- Cisco Community
- Technology and Support
- Security
- Security Knowledge Base
- How to Configure & Use a Facebook Social Media Login on ISE
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
on
07-26-2017
05:10 PM
- edited on
05-10-2019
08:18 AM
by
Jason Kunst
![]()
- Benefits
- Caveats
- Defects
- Techzone Article
- Facebook Setup
- Configure the Social Media Provider in ISE
- Configure ISE for Facebook
- Configure the Guest Portal to Use Facebook
- Configure Facebook for Your Guest Portal
- Setup a Sponsor Account for Managing Accounts
- Configure ISE for Guest
- Add Wireless Controller to ISE
- Configure ISE Authorization Policies and profile
- Using ISE Portal Builder portal with social media
- Test social media login
- Test portal flow without registration form and review logs
- Change the portal settings to use a registration form
- Registration Form
- Change the portal settings to use a registration form
- Registration form with Sponsor Approval
- Test Client
- Validate Logs & Reports
- FAQ
- Why must I use the web to login to Facebook even though I have the Facebook app installed on my device?
- Is there a way to guarantee that a user belongs to a certain phone number?
- What information can be obtained from Facebook app?
- Am I able to link one Facebook app to multiple portals?
- How can i remove the guest session from ISE?
- How long does the guest last?
- What guest type is used with Social Media?
- How do I remove the ISE social media app from my facebook login?
In ISE 2.3, we added the ability to login with Facebook as a Social Media Provider.
New Social Login for Guest Services Video - YouTube
For more information also reference the admin guide
Benefits
- Guests can quickly connect to your guest system without the need for credentials or registration (optional).
- Similar to a hotspot type of guest service
- Gain visibility into who is using your guest network using Facebook analytics
- Connect with your guests through the Facebook application
Caveats
- Apple CNA (Captive Network Assistant) will not work with social media logins. This is not a limitation of ISE but of the Apple Pseudo Mini Browser.
- IPv6 is not supported with ISE Guest Portal
- URL DNS based ACL requires you to open up all of facebook. facebook doesn't give us a way to only open up a certain site example login.facebook.com for login. Its not a restriction of ISE.
Defects
FB works with ISE 2.3 patch 3 and 2.4 (no patches)
CSCvi55831 Social Login e2e flow fails due to recently changes from Facebook side
ISE 2.4 patch 1/2 broken:
CSCvk65898 - ISE 2.4 : Social Login e2e flow fails due to recent changes done on Facebook side
Techzone Article
Facebook Setup
It is required to setup a Facebook developer account and app for your business. This allows ISE to connect with Facebook for the authentication.
Step 1: Create a Facebook developer account @ https://developers.facebook.com/docs/apps/register
Facebook also lets you setup test users to use as clients so you don't have to use your personal account
Test Users - App Development - Documentation - Facebook for Developers

Step 2: Create your application ID for ISE:

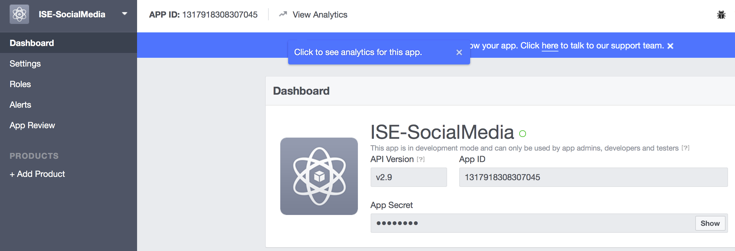
Step 3: Select Dashboard and save your App ID and App Secret - These will be used in the ISE Configuration!
Step 4: Make the Facebook app public by going to App Review change to Yes. If asked for a Category choose Business.

Configure the Social Media Provider in ISE
ISE out of box provides a quick and easy guest setup for the commonly used self-registration flow. This flow allows a user with credentials to login to the Guest CWA (Central Web Auth) portal or create their own account. With ISE 2.3 we have added the ability to also login with Facebook as a Social Media Provider. In this section, we will configure ISE and the social media provider to work together
- Configure ISE for Facebook
- Configure your guest portal to use the new provider
- Configure Facebook app to work with your guest portal
- Setup Sponsor account for use in later exercises
Configure ISE for Facebook
Step 1: Login to ISE
Step 2: In ISE, navigate to Administration > Identity Management > External Identity Sources > Social Login.
Step 3: Click on Add
Step 4: Enter the following information:
| Attribute | Value |
|---|---|
| Name | FacebookISEApp |
| Type | |
| App ID | <App ID> |
| App Secret | <App Secret> |

Step 5: Click Submit
Configure the Guest Portal to Use Facebook
Step 1: Navigate to Work Centers > Guest Access > Portal & Components > Guest Portals
Step 2: Select the Self-Registered Guest Portal (Default)
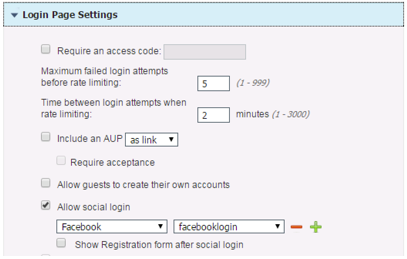
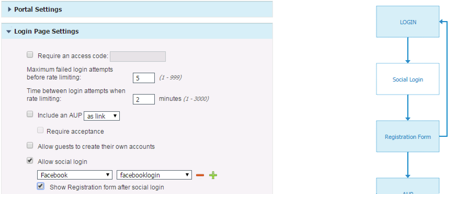
Step 3: Open Login Page Settings

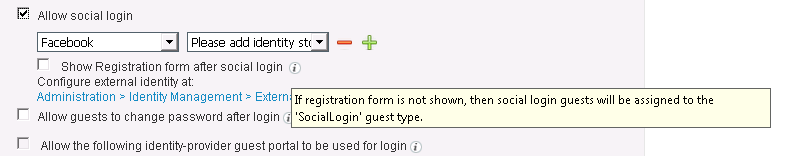
Step 4: Choose Allow social login and choose Facebook as the provider and your FacebookISEApp for the Identity Store.

Note: The option Show Registration form after social login allows you to require guests to complete more information for registration. The facebook app integration allows ISE to gather this info and the user can add more information if required. The administrator can also require approval if needed (covered later). These additional settings are configured under the Registration Form Settings page.
Notice the flow chart has social media as well
Step 5: Save the portal changes.
Configure Facebook for Your Guest Portal
Step 1: Navigate to Administration > Identity Management > External Identity Sources
Step 2: Choose Social Login
Step 3: Edit the FacebookISEApp
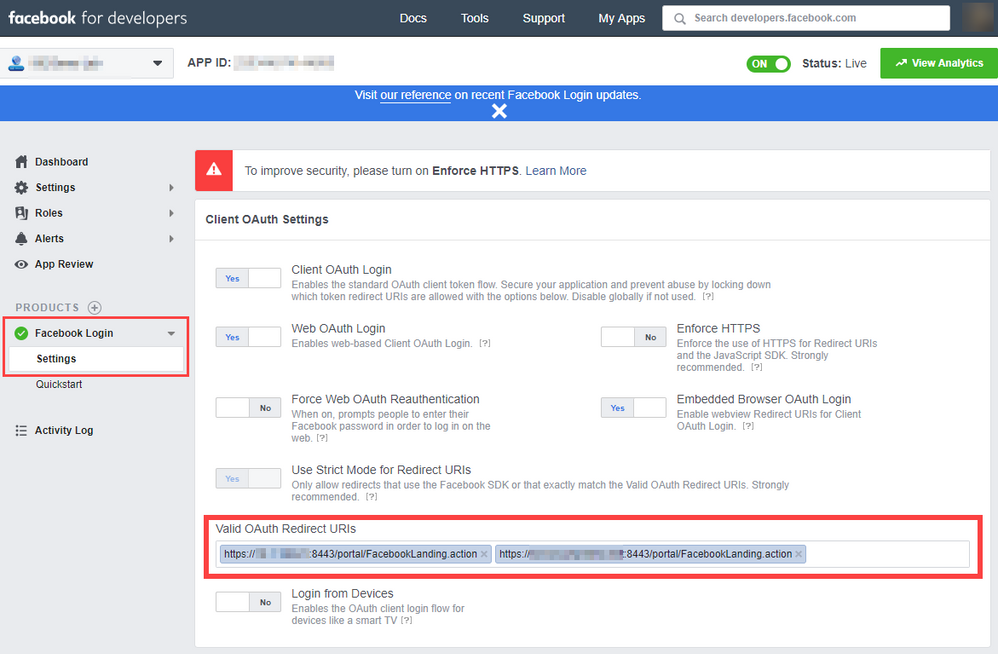
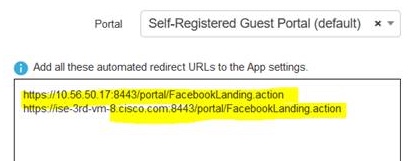
Step 4: Add the ISE URL redirection URLs to the Facebook app:

NOTE: If you change your IP address, portal interface/ip settings or the FQDN then you will need to update the Facebook app settings.
Log in to your developers account @ https://developers.facebook.com, Click MyApps and choose your app. In the Products link in the left menu, select your 'Product' and then Settings.
Insert the URLs you copied into the Valid OAuth Redirect URIs field, one at a time and then Save Changes.
Setup a Sponsor Account for Managing Accounts
Note: As of ISE 2.3 single click with sponsor approval will not work with internal sponsors.
ISE requires an AD account with the email address populated.
Step 1: Navigate to Administration > identity Management > Identity
Step 2: Click Add
Step 3: Name: Sponsor
Step 4: Enter the your Sponsor login password
Step 5: Under User Groups > Choose ALL_ACCOUNTS
Step 6: Click Submit
Step 1: On the Facebook developer page, add Product Facebook Login
Step 2: Choose Facebook Login > Settings and select the following options :
| Attribute | Value |
|---|---|
| Client OAuth Login | No |
| Web OAuth Login: | Yes |
| Force Web OAuth Reauthentication: | No |
| Embedded Browser OAuth Login: | No |
| Valid OAuth redirect URIs |
Enter the URLs generated under ISE social media provider |
| Login From Devices: |
No |
Step 3: Click Save Changes
Configure ISE for Guest
ISE out of box provides a quick and easy guest setup for the commonly used self-registration flow. This flow allows a user with credentials to login to the Guest CWA (Central Web Auth) portal or create their own account. With ISE 2.3 we have added the ability to also login with Facebook as a Social Media Provider. In this section, will go over setting up WLC for guest access using social media
Exercise Objective
Note: this exercise is a REFERENCE showing you the setup needed to configure the system in this guide and in your own environment. Its not needed in the demo because we aren’t using a real client. You can skip this.
Add Wireless Controller to ISE
The following steps are the minimum needed to get ISE up and running for guest access
Step 1: In ISE, navigate to Work Centers > Guest Access > Network Devices
Step 2: Click Add and enter the information for your WLC if you have not already :
| Attribute | Value |
|---|---|
| Name | wlc |
| IP | <IP address> |
| RADIUS Authentication | |
| Shared Secret | <shared secret> |
Step 3: Click Submit at the bottom of the screen
Configure ISE Authorization Policies and profile
Step 1: Navigate to Policy > Policy Sets
Step 2: Click the > to enter the Default Policy Set

Step 3: Under Authorization Policy scroll down to the Wi_Fi rules and enable both of them if disabled
Note: Wifi redirect to guest login is by default mapped to the Cisco_Webauth Profile which is mapped to the Self-registered Guest Portal (Default) which we will look at later
Step 4: Click Save at the bottom right of the screen
Step 5: Navigate to Policy > Policy Elements > Results > Authorization > Authorization Profiles
Step 6: Select the Cisco_WebAuth profile
Step 7: Change the ACL from ACL_WEBAUTH_REDIRECT to ACL-WEBAUTH-REDIRECT (the ACL configured on the WLC)
NOTE: The save button won’t change to allow you to select it. I checked the service template box and then unchecked it to enable the save button
Step 8: Click Save
You are setup for basic guest access using cisco ISE. Now lets configure the wireless controller.
Configure Wireless Setup for Guest
The wireless controller must be modified to allow the guest ACL to access Facebook sites for the Facebook login.
Step 1: Open the WLC management page using your browser
Step 2: Navigate to Security > Access Control Lists > Access Control Lists
Step 3: Hover over the down arrow next to ACL-WEBAUTH-REDIRECT and choose Add-Remove URL

Step 4: Enter the following URLs:
- facebook.co
- akamai.co
- fbcdn.net
- akamaihd.net
Step 5: In the upper right of the screen click Back
Step 6: Click Save Configuration
Using ISE Portal Builder portal with social media
OPTIONAL - The portal builder doesn't have a mechanism built-in to work with social media, here are the steps to do that with some extra scripting.
- Import your portal from ISEPB without that feature.
-
Inside settings of your portal, you should open "Portal pages and behavior flow settings",
select login and include that "Social login" setting.
-
Insert the below script for "Login page".
- Open it by clicking on "Toggle to HTML" button.
- Insert script.
- Close field by clicking on "Toggle to HTML" button.
<script>
setTimeout(function(){
var buttonName = "Facebook";
var submit = $('.t-button_submit');
var button = $('<div class="t t-button" style=""><div class="b-content-holder"><input class="f-submit-button" '
+'style="font-size: 14px; text-align: center; background-color: rgb(0, 0, 0); border-color: rgb(0, 0, 0);" '
+'type="button"></div></div>');
button.find('input').val(buttonName);
button.insertAfter(submit);
button.on('click', function(){
$('[name="selfRegForm1"]').click();
})
}, 2000);
</script>
Test social media login
Test portal flow without registration form and review logs
Test the social media flow with registration form by doing a basic test of the flow without an actual wireless client. This comes in handy when running quick tests to show someone without needing needing to setup actual equipment besides the ISE software. We will also go over the necessary logs.
Use Portal test URL to go through a simulated flow of social media without registration
Review necessary logs
Change the portal settings to use a registration form
Step 1: Open a new private browser window
Step 2: To test the connection, login to ISE
Step 3: Navigate to Work Centers > Guest Access > Portals & Components
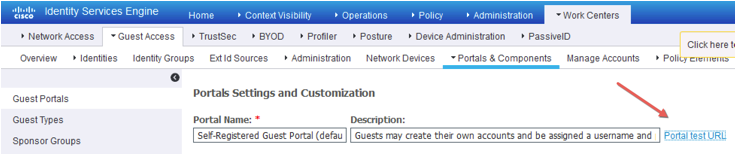
Step 4: Under Guest Portals Click on the Self-Registered Guest Portal (default)
Step 5: Click on the portal test URL at the top of the page

Note: this is a test flow but most of the functionality can be seen here without a real client.
Step 6: Click on the social media login (Facebook) button
Step 7: Login with your facebook credentials
Step 8: Authorize the ISE Social Media app if you click on Edit you can see what is being shared with ISE.
The user can choose not to share their email address. For the basic flow this is fine but there may be instances where you want their email address. In this scenario, you would require them to fill out a registration form.
Step 9: Click next on pre success page (this can be disabled if you like) You will receive a success page indicating your facebook authentication was successful.
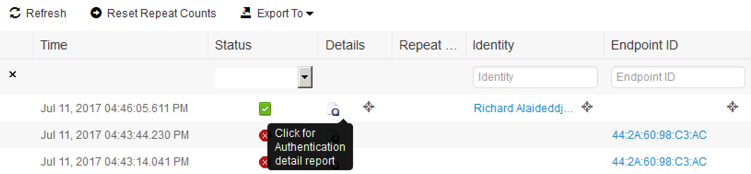
Step 10: Navigate to Operations > RADIUS > Live Logs
NOTE: Notice the identity, this is the Full Name gathered from Facebook, since this was a portal test without a real client the IP MAC authentication authorization is all empty.
Step 11: Click on the Details icon to get more information.

Notice the following:
- Identity Store: indicates a SocialLoginUser
- Social Media ID: hyperlink corresponding to the guest’s facebook account
- Guest username: same as the social ID
Step 12: Navigate to Operations > Reports
Step 13: Expand Reports > Guest
Step 14: Choose the Master Guest Report
Step 15: You may select interesting columns for the reports. We recommend turning on first, last and email address

Step 16: Look over the entry and Notice the following information
- Guest user name (social media ID)
- AUP accepted
- Identity store (Social Login user)
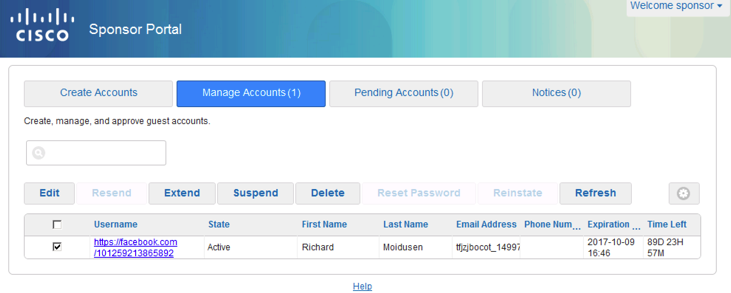
Step 17: Open up your Sponsor Portal and Login
Step 18: Notice under Manage Accounts the social medial account

Registration Form
In this exercise we will show you how to test the social media flow with registration form by doing a basic test of the flow without an actual wireless client. This comes in handy when running quick tests to show someone without needing needing to setup actual equipment besides the ISE software. We will also go over the necessary logs.
Change the portal settings to use a registration form
Step 1: Start a new private browsing session
Step 2: Login to ISE
Step 3: Navigate to Work Centers > Guest Access > Portals & Components > Guest Portals > Self-Registered Guest Portal (default)
Step 4: Under Login Page Settings check the box to show guest form after social login

Step 5: Under Registration Form Settings you can change around settings if you like to change what is required for the user to fill in
Note: In this flow you can require the registration code, there is no way to require an access code without the registration form.
Step 6: Save the portal
Step 7: Scroll down to to Click on the portal test URL at the top of the page

Note: this is a test flow but most of the functionality can be seen here without a real client.
Step 8: Click on the social media login (Facebook) button
Step 9: Login with Facebook credentials
Step 10: Authorize the ISE Social Media app if you click on Edit you can see what is being shared with ISE.
NOTE: The user can choose not to share their email address. In this scenario, we are using the registration form, you can require the email address or other items if you like under the registration form settings.
For example, Facebook doesn’t currently share the phone number, you can require the form to have the user fill it in
Step 11: You are now presented with a registration form with some of the information already gathered from the Facebook Login app. If the administrator required some of the fields then the user wouldn’t be able to proceed. Notice username (gathered from facebook), first, last, email were prefilled from the app.
Step 12: Click next after filling in what you like
Step 13: Click login on the registration success page
Step 14: Click next on pre success page (this can be disabled if you like) You will receive a success page indicating your facebook authentication was successful. The live logs and guest reports for this flow will look the same as the prior exercise, we won’t show those again.
Registration form with Sponsor Approval
Test the social media flow with sponsor approval without an actual wireless client. This comes in handy when running quick tests to show someone without needing needing to setup actual equipment besides the ISE software. We will also go over the necessary logs.
Make portal settings to support flow
Step 1: Start a new browser private window
Step 2: Login to ISE
Step 3: Navigate to Work Centers > Guest Access > Portals & Components > Guest Portals > Self-Registered Guest Portal (default)
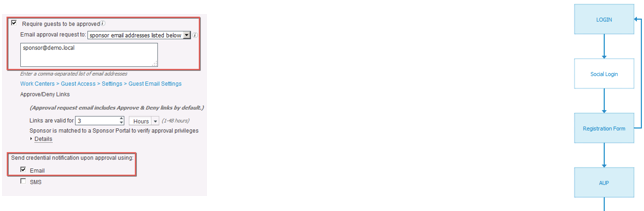
Step 4:Expand Registration Form Settings
Step 5: Near the bottom of the form check the box to require guests to be approved and choose a notification method

Note: In The normal registration flow the guest is sent to a registration success page with instructions that they are awaiting approval. With social media they are sent back to the login page. After they receive email/text that they are approved then they can click to login with social media and this time they will be allowed.
Step 6: Save the portal
Test Client
Step 7: Click on the portal test URL and login with facebook to register for an account.
Note: We are setup to send sponsor requests to sponsor@demo.local, you’re not required to enter the person being visited email address in this configuration but it can be set that way.
Step 8: The sponsor will now receive an email to approve the account, click on the approve link in the email and login to approve the account.
Step 9: Using portal test URL, Login to facebook
Note: if the page times out relaunch the portal test URL
Validate Logs & Reports
Step 10: Navigate to Operation > RADIUS > Live Logs and review as before
Step 11: Naviagte to Operation > Reports > Reports > Guest > Master Guest Report and review.
Step 12: Navigate to Work Centers > Guest Access > Portals & Components > Sponsor Portals and click on the default portal
FAQ
Why must I use the web to login to Facebook even though I have the Facebook app installed on my device?
When using an operating system that has an app for Facebook (example apple or android devices) we are not able to redirect to use the app to login. The only way this would work is if you had an app to app hand-off communication. In our solution, since we are coming from a web app we will be redirected to the web version of Facebook. This is not a limitation of ISE but of the OS and Facebook limiting hand-offs.
Is there a way to guarantee that a user belongs to a certain phone number?
Since there are no credentials generated (token is used instead) there is no way to guarantee that a social media user is using the phone number they provided. With normal self-registration flow a user may only login after receiving the credentials via email and/or SMS. This requires them to have access to the email or phone number they used. Using the sponsor approval a sponsor may be able to call the user to validate before approving if needed. Recommendation would be to use normal self-registration flow if requiring the guest be tied to a phone number.
What information can be obtained from Facebook app?
The info we can get from Facebook is public information and email address (which has to be approved by the user)
ISE logs the following information live logs and guest reports: Facebook ID, username (name), first_name, last_name, public profile link
Information obtained is part of a “public_profile” - https://developers.facebook.com/docs/facebook-login/permissions#reference-public_profile
Which provides the following info: Id, cover, name, first_name, last_name, age_range, link, gender, locale, picture, timezone, updated_time, verified
if you want to use more of this information you would need to go into the app developer tools on Facebook
Am I able to link one Facebook app to multiple portals?
Yes and you can have multiple Facebook apps on ise for use on different portals
How can i remove the guest session from ISE?
In the Operations > RADIUS > Live Session you can do a CoA terminate.
You can login to the sponsor portal and remove the guest account.
How long does the guest last?
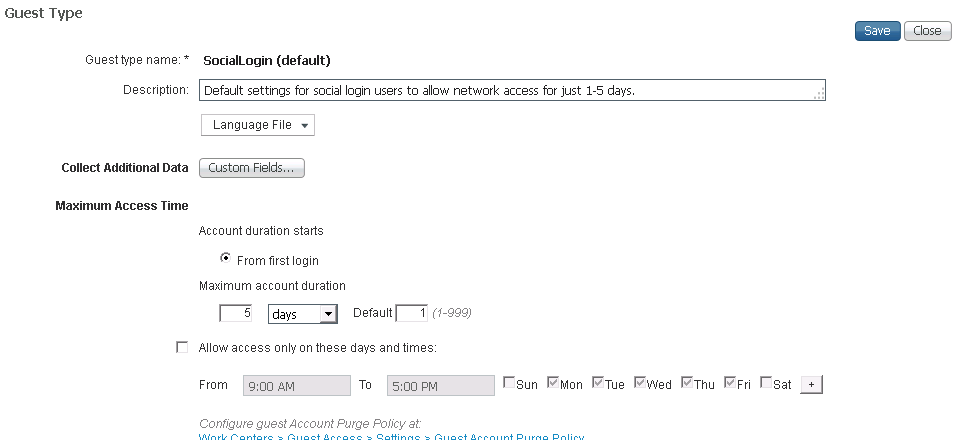
- Account duration for social media is always going to be derived from the default duration in the guest type.
- If you're using social media without the registration form then the guest type is hard set to the SocialLogin guest type
- For normal self-reg it will use the account validity shown in the registration form.
- Under the registration form the setting for guest type only applies to normal self-registration and not to social media
What guest type is used with Social Media?
Without login form uses the built-in guest type automatical

How do I remove the ISE social media app from my facebook login?
- Login to your Facebook account using the web version.
- In the upper right of the page go to Settings
- Left hand side of the page click Find your app (ISE Social Media Login App) and Remove
- Log out of Facebook
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Great article. Have you tried this with IPv6?
When I have IPv6 enabled I am unable to access Facebook to authenticate.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
No support for IPv6 in any user facing portals, therefore Facebook IPv6 is not supported
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Strange since it's just a redirect to Facebook website when I choose social login. Are you sure it wouldn't work if I can assign a IPv6-preauth-ACL from ISE that allows HTTPS to Facebook over IPv6?
I'm amazed how many issues there still is with IPv6 ![]()
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Since the ise portal is only speaking ipv4 then that’s all that would be redirected AFAIK, haven’t tried it. Please if you do have some more info to share
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
I am setting up Social Auth with Meraki APs and cannot get Facebook to work with the provided URLs
- facebook.co
- akamai.co
The only way i can get it working is by using the following
- facebook.com
- akamai.com
Which means guests are capable of using facebook without authenticating. How come is ISE using the Facebook.com URL??
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
that's correct, facebook doesn't give us a way to only open up a certain site example login.facebook.com for login. The only way to allow facebook login is to allow all of facebook. Its not a restriction of ISE.
Manually Build a Login Flow - Facebook Login - Documentation - Facebook for Developers
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Do you know if more social media logins will be available in upcoming versions? ie (Google, Twitter, LinkedIN)
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
We can't comment on future support in a public forum, please reach out through sales team to our ISE product management team
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
We’re trying to kick the tires on this in our non-production space but we may be running into some issues due to proxy.
What is the URL that ISE is trying to reach during registration of the application?
It is possible that we are bypassing the specific host in our proxy policy but since the call is obscured I cannot validate that, if it is the Public CA Chain is likely not present.
Is the full chain required to be present and enabled for client authentication? The reason I ask is our proxy generates the host certificate on demand when requested, it can never be present in the ISE store. The Root and General Purpose Sub CAs are present and enabled for client auth, however the Proxy Sub CA which has a high renewal/refresh rate is not present.
Chain Looks Like this:
- Root (ISE - Enabled For Client Auth)
- General SubCA (ISE - Enabled For Client Auth)
- Proxy SubCA (Not in ISE, turnover rate is high - would prefer not to add)
- *.facebook.com (Can never be present in ISE)
- Proxy SubCA (Not in ISE, turnover rate is high - would prefer not to add)
- General SubCA (ISE - Enabled For Client Auth)
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
I would recommend to bypass proxy for ise to get it all working then lock it down
Allow all Facebook for ise
If ISE cannot communicate with proxy correctly because doesn’t have full chain then unlikely to work, I don’t believe there is a mechanism like and endpoint browser to trust proxy with dynamic certificate
If needed support further please work through tac
Find answers to your questions by entering keywords or phrases in the Search bar above. New here? Use these resources to familiarize yourself with the community: