Symptoms
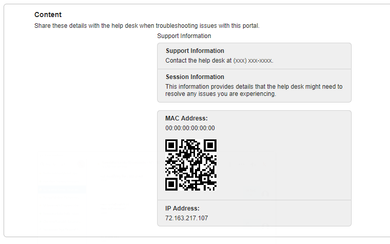
I would like to present the MAC address for a device on-boarding flow as a QR code on support page.

Diagnosis
This can be done utilizing a custom .js script embedded into the support page.
Solution
For general information on portal customization please reference the How To: ISE Web Portal Customization Options. Keep in mind if you are using your portal for other languages you will need to do the same for each of the portal languages you anticipate being used.
- Upload the attached js file in the Work Centers >Guest Access > Custom Portal Files page.
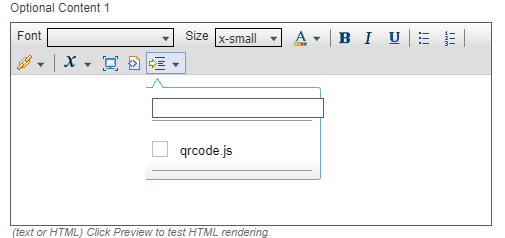
- Go to Portal Customization > Support Information page > Optional Content 1
- You should see the uploaded file in the list as seen in the below screenshot.

- Select the js file by clicking on it.
- Toggle the HTML Source to open the field where you will be able to see the script added in script tag like below.
<script src="customFiles/qrcode.js" type="text/javascript"></script>
- Along with the qrcode.js file add the below script.
<script type="text/javascript">
setTimeout(function() {
var macAddress = $('[id="MAC Address:"] > .content-text');
$('#qrcode').insertAfter(macAddress);
var qrcode = new QRCode(document.getElementById("qrcode"), {
width : 100,
height : 100
});
function makeCode () {
qrcode.makeCode("00:40:FE:2A:49:E0");
}
makeCode();
}, 2000);
</script>
<div id="qrcode" style="width:100px; height:110px; margin-top:15px;"></div>
- Toggle the HTML source to close the field.
- Save the portal and try it out