- Cisco Community
- Technology and Support
- Security
- Security Knowledge Base
- ISE Hotspot portal with links to employee or vendor portals
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
on 05-15-2018 02:16 PM
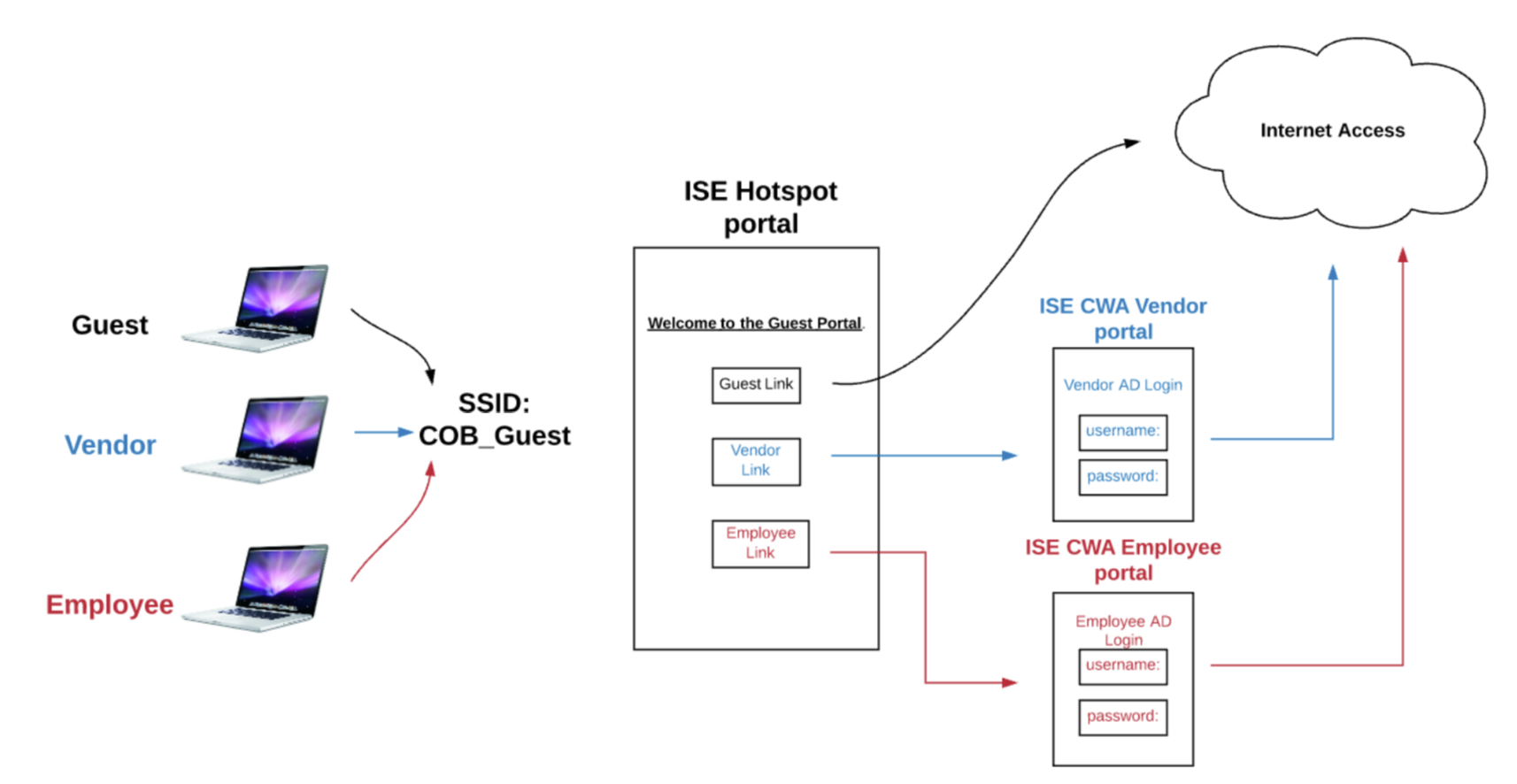
Created this document to illustrate how to modify a typical guest hotspot portal to include an option for AD logins. This gives you a single SSID (guest) that can facilitate traditional guest w/ a BYOD-like option.
In this scenario, you would deploy a standard hotspot portal (accept AUP, direct internet access) and include links to CWA portals that authenticate against AD. The use case here is a blended guest/BYOD scenario where guests get 1 day access, vendors (w/ AD accounts) get 1 week access and employees (also w/ AD accounts) get 1 month access.
Big thanks to Gunnar and Charles on this thread for the code that makes this possible.
Anthony

- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
This is excellent stuff and just what I am after.
I tried this on ISE 2.4 and I am struggling to populate the WebSessionId.
The code says
var WebSessionId = window.location.href.substr(window.location.href.search("\\?")).split("=")[2];
The Firefox debugger tells me that
window.location.href ="https://192.168.0.221:8443/portal/PortalSetup.action?portal=efe1f422-786a-11e9-be7d-1e314c3100f5"
But the WebSessionId is "undefined"
This is what I get when I hover over the new button that is created:
https://192.168.0.221:8443/portal/PortalSetup.action?portal=b0e5fdc2-786a-11e9-be7d-1e314c3100f5&sessionId=undefined&action=cwa
Any ideas?
I have two portals
Patient Portal
https://192.168.0.221:8443/portal/PortalSetup.action?portal=b0e5fdc2-786a-11e9-be7d-1e314c3100f5
Resident Portal
https://192.168.0.221:8443/portal/PortalSetup.action?portal=fbdb4ab2-786a-11e9-be7d-1e314c3100f5
The code that I put into the Hotspot Portal Optional 1 is
<script>
jQuery(window).ready(function() {
var hostname = window.location.hostname;
var WebSessionId = window.location.href.substr(window.location.href.search("\\?")).split("=")[2];
jQuery('.cisco-ise-body').append(' <center><a href="https://192.168.0.221:8443/portal/PortalSetup.action?portal=b0e5fdc2-786a-11e9-be7d-1e314c3100f5&sessionId='+WebSessionId+'&action=cwa" style="color: rgb(0,255,0)"><font color="212121"><button type="submit">Patient Portal</button></font></a></center>');
});
</script>
<script>
jQuery(window).ready(function() {
var hostname = window.location.hostname;
var WebSessionId = window.location.href.substr(window.location.href.search("\\?")).split("=")[2];
jQuery('.cisco-ise-body').append(' <center><a href="https://192.168.0.221:8443/portal/PortalSetup.action?portal=fbdb4ab2-786a-11e9-be7d-1e314c3100f5&sessionId='+WebSessionId+'&action=cwa" style="color: rgb(0,255,0)"><font color="212121"><button type="submit">Residents Portal</button></font></a></center>');
});
</script>
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hi @Jason Kunst and @Anthony Poli
The contents that follow the "sessionId=" string in the URL is constructed from the Java Script code
var WebSessionId = window.location.href.substr(window.location.href.search("\\?")).split("=")[2];
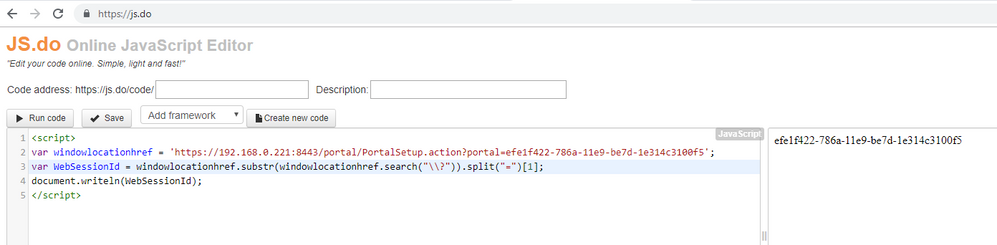
The problem was that the split() method was trying to return the 3rd list element (indicated by the [2]) - in my case the string was
'?portal=b0e5fdc2-786a-11e9-be7d-1e314c3100f5'
If you split by '=' delimiter There is no 3rd list member ;-0
So the syntax should be
var WebSessionId = window.location.href.substr(window.location.href.search("\\?")).split("=")[1];
that works - a nice way to test ...
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
@josimaru85 - if the preview works, but the real portal page doesn't, then perhaps try CTRL-F5 on your browser to see whether something is preventing it form rendering the new code. Also, are you 100% sure that you are redirecting to THAT specific portal page, especially if you have a few portals in your list ?
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
@Arne Bier Thanks for your reply!
yes for sure, I create a authorization profile and bind the right portal, and I already test under android phone and this is not working.
I already reviewd code and I didnt find any thing wrong
Regards
Josinfo
Find answers to your questions by entering keywords or phrases in the Search bar above. New here? Use these resources to familiarize yourself with the community: