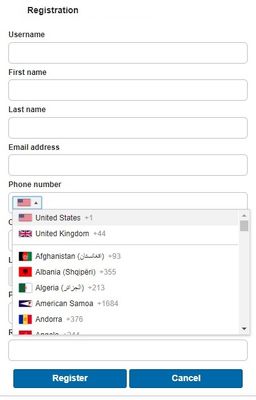
International Phone Number Pull down
Releases prior to 2.7
This allows the user to choose their country code so they don't mess up entering it. Its required to be running ISE 2.2+ and has been recently validated with 2.4
There are a few pieces to this.
- Upload to Custom portal files (Work Centers > Guest Access > Custom Portal Files)
- image files used for the pull down
- javascript .js file
- copy/paste text file script into Self registration > Portal page customization > Registration Form > Optional Content 2
Also attached in zip is the Country’s list with code number and abbreviation from where customer can choose their country and set the corresponding abbreviation in the preferredCountries which is highlighted in the below script. They can add ‘n’ number of countries in the list by having “,” separated within the square brackets.
<script>
setTimeout(function() {
var parent = $("input[data-real-input='guestUser.fieldValues.ui_phone_number']").parent();
parent[0].setAttribute("style", "overflow : visible;");
var inputText = $("input[data-real-input='guestUser.fieldValues.ui_phone_number']")[0];
window.intlTelInput(inputText, {
nationalMode: false,
preventInvalidDialCodes: true,
preferredCountries: [ "be", “us” ]
});
}, 1000);
</script>
See "script-internationalphone2.zip" with script, country list, required js and image files. Script is provided separately for portals created from ISE(script.txt) as well as portals created from ISE portal builder(Script_ISEPB.txt). The country listing is just a reference file and is not to be uploaded or part of ISE script configurations
ISE 2.7
This is built into ISE 2.7 but has different operation. If you have issues with how this works in the new release please open a tac case if it has broken prior functionality.
Try this script for changing the priority in 2.7 (using above information to tweak where necessary).
Please try the below script in the Optional Content 2 of Registration Form page to display the Russian country code by default.
<script>
setTimeout(function() {
if($('.flag-container') != null){
var phoneField = $("input[name='guestUser.fieldValues.ui_phone_number']");
phoneField.parent().after(phoneField);
$('.intl-tel-input.allow-dropdown').remove();
}
var inputText = $("input[name='guestUser.fieldValues.ui_phone_number']")[0];
window.intlTelInput(inputText, {
nationalMode: false,
preventInvalidDialCodes: true,
preferredCountries: [ "ru" ]
});
$("input[name='guestUser.fieldValues.ui_phone_number']")[0].value = "+7";
}, 2000);
</script>
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Very useful and nice. Cisco should incorporate this into the product.
Find answers to your questions by entering keywords or phrases in the Search bar above. New here? Use these resources to familiarize yourself with the community: