はじめに
アダプティブカード (Adaptive Cards) は、カード型の小さな UI コンテンツを様々なプラットフォーム間でやりとりできるようにフォーマットを定義したものです。フォーマットは JSON で記載されます。
このドキュメントでは、Webex Messaging API (Webex Teams API) で利用可能なアダプティブカードのサンプルを紹介します。
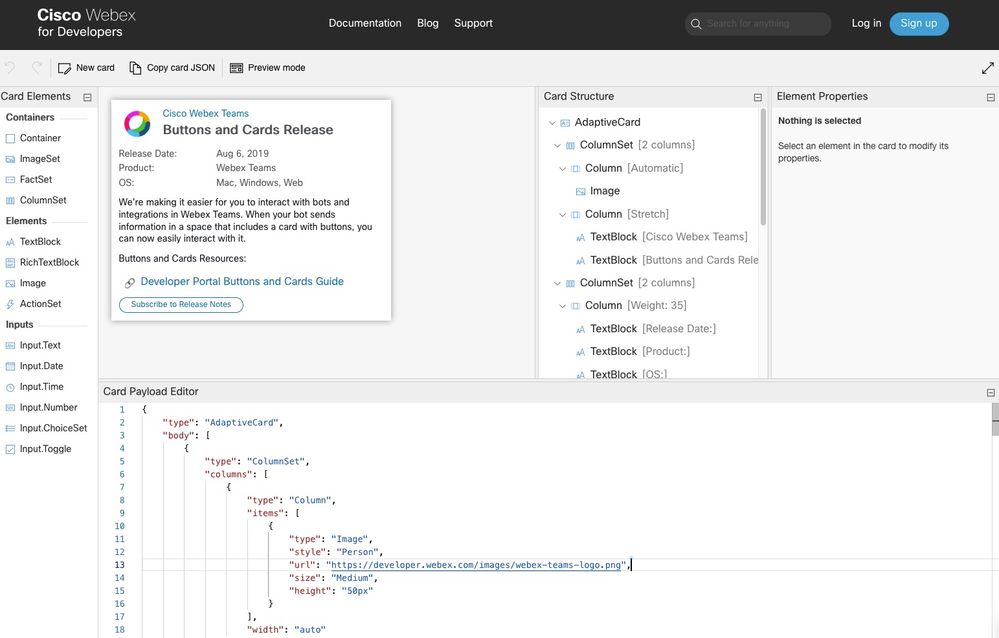
デザインツール
Webex では、アダプティブカードの作成のために デザインツール が用意されています。デザインツールを使うことによって視覚的に確認しながら JSON フォーマットの記述を作成することができます。

[Webex TeamsのBotが投稿するメッセージの視認性や操作性を上げる3つのポイント] にも記載がありますが、デザインツールで作成したアダプティブカードの JSON オブジェクトは、デザインツールの左上の [Copy card JSON] ボタンを押すと、クリップボードにコピーされます。そして、以下の「#### この部分にAdaptive Card のJSONを入れる ####」の部分に、コピーした JSON オブジェクト( "{" ではじまって "}" で終わる文字列)を入れて送信することで、アダプティブカードの UI が投稿されます。
{
"roomId": "投稿先のスペースID",
"markdown": "**カードを投稿しました**",
"attachments": [
{
"contentType": "application/vnd.microsoft.card.adaptive",
"content":
#### この部分にアダプティブカードの JSON を入れる ####
}
]
}
アダプティブカードのサンプル
アダプティブカードのサンプルを紹介します。Card Sampler BOT を使っても確認できます。また、CardSchool BOT でも色々試せますのでお試しください。アダプティブカードの Postman のサンプルはこちらにあります。
画像の挿入について
画像は images の中で "url": "https://i.postimg.cc/DZCfGLXQ/pancakes.jpg" のようにインターネットからアクセスできる URL で指定する必要がありますが、画像を Base64 データに変換して、"https://〜" の代わりに "data:image/png〜" の形式で埋め込むことができます。ただし、最大メッセージ数を超える可能性があるため、なるべく画像サイズを小さくしてから変換するとよいでしょう。参考記事はこちら。
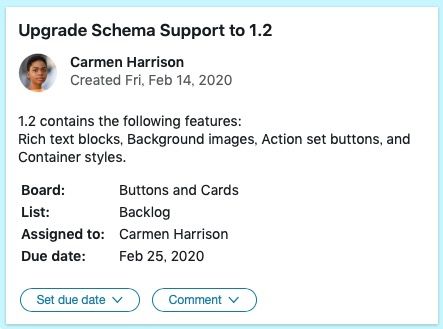
Activity Update
Activity Update

Agenda
Agenda

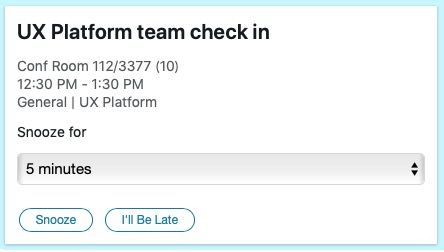
Calendar Reminder
Calendar Reminder

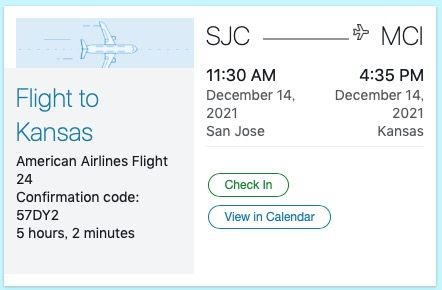
Flight Details
Flight Detail

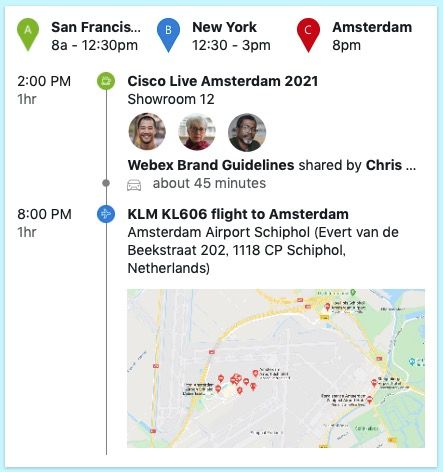
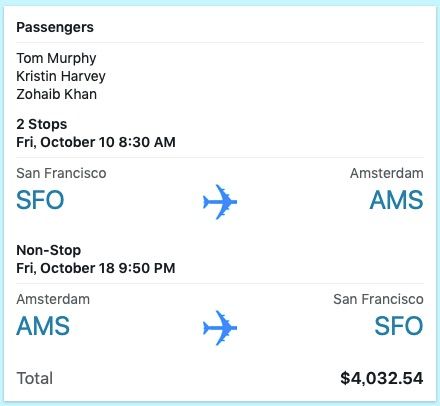
Flight Itinerary
Flight Itinerary

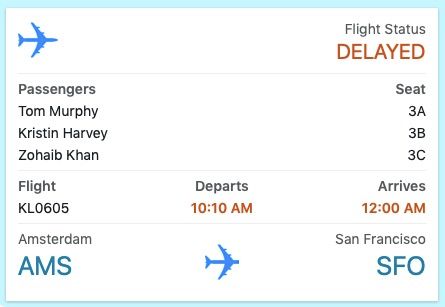
Flight Update
Flight Update

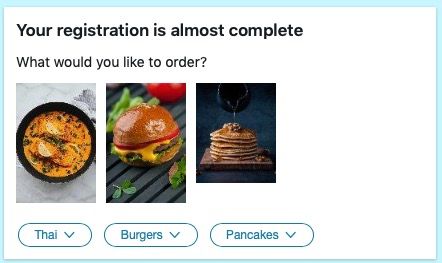
Food Order
Food Order

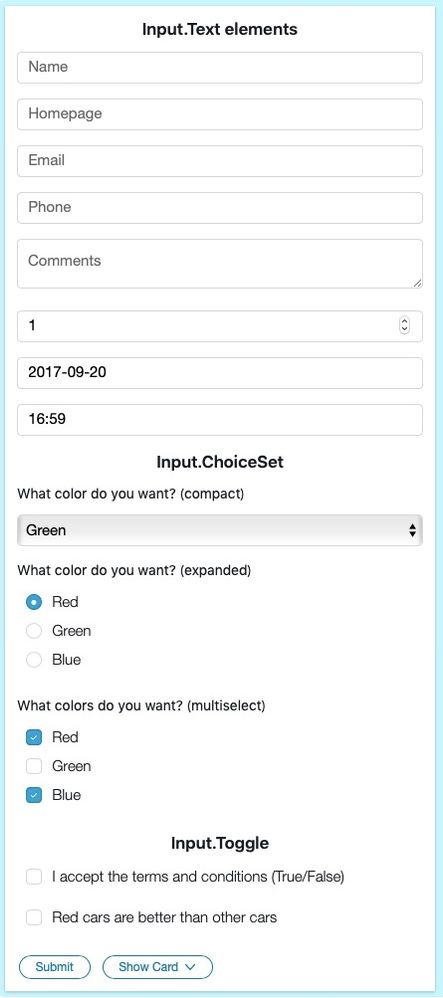
Input
Input

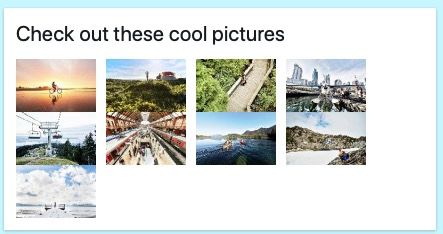
Image Gallery
Image Gallery

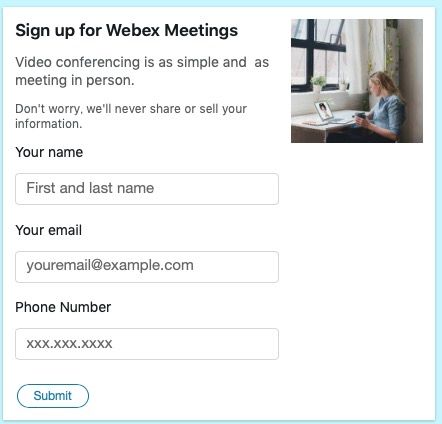
Input Form
Input Form

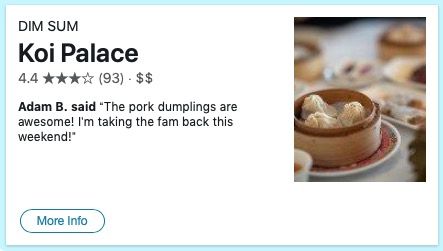
Restaurant
Restaurant

Solitaire Cyber Ops
Solitaire Cyber Ops

Sporting Event
Sporting Event

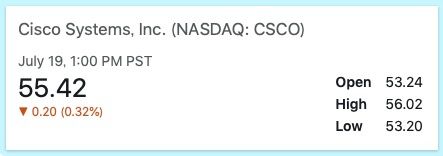
Stock Update
Stock Update

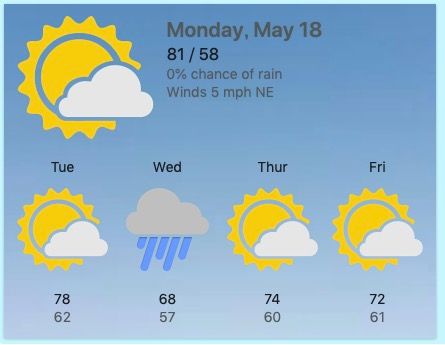
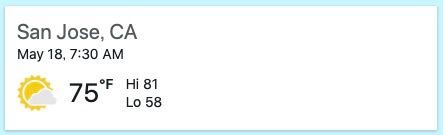
Weather Compact
Wether Compact

Weather Large
Wether Large