- Cisco Community
- Technology and Support
- Security
- Security Knowledge Base
- Login page auto-redirect to create an account page
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
on
05-06-2016
08:01 AM
- edited on
06-22-2022
07:22 PM
by
thomas
![]()
This has been tested with ISE 1.4 and 2.x but should work for 1.3+
Please get familiar with how-to work with javascript using the HowTO: ISE Web Portal Customization Options
Another option is ISE Guest registration (create account) and login on same page
Purpose
Use Case 1: Meraki LWA (Local Web Authentication) integrated with ISE.
Meraki now supports ISE CWA flow. This should be used, otherwise LWA can still be used. As of May 2016 Meraki doesn't support ISE portal when the guest network is in a DMZ and needs to be tunneled back to MX (L3 Tunnel). Meraki hosts the splash page that authenticates against the ISE guest database. Meraki doesn't have a self-registration portal. You can setup a link on the Meraki Splash to the ISE self-registration portal so the user can create an account. There is no way to link directly to the Don't have an account function so the script below will redirect the browser automatically.
- This is using the 1st javascript.
- HowTo: Meraki with ISE
- To embed a link to ISE self-reg portal from Meraki, see the entry at the end of this post
Use Case 2: Central Kiosk to perform self-registration
Setup a machine with web browser in a lobby where the user can come in and register and print an account for themselves. This is a secure way to prevent people outside of the building from registering. You don't have to worry about them being emailed or texted the credentials as they can prevent for themselves. You can have 1 portal allowing self-registration, this would be used for the kiosk. The portal that the user is redirected to when connecting to wireless or wired network wouldn't have the option for self-registration (allow user to create their own account). The link on the browser would go to the main portal test URL and then it would be auto-redirected to the registration page.
- This also uses the 1st javascript
- Here is support post on another use for kiosk (with a guide)
Use Case 3: Customer says most of their visits to the portal page are to create an account so they want to bypass initial login.
When a user is first redirected to the ISE portal they go right to the self-reg flow to create an account and automatically login (option in the portal page flow under self-reg success page). They can also be notified of their credentials to use later on via email or SMS. When they visit the page again the script won't redirect them.
- Uses 2nd javascript
Here we are having JS push the link upon page entry to the Login page so that you immediately redirect to the Self-Reg page. But if you hit Cancel on that page you will be sent back to the Login page (you already have an account) then it won't redirect.
This code is placed in the Optional Content 2 area of the Login page when under the HTML editor (far right on the actions bar):
Script 1
<script>
jQuery(window).load(function() {
if ( !(/selfregistrationcancel|selfregistrationsuccess|SELF_REGISTRATION/i).test(document.location.href) ) {
jQuery('#ui_login_self_reg_button').click();
}
});
</script>
Script 2
The following code will redirect to self-reg when you first visit the login page. After that if you click cancel on self reg page or or return back to the login page after completing registration it will no longer redirect you.
<script>
$(document).on('pageshow', function() {
if (!(/selfregistrationcancel|selfregistrationsuccess|SELF_REGISTRATION/i).test(document.location.href)) {
$('#ui_login_self_reg_button').click();
}
});
</script>
Additional script for doing an auto-click on self-reg success page login button
This requires self-reg success page settings to allow the user to login from this page
Enter this code on the self-reg success page under optional content 2
<script>
setTimeout(function() {
$('#ui_login_self_reg_button').click();
}, 2000);
</script>
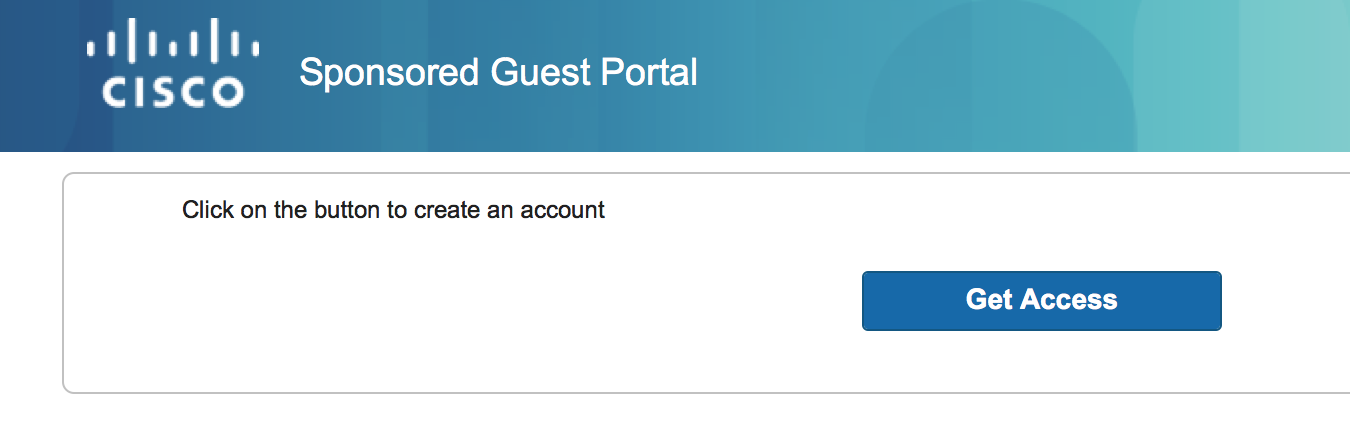
Additional Script for hiding credential requirement from login page and providing get access button
This script will hide the credential login and only provide a button on the page. It will also redirect 1st time to self-reg form.
<script>
(function(){
jQuery(document).on('pageshow', function() {
jQuery("#ui_login_instruction_message").text("Click on the"+ " button to create an account");
jQuery(".ui-controlgroup-controls").hide();
jQuery("#ui_login_content_label").hide();
jQuery("input[type='submit']").on("click", function(){
jQuery("#ui_login_self_reg_button").click();
});
jQuery("input[type='submit']").attr("type","button");
jQuery("#ui_login_self_reg_button").hide();
jQuery(".ui-btn-text:first").text("Get Access")
if (!(/selfregistrationcancel|selfregistrationsuccess|SELF_REGISTRATION/i).test(document.location.href)) {
jQuery('#ui_login_self_reg_button').click();
}
});
})();
</script>

How to embed a link on Meraki Splash Page to ISE Self-reg Portal
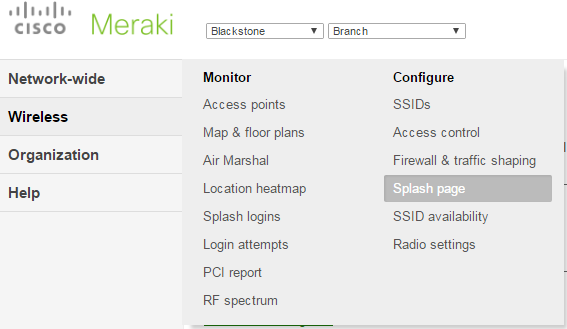
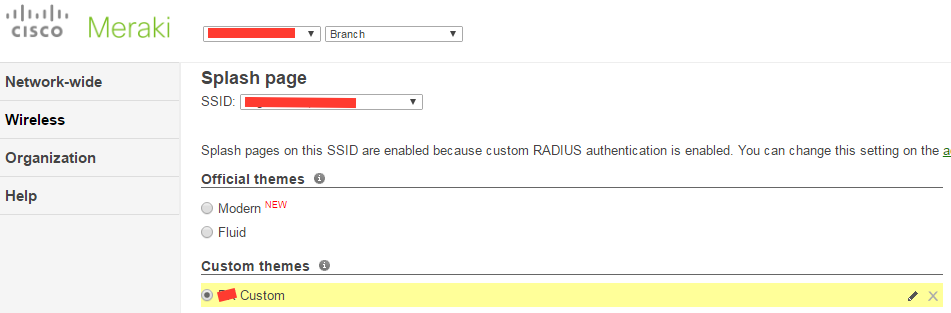
- Go the Splash page configuration for your WLAN (SSID) - Wireless > Splash Page

- Create custom theme and click on Edit

- On the Auth.html add line <p>Click <a href="https://x.x.x.x:8443/portal/PortalSetup.action?portal=a14837c0-e0e7-11e5-9151-005056bf7f51"> <font color="black"> here </font></a> if you do not have an account</p>where x.x.x.x is an Internet IP address of the ISE server
- Open firewall rules for inbound traffic from Meraki sign-on IP addresses to the ISE server IP address
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Minor typo in script 2:
Original:
<script>
$(document).one('pageshow', function() {
Edited:
<script>
$(document).on('pageshow', function() {
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hi,
I cam across this thread as we have a similar requirement to bypass login page and have the guests land directly on the Self-Reg form. Our ISE version is 3.1 and I've created new Self-reg portal and pasting the script in optional content 2 of the login page. However its not changing the portal at all.
I'm wondering if the scripts are compatible with ISE v3.x or if there is some other issue.
Can someone please assist with with important the scripts in our ISE portal.
Sajid
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hi @sajidabbas,
I've just tested it on ISE 3.1 patch 1 (yes I need to apply the latest patch!) and it works fine. I found the following code to be the neater in execution:
<script>
jQuery(function(){
jQuery('#page-login').css('display','none');
jQuery('#ui_login_self_reg_button').click();
return;
});
</script><br _moz_editor_bogus_node="TRUE" />
Find answers to your questions by entering keywords or phrases in the Search bar above. New here? Use these resources to familiarize yourself with the community:


