- Cisco Community
- Technology and Support
- DevNet
- DevNet Collaboration
- Audio and Video Endpoints
- Problems embedding Jabber Guest Widget in Google Chrome
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Problems embedding Jabber Guest Widget in Google Chrome
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-18-2015 12:15 PM
Hi-
I'm having trouble embedding a very simple Jabber Guest Widget in an HTML file for Google Chrome for MAC. The same HTML code works without any problems in Firefox and Safari. Here is the code:
<!DOCTYPE html>
<html lang="en-US">
<div>
<iframe id="jabberc" src="https://servername/call/dialstring?widget=true" width=640 height=430>
</iframe>
</div>
</html>
With the other browsers, I see my local video window as expected and when I press the call button the call goes through normally.
With Chrome, I see no local video in the widget, but the call button does appear. When I press the call button, the call goes through, however there is no video rendered in the widget.
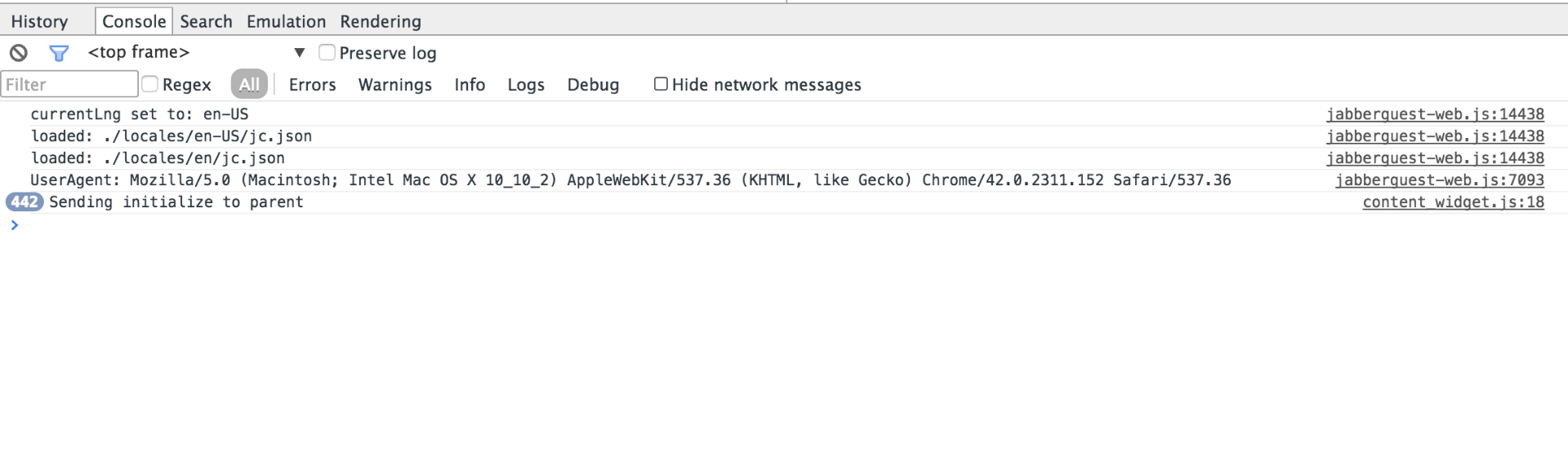
When I select "Inspect Element" in the Chrome window, I am seeing what appears to be an initialization problem in the Cisco Jabber Guest Extension for Chrome as shown in the screenshot of the console window: It appears to be constantly in the state of "Sending initialize to parent". This goes on until I close the window.

If I open the widget in a new window instead, I see the local video as expected and the video renders properly when in the call.
Here is the version information about the Jabber Guest Environment. Any suggestions?
Cisco Jabber Guest: main_10.5.3.115
Cisco Jabber Guest Add-on: 10.5.3.73
Cisco Jabber Guest Extension (for Chrome) 10.5.3.11
- Labels:
-
Jabber
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-29-2015 08:19 AM
Well, that is a puzzler, isn't it? Same versions, but not working properly on the Mac. Unfortunately, I don't have a Mac to test it with, so I'll have to check with the engineers on this.
Also, this shouldn't make any difference, but just so I have all the correct information, I assume you're using 64-bit Windows and 64-bit Chrome on Windows?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-29-2015 08:49 AM
Yes, I have 64-bit Windows but I'm running a 32-bit version of Chrome.
Corinne
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-29-2015 09:37 AM
Hi Corinne,
Can you try it with the 64-bit version of Chrome?
Here's my reasoning: If it works with 64-bit Chrome for Windows, then it's likely to be a problem with Chrome/Mac or the Chrome plugin/addon for the Mac. If it doesn't work with 64-bit Chrome for Windows, then it's likely tied to 64-bit Chrome or the plugin/addon handling of 64-bit Chrome.
Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-29-2015 11:55 AM
One more thing -- Adrienne, our team leader, found this:
NPAPI plugins don't work on Chrome version 42 and higher - Chrome Help
Included in that link are instructions for enabling NPAPI plugins until Chrome 45. It's not an ideal solution, but it might help in the meantime.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-29-2015 01:09 PM
Thanks for the tip. Unfortunately, I followed the instructions and had the same results. And since there has been so much back and forth since my first posting, I want to be clear on the symptoms.
Embedding the widget on Chrome shows no local video before placing the call and no remote video once in the call. If I launch it in a new window, it works as expected.
In the case where it doesn’t work, when I click on “Inspect Element” - we’re in a continuous loop where the console prints out line 18 of content_widget.js “Sending initialize to parent” about once a second.
So something is stuck, because in the case where it does succeed, that console printout only occurs once.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-29-2015 08:35 AM
Also, since all things seem equal except the platform, you might want to check with Google support, too. This may be a Chrome for the Mac problem.
- « Previous
-
- 1
- 2
- Next »
Discover and save your favorite ideas. Come back to expert answers, step-by-step guides, recent topics, and more.
New here? Get started with these tips. How to use Community New member guide