- Cisco Community
- Technology and Support
- DevNet
- DevNet Networking
- Tools
- Re: Label Multiple lines
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
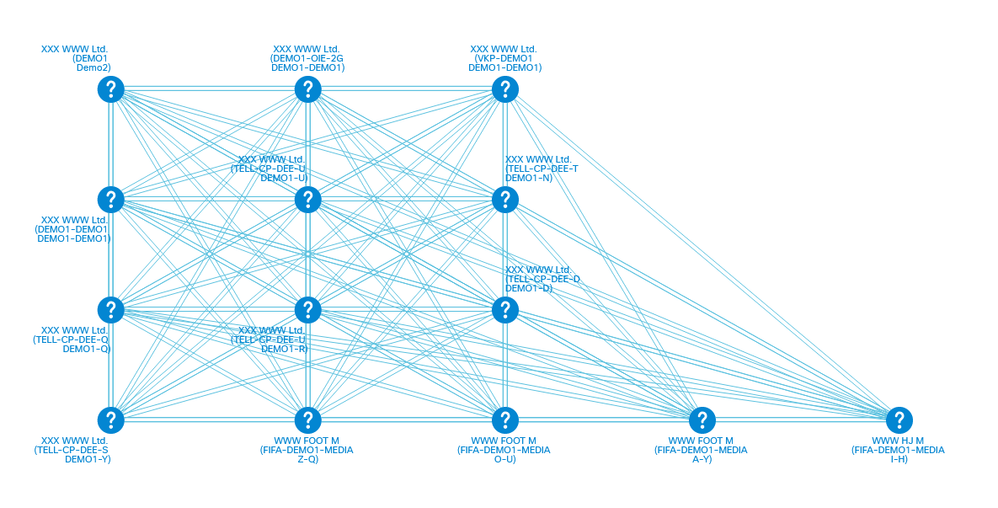
Label Multiple lines
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-12-2016 02:22 AM
Hi, is it possible to have a multiline label?
I'd like to have device type, ip address, hostname etc. as label on multiple lines.
Edit: Would also like to be able to apply labels to the links as well as where the link terminates for interface numbers. Anyone know how this is done?
- Labels:
-
NeXt
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-28-2016 02:07 PM
the moderator Aikepaer Abuduweili set an example that I think helps you
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-31-2017 02:53 PM
I'm looking to do what the original question is asking, and I don't think this example addresses it.
In context of the example posted, I believe we are talking about SJC-1, NYC-5, etc additionally having a line (or many) underneath containing additional node information. Not adding and displaying link information (though I found that helpful as well).
Anyone have a solution to displaying a multiple-line node label?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
12-05-2017 12:05 PM
Hi Zach,
Fistfull I am not an exert on js, html5 to etc. I am using next for one of my projects. I have created an example for you. There may be more useful solutions. I hope this will be start point for solution to your problem. I don't know your purposes but in my opinion add more labels to link will increase the viewbility of your topology. Instead adding these attributes to link tooltip will be more usefull
https://codepen.io/deniza/pen/VrNQvv
First you should descripe a process to write labels as text on a position relative to the link. As seen in the example of Aikepaer Abuduweili with the source and target label you should define for each of the labels you want to add. In my example I have tried to write sourcedesc prop of the link.
if (this.sourcedesc()) {
el = this.view('sourcedesc');
point = line.start;
el.set('x', point.x+10);
el.set('y', point.y+10);
el.set('text', this.sourcedesc());
el.set('transform', 'rotate(' + angle + ' ' + point.x + ',' + point.y + ')');
el.setStyle('font-size', 12 * stageScale);
}
the problem with that is to calculate the x and y which will be beginning position of the text. You should some how find a way calculate it. In Aikepaer Abuduweili example, he tries to describe a new line relative to the link and use its coordinates as text coordinates of text.
for entering this method link should have an attiribute of sourcedesc,
for that you should define in linkConfig ;
sourcedesc: 'model.sourcedesc',
and also you have to add this attribute to props in the link instance class;
sourcedesc: null,
and for the last the element desciption, el = this.view('sourcedesc'), needs the element in the view.
adding below definition to the view part of link instance class.
{
name: 'sourcedesc',
type: 'nx.graphic.Text',
props: {
'class': 'sourcedesc',
'alignment-baseline': 'text-after-edge',
'text-anchor': 'start'
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-13-2021 10:28 PM - edited 08-26-2021 01:05 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-05-2021 10:42 PM - edited 09-06-2021 01:37 AM
You can break the labels into multi line with below code
nx.define("ExtendedNode", nx.graphic.Topology.Node, {
methods: {
init: function(args){
this.inherited(args);
},
calcLabelPosition: function(force){
if(this.model().get("name").length > 10){
var labelView = this.view("label");
var string_name = this.model().get("name").trim().split(" ");
var html = '';
for(var z = 0; z < string_name.length; z++){
html += "<tspan x='0' dy='1.2em'>"+string_name[z]+"</tspan>";
}
labelView.set('html',html);
}
else{
this.inherited(force);
}
}
}
});
//initialize a topology component
var topo = new nx.graphic.Topology({
width: 800,
height: 600,
showIcon: true,
nodeConfig: {
label: 'model.name'
},
linkConfig: {
linkType: 'parallel'
},
nodeInstanceClass: 'ExtendedNode'
});In addition, please calculate and set the offset of labels accordingly
Discover and save your favorite ideas. Come back to expert answers, step-by-step guides, recent topics, and more.
New here? Get started with these tips. How to use Community New member guide