- Cisco Community
- Technology and Support
- Security
- Security Knowledge Base
- ISE Portals General Customization Options (Global)
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
11-09-2018 06:53 AM - edited 06-05-2019 11:48 AM
- How to remove the banner from the top of the portal
- Changing the favorite icon (favicon) on the page
- How to insert a background to stretch
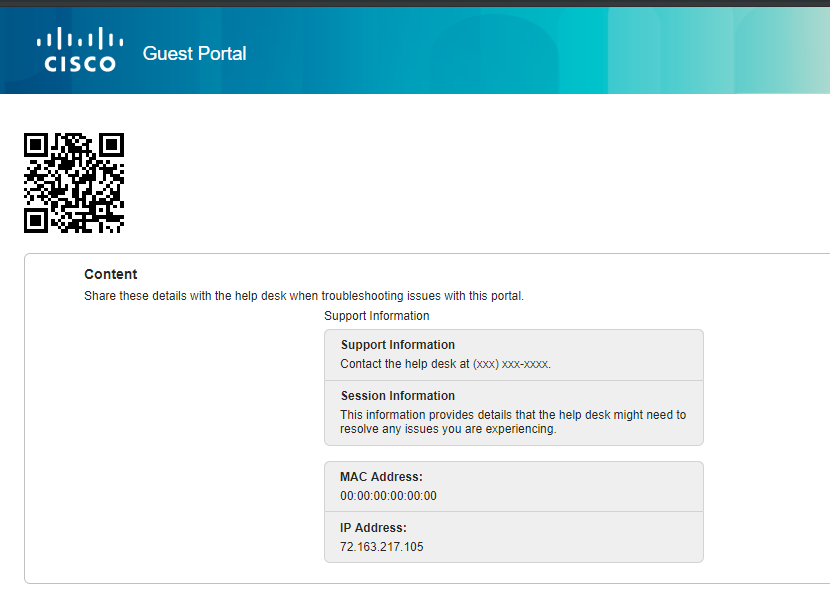
- Produce a QR code MAC address on the support information page
- How to clear a form field with a button
- Auto-redirect success page to a static URL
- Change the button color for Sponsor & Guest Portals
This article deals with the customization of any user (non-admin) facing portals for ISE.
For general information on portal customization please reference the How To: ISE Web Portal Customization Options. Keep in mind if you are using guest portal for other languages you will need to do the same for each of the portal languages you anticipate being used.
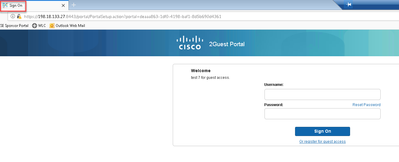
How to remove the banner from the top of the portal
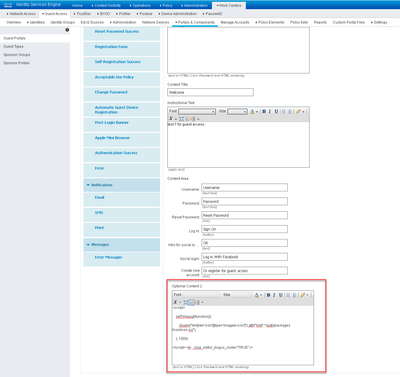
Use the following script in your portal customization under "Optional content 2" and clicking Insert HTML Source.
<script>
var banner = document.getElementsByClassName("cisco-ise-header ui-header ui-bar-a")[0];
banner.style="display: none"
</script>
Changing the favorite icon (favicon) on the page
This was used on the Sponsored Guest Portal but should work on other portals as well. The customer that requested this wanted for a guest flow but it seems to me would make more sense on a portal used often like My Devices or the Sponsor Portal:
The favorite icon would be stored under custom portal files in ISE 2.2+
For this goal i use the following script:
Under your portal > login page > page customization
- Select "Optional content 2" field.
- Open that field by clicking on "Toggle to HTML" and insert below script
- Close that field by clicking on "Toggle to HTML" and save portal and try
<script>
setTimeout(function(){
jQuery("link[rel='icon'][type='image/x-icon']").attr("href", "<path to the custom ICO file>”);
}, 1000)
</script>
How to insert a background to stretch
This has been fixed in ISE 2.3+
This will work for all portals and all pages. It is required to insert under each page for a portal. And every language you're using.
Use the following script in your portal customization under "Optional content 2" and clicking Insert HTML Source.
It will stretch a background for one page, so you should insert it for all pages. An alternative is to use in the portal CSS to apply to all pages. It can be added to the end of the file
<style>
[data-role="page"] {
background-size: cover !important;
}
</style>
Produce a QR code MAC address on the support information page
This was tested to work with the Guest portal but it should work with any support information page. Use the following code under Optional Content 2:
<script type="text/javascript">
setTimeout(function() {
var qrcode = new QRCode(document.getElementById("qrcode"), {
width : 100,
height : 100
});
function makeCode () {
qrcode.makeCode("00:40:FE:2A:49:E0");
}
makeCode();
}, 2000);
</script>
<div id="qrcode" style="width:100px; height:120px; margin-top:15px;"></div>
How to clear a form field with a button
Use case:
This was done with a self-registration form. I want to clear the ui_person_visited if needed. It should replace or fill in the text within the form field.
You can enter the following under optional content 2:
Using JavaScript to reset or clear a form might do it. For example, I copied the function and then am calling it within the function(evt).
<script>
function clearForm(oForm) {
var elements = oForm.elements;
oForm.reset();
for(i=0; i<elements.length; i++) {
field_type = elements[i].type.toLowerCase();
switch(field_type) {
case "text":
case "password":
case "textarea":
case "hidden":
elements[i].value = "";
break;
case "radio":
case "checkbox":
if (elements[i].checked) {
elements[i].checked = false;
}
break;
case "select-one":
case "select-multi":
elements[i].selectedIndex = -1;
break;
default:
break;
}
}
}
jQuery('.cisco-ise-form-buttons').append("<div class='ui-submit ui-btn ui-shadow'><input type='submit' value='Clear Form' class='hotspot-btn'/></div>");
jQuery('.hotspot-btn').on('click', function(evt){
clearForm(this.form);
evt.preventDefault();
jQuery('#guestUser\\.fieldValues\\.ui_person_visited').val("");
jQuery('#guestUser\\.fieldValues\\.ui_person_visited').attr("placeholder","");
jQuery("input[name='guestUser.fieldValues.ui_person_visited']").attr("value","servicxxxx@xxxxxx.xxx")
});
</script>
Auto-redirect success page to a static URL
USE CASE:
A customer has a guest CWA portal with auto redirect to www.google.com on success.
However, they are running into a corner case with Android endpoints, where an Android smartphone starts trying to reach google.com too quickly, when the CoA has not finished yet. As a result, the redirection on success fails and end users have the impression of a failed/timed out connection even if they are correctly authenticated.
We were thinking about implementing a standard Authentication Success page, which usually should not automatically redirect, but by also injecting a javascript in the portal's Optional Content, to actually automatically redirect to google.com with a countdown (possibly showing that countdown too). This may give enough time for the CoA to kick in, and only after few seconds the automatic redirection would be triggered.
The counter is 15 seconds. Once click on redirect, the page will wait for 15 sec and then redirect to Google.com.
The countdown is displayed in the same page before redirect.
SOLUTION:
- Setup a success page (no redirection)
- Copy/Paste this javascript into optional content 2.
- Guest portal > Page Customizations > Authentication Success > Optional Content 2
It is 15 sec and 15000 milli sec. timer shown
<script>
var timeout = 15000;
var link = $('<a href="">Redirect</a>');
var string = $('<p id="timeout"></p>');
var countdown = function(){
var counter = 0;
var interval = setInterval(function() {
counter++;
time = timeout/1000-counter;
string.text("In "+ time +" seconds you will redirect to new web page");
if (counter == 15) {
clearInterval(interval);
}
}, 1000);
}
link.insertAfter($('#ui_success_message'));
link.on('click', function(){
$(string).insertBefore(link);
$(link).hide();
countdown();
setTimeout(function(){
$(window).attr('location', 'http://www.google.com');
}, timeout);
})
</script>
Change the button color for Sponsor & Guest Portals
This will change the button color of the Sponsor & Guest Portals.
This script is to be inserted in every portal page Optional Content 2 or Instructional Text.
<style>
.ui-btn-up-b, .ui-btn-down-b, .ui-btn-hover-b {
background: #f37a1f !important;
border: #b4b4b4 !important;
}
</style>
If you want to change the Cancel button on Self-registration page then use this script on that page
<script>
setTimeout(function() {
if($('#ui_self_reg_cancel_button').hasClass("ui-btn-up-b")){
$('#ui_self_reg_cancel_button').removeClass("ui-btn-up-b");
$('#ui_self_reg_cancel_button').addClass("ui-btn-up-a");
$('#ui_self_reg_cancel_button').attr("data-theme", "a");
}
}, 2000);
</script>
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Please follow these steps.
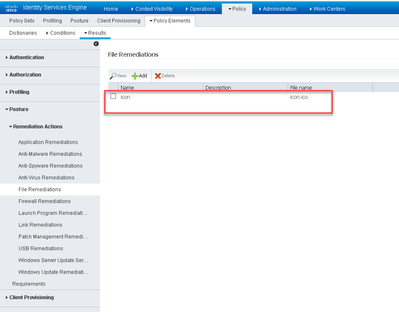
- Upload the appropriately sized icon file. Do not use ‘favicon’ as the filename. Some browsers don’t like this name
- Go to the guest portal -> Optional content 2 and paste the following script .
<script>
setTimeout(function(){
jQuery("link[rel='icon'][type='image/x-icon']").attr("href","/auth/packages/icon/icon.ico");
}, 1000)
</script>
- Save and click preview . (Clean up cache fore testing)
Find answers to your questions by entering keywords or phrases in the Search bar above. New here? Use these resources to familiarize yourself with the community: