- Cisco Community
- シスコ コミュニティ
- コラボレーション
- テレプレゼンス
- Re: CE9 帯域設定マクロ
- RSS フィードを購読する
- トピックを新着としてマーク
- トピックを既読としてマーク
- このトピックを現在のユーザーにフロートします
- ブックマーク
- 購読
- ミュート
- 印刷用ページ
CE9.2 Macro フレームワークディスカッション
- 新着としてマーク
- ブックマーク
- 購読
- ミュート
- RSS フィードを購読する
- ハイライト
- 印刷
- 不適切なコンテンツを報告
2018-01-12 06:50 PM 2019-01-25 03:26 PM 更新
新しい Macro フレームワーク機能が CE9.2.1 で導入されました。これにより、利用者が欲しいちょっとした独自の「機能」を ビデオ端末 に搭載することができます。また、Macro フレームワーク と In-Room Control (室内制御)と組み合わせることによってユーザインターフェイスをつくることもできます!
ぜひ皆様の Macro に関わるアイディア、コード、質問をこのスレッドでシェアしてください。
Happy coding!
なお、Macro フレームワークは SX10/SX10N では未サポートになります。
DevNetにビデオ端末の公式開発者向けページを作成しました!トレーニングコンテンツ・サンプルが充実しています!
https://developer.cisco.com/site/roomdevices/
本家の Macro フレームワークのスレッド(英語)は下記になります。
https://supportforums.cisco.com/t5/telepresence/ce9-2-1-macro-framework-discussions/m-p/3306448
参考リンク
TelePresence EP : CE 9.2 マクロチュートリアル
https://supportforums.cisco.com/t5/-/-/ta-p/3300804/
TelePresence EP: Examples による Macro 入門 (コーディングなし) その1
https://supportforums.cisco.com/t5/-/-/ta-p/3301816/
TelePresence EP : DX70/DX80 発信先固定マクロ例
https://supportforums.cisco.com/t5/-/-/ta-p/3300870/
シスコビデオ会議システムのマクロ機能で音楽プレイヤーを作ってみた
https://qiita.com/yiwagish/items/ebec851c09d0a621d29c
シスコビデオ会議システムのマクロ機能で自動運転してみた
https://qiita.com/yiwagish/items/586d24c8dbcf18c2c607
参考になる情報はこちらでもシェアします。
- ラベル:
-
Macro Framework
- 新着としてマーク
- ブックマーク
- 購読
- ミュート
- RSS フィードを購読する
- ハイライト
- 印刷
- 不適切なコンテンツを報告
2018-01-17 07:29 AM 2018-01-17 07:39 AM 更新
Cisco Unified CM に登録すると 自動的に H.323 機能がオフになります。Unified CM と接続製が取れない緊急時や他社製 H.323 端末との接続に H.323 機能を継続して使いたい場合があります。
設定では回避できませんが、マクロで回避することが可能です。
英語版の Macro Framework で Magnus が紹介した例を転載します。
const xapi = require('xapi');
//Enables H323
function enableH323() {
xapi.config.set('NetworkServices H323 Mode', 'On');
}
//Status listener for changes in the xStatus H323 Mode Status, if this changes to Disabled, flip back to Enabled.
xapi.status.on('H323 Mode Status', value => {
if (value == "Disabled") enableH323();
});
enableH323();
通常の設定では回避できない動作を変えることができるのも Macro の利便性となります。
ただし、Unified CM /VCS,Expressway の同時登録はシスコがテストし確認した「サポート」される機能ではありません。この機能を使って問題が発生し、サポートを依頼したときはトラブルシューティングができないケースがあります。
- 新着としてマーク
- ブックマーク
- 購読
- ミュート
- RSS フィードを購読する
- ハイライト
- 印刷
- 不適切なコンテンツを報告
2018-01-23 03:20 PM
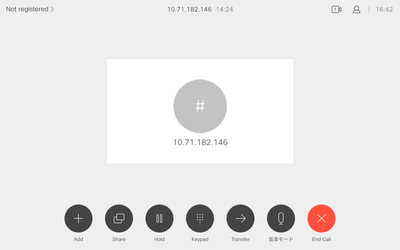
発信先端末がH.323利用かSIP利用か不明な場合にIPアドレスだけを入力して発信。
DefaultCallProtocol: Auto のルールに従い、まずH.323で発信。
ネットワークのポートが開いていないイベントを受け取るとSIPで発信
*e CallDisconnect CauseType: "NetworkRejected"
(参考)
P.186
SX80, CE9.2.1 で動作確認。発信先の有効性などのチェックはなし。
/**
* Once you fail H323 call via protocol Auto:
* Try to call same IP Address by protocl SIP.
*/
const xapi = require('xapi');
function dial(number) {
console.log('dial', number);
xapi.command('dial', { Number: number });
}
function listenToCalls() {
xapi.event.on('CallDisconnect', (event) => {
if(event.CauseType == "NetworkRejected" && event.Protocol == "H323"){
console.log(event.RequestedURI);
dial("sip:"+event.RequestedURI);
}
});
}
listenToCalls();
- 新着としてマーク
- ブックマーク
- 購読
- ミュート
- RSS フィードを購読する
- ハイライト
- 印刷
- 不適切なコンテンツを報告
2018-02-01 02:21 AM
CE9 以降、Standbyとは別にHalfwakeステートが加わりました。Standbyとは違い、CE9.2の時点で残念ながらHalfwakeをオフにはできません。
Halfwakeステートになると通常のモードに戻るマクロを書きました。
また、定期的にStandby Deactivateを送るマクロにした方が画面遷移そのものが見えないかもしれません。
const xapi = require('xapi');
xapi.status.on('Standby State', state => {
console.log('going to ', state);
if (state === 'Halfwake') xapi.command('Standby Deactivate');
});
- 新着としてマーク
- ブックマーク
- 購読
- ミュート
- RSS フィードを購読する
- ハイライト
- 印刷
- 不適切なコンテンツを報告
2018-02-13 06:01 PM
Global Macro Framework Discussion で出ていた 5-20 桁でSIP Audio Only Callにするサンプルを改造したものです。9桁で発信時にconst UriPattern = '@site.webex.com'; で宣言されたドメインを追加します。
site .をご利用のサイト名に編集してご利用ください。
- 新着としてマーク
- ブックマーク
- 購読
- ミュート
- RSS フィードを購読する
- ハイライト
- 印刷
- 不適切なコンテンツを報告
2018-03-30 04:35 PM 2018-03-30 04:40 PM 更新
初歩的な質問となってしまい申し訳ないのですが、
9 桁番号発信時に WebEx ドメインを自動追加のマクロについて教えて下さい。
2/28 明日の提案につながるコラボオンラインセミナー February 2018で使用されていた、
パワーポイント:COS-02-20180228-Macro-Proposal.pptx page.19(簡単発信アプリの提案(応用)の部分になります。
このページ内の「B:テキストボックスで実装」を試してみたく、
In-Room Control > Launch editor から同様のレイアウトを作成しようとしたのですが、
Widgets の中に、入力できるテキストボックスを見つけることが出来ませんでした。
Q1:これは、テキストフィールドを作成する必要があるのでしょうか?
Q2:挿絵には、接続確認画面と、番号入力画面の2画面表示されていますが、
Launch editorからは、Globally、Home screen、In call にそれぞれ1画面しか作れない認識です。
2画面遷移するような、UIはどのように作成すればよろしいでしょうか?
ご教示頂きたくよろしくお願いいたします。
- 新着としてマーク
- ブックマーク
- 購読
- ミュート
- RSS フィードを購読する
- ハイライト
- 印刷
- 不適切なコンテンツを報告
2018-04-02 10:55 PM
下記のように Widget が click されたことを検知して、TextInput を開くことで2画面遷移が可能です。TextInput や Prompt はEvent から開けるメッセージとなります。
マクロチュートリアルのユーザインターフェイスの項目をご参照ください。
https://supportforums.cisco.com/t5/-/-/ta-p/3300804#toc-hId--61577547
const xapi = require('xapi');
const webexSiteUri = '@sitename.webex.com';
function dial(sipUri) {
console.log('dial', sipUri);
xapi.command('dial', { Number : sipUri }).catch(e => console.error('Command error'));
}
function listenToGui() {
xapi.event.on('UserInterface Extensions Widget Action', (event) => {
if (event.Type === 'clicked') {
xapi.command("UserInterface Message TextInput Display", {
Duration: 45
, FeedbackId:'wbxmtgnum'
, InputType: 'Numeric'
, KeyboardState:'Open'
, Placeholder:'WebExのユーザID or 9桁のミーティング番号'
, SubmitText:'接続'
, Title: 'WebEx Meeting Number'
, Text: 'WebExのユーザIDまたは9桁のミーティング番号のどちらかを入力してください'
});
}
});
xapi.event.on('UserInterface Message TextInput Response', (event) => {
switch(event.FeedbackId){
case 'wbxmtgnum':
dial(event.Text + webexSiteUri);
break;
}
});
}
listenToGui();
- 新着としてマーク
- ブックマーク
- 購読
- ミュート
- RSS フィードを購読する
- ハイライト
- 印刷
- 不適切なコンテンツを報告
2018-04-03 02:43 PM 2018-04-03 02:44 PM 更新
ご回答ありがとうございます。
リンク先非常にわかりやすかったです。
また、ソースコードを参考にさせて頂きしイメージに近いもの作成することが出来ました。
ありがとうございました。
- 新着としてマーク
- ブックマーク
- 購読
- ミュート
- RSS フィードを購読する
- ハイライト
- 印刷
- 不適切なコンテンツを報告
2018-03-08 05:43 PM 2018-03-08 05:58 PM 更新
- 新着としてマーク
- ブックマーク
- 購読
- ミュート
- RSS フィードを購読する
- ハイライト
- 印刷
- 不適切なコンテンツを報告
2018-07-24 04:56 PM
改良ありがとうございます。また、コードのシェアもありがとうございました。
イベントですが、
xfeedback register /event
を使うことでどのイベントが取得可能かを確認することができます。(解除はxfeedback deregister /event)
CE9.3 以降であれば
*e UserInterface Message TextLine Cleared
が取得可能となります。(CE9.2では取れないです)
ただ、このイベントは正しいPIN番号を入力しても発生するのでたとえばenter_password をグローバル変数にし、正しいパスワードかチェックして正しくない場合にはPIN入力不適合と同じ処理をする、というのではどうでしょうか?
xapi.event.on('UserInterface Message TextInput Clear', event => {
if (enter_password == password) return;
else {
xapi.command('Standby Activate', {});
xapi.command('Standby Deactivate', {});
xapi.command('UserInterface Message TextLine Display', {
Text: 'PINが違います',
Duration: 3,
X:5000,
Y:5000,
});
}});
- 新着としてマーク
- ブックマーク
- 購読
- ミュート
- RSS フィードを購読する
- ハイライト
- 印刷
- 不適切なコンテンツを報告
2018-07-24 05:19 PM
早速のご回答ありがとうございます。
以下にてどのようなイベントが発生したか分かること承知いたしました。
xfeedback register /event
また、”enter_password をグローバル変数にし、正しいパスワードかチェックして正しくない場合にはPIN入力不適合と同じ処理をする” ことで期待する動作にすることが出来そうです。
引き続き試行錯誤してみます。ありがとうございました。
- 新着としてマーク
- ブックマーク
- 購読
- ミュート
- RSS フィードを購読する
- ハイライト
- 印刷
- 不適切なコンテンツを報告
2018-07-24 05:57 PM
設定ボタンを作り押下時にPIN 番号を入力させ合致したら設定を反映
あるいは、
設定操作されても一定時間でデフォルト値に戻す
こういったケースで進めた方が作り手としては楽かもしれません
こちらは要件に合致しているかわからないのであくまでもご参考まで。
- 新着としてマーク
- ブックマーク
- 購読
- ミュート
- RSS フィードを購読する
- ハイライト
- 印刷
- 不適切なコンテンツを報告
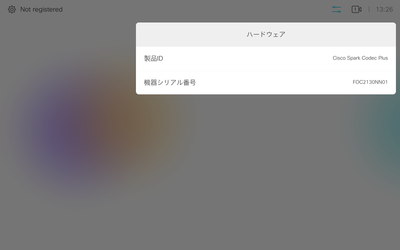
2018-07-03 07:04 PM
CE 9.4でデバイス情報にシリアル番号が含まれるようになりました。
- 新着としてマーク
- ブックマーク
- 購読
- ミュート
- RSS フィードを購読する
- ハイライト
- 印刷
- 不適切なコンテンツを報告
2018-04-13 12:05 PM
こちらにも記載していますが、設定値、ステータス値は get で取得することができます。
https://supportforums.cisco.com/t5/-/-/ta-p/3300804#toc-hId--42033855
const xapi = require('xapi');
xapi.status.get(`SystemUnit ProductId`)
.then(productId => {
console.log(productId);
});
xapi.config.get(`NetworkServices H323 Mode`)
.then(h323mode => {
console.log(h323mode);
});
- 新着としてマーク
- ブックマーク
- 購読
- ミュート
- RSS フィードを購読する
- ハイライト
- 印刷
- 不適切なコンテンツを報告
2018-04-16 01:10 AM
人数の変更を検知したらアラートでお知らせします。
PeopleCount デモ用のマクロです。
/** PeopleCount Demo */
const xapi = require('xapi');
xapi.config.set('RoomAnalytics PeopleCountOutOfCall', 'On');
function alert(title, text = '', duration = 5) {
xapi.command('UserInterface Message Alert Display', {
Title: title,
Text: text,
Duration: duration,
});
}
xapi.status.on('RoomAnalytics PeopleCount Current', state => {
alert('現在の人数は',state);
});
- 新着としてマーク
- ブックマーク
- 購読
- ミュート
- RSS フィードを購読する
- ハイライト
- 印刷
- 不適切なコンテンツを報告
2018-04-16 07:40 AM
CE9.3 から複数のアイコンを配置し、タップされた際のイベントを取得して発信などのアクションを取れるようになりました。In-Room Control でパネルを配置後、ページを削除することでアイコンからのトリガーのみのアクションを設定できます。
/**
* A small Direct Call from ICON
*/
const xapi = require('xapi');
// These match the widget ids of the In-Room control buttons
const numbers = {
dial_support: 'support@example.com',
};
function dial(number) {
console.log('dial', number);
xapi.command('dial', { Number: number });
}
function listenToGui() {
xapi.event.on('UserInterface Extensions Panel Clicked', (event) => {
const number = numbers[event.PanelId];
if (number) dial(number);
});
}
listenToGui();
- 新着としてマーク
- ブックマーク
- 購読
- ミュート
- RSS フィードを購読する
- ハイライト
- 印刷
- 不適切なコンテンツを報告
2018-04-23 09:39 PM 2018-04-23 09:47 PM 更新
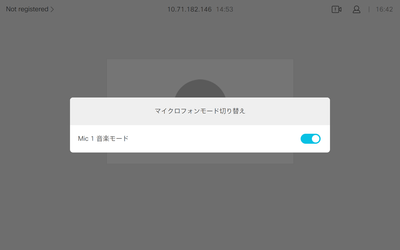
会議室で音楽をかけたいときなどのため、音量を適宜増幅する AGC 機能をオフにするマクロです。
下記のコマンドで AGC 機能をコントロール可能ですが、設定を維持できないとの通常の会話時はオフだと問題があるため、利用者にコントロールする UI を作成しました。添付は CE9.3 で作成していますが、 CE9.2 でも同様の実装が可能です。
オリジナルコマンド
AGC: Off (Mic 1 を想定)
xcommand Audio LocalInput Update InputId: 1 AGC: Off Channels: 1 MixerMode: "GainShared" Mute: "Off" Name: "Microphone"
AGC: On (Mic 1 を想定)
xcommand Audio LocalInput Update InputId: 1 AGC: On Channels: 1 MixerMode: "GainShared" Mute: "Off" Name: "Microphone"
- 新着としてマーク
- ブックマーク
- 購読
- ミュート
- RSS フィードを購読する
- ハイライト
- 印刷
- 不適切なコンテンツを報告
2018-06-13 08:41 PM
Cisco Headset 531/532 の USB リモートコントローラで発信ボタンが押された時に自動発信する例です。
const xapi = require('xapi');
// Modify destination number
const dest = "sip:example@example.com";
function dial(number) {
console.log('dial', number);
xapi.command('dial', {number});
}
xapi.event.on('Audio UsbHeadset CallButton', () => {
xapi.status.get('calls')
// No calls found. Dial
.catch(() => dial(dest));
});
ちなみに発信ボタンが押された時に発生するイベントは下記です。これをトリガーにしています。
*e Audio UsbHeadset CallButton
エキスパートの回答、ステップバイステップガイド、最新のトピックなどお気に入りのアイデアを見つけたら、あとで参照できるように保存しましょう。
コミュニティは初めてですか?これらのヒントを活用してスタートしましょう。 コミュニティの活用方法 新メンバーガイド
下記より関連するコンテンツにアクセスできます