- Cisco Community
- Technology and Support
- Security
- Network Access Control
- Can I remove the Cancel button from the Self-Registration Portal Page?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-12-2019 09:33 PM
Hello
I am doing a custom Guest Hotspot design which uses a clever magic trick as mentioned here in this posting from Jason.
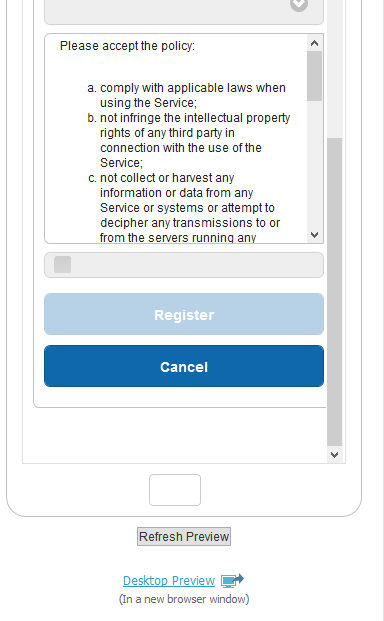
I need one last hack to this page to make it perfect: I want to remove the Cancel button because it serves no purpose (if user wants to abort then they will close the browser - pressing Cancel seems absurd to me). But more importantly, when I do click Cancel, then my magic trick is revealed to the visitor (i.e. ISE returns to the Main Login page - which is what I don't want them to see).
I have tried the following JQuery code on the Registration page (code inserted into optional content 2 in html mode)
<script>
jQuery(function(){
jQuery('#ui_self_reg_cancel_button').css('display','none');
return;
});
</script>
Doesn't work though. Am I missing something?
Solved! Go to Solution.
- Labels:
-
Identity Services Engine (ISE)
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-13-2019 08:31 AM - edited 05-13-2019 08:34 AM
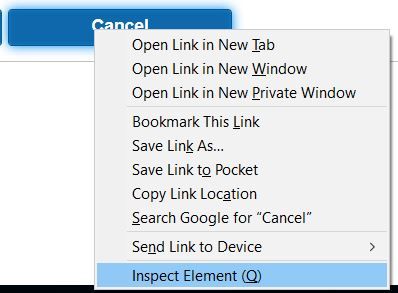
I am not an expert on Java script but I can hack my way through it using examples from other people. So let's see how this button is referenced. Right click and inspect element:
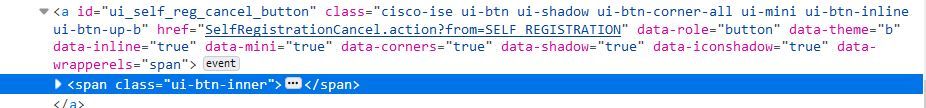
Okay now find the ID reference:
Okay now we know the ID is ui_self_reg_cancel_button, use Jason's code as an example and add this to optional content 2:
<script>
$('#ui_self_reg_cancel_button').hide();
</script>
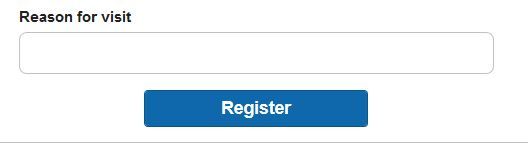
Boom no more cancel button:
Let me know if that works for you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-14-2019 02:32 AM
Through the power of Cisco and the Community, I got the answer I needed. It now works.
How the engineer came to this conclusion is still a mystery to me, but it has something to do with "finding the respective object in the DOM" - I think DOM is Document Object Model.
<script>
jQuery(function(){
jQuery('.t-button_cancel').css('display','none');
return;
});
</script>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-13-2019 08:31 AM - edited 05-13-2019 08:34 AM
I am not an expert on Java script but I can hack my way through it using examples from other people. So let's see how this button is referenced. Right click and inspect element:
Okay now find the ID reference:
Okay now we know the ID is ui_self_reg_cancel_button, use Jason's code as an example and add this to optional content 2:
<script>
$('#ui_self_reg_cancel_button').hide();
</script>
Boom no more cancel button:
Let me know if that works for you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-13-2019 03:31 PM
Thanks @paul - I am in the same boat as you - I have zero web developer experience and hacking my way through it. The inspector trick is a good one.
The example you gave works well on a standard Self Registered Portal Page! But on my customised Portal Builder imported portal it doesn't work at all. I already have two other pieces of JQuery running that hide the Login page (and jump to Self Registration automatically), and then finally on the success page I am hiding all the stuff I don't want the user to see. That all works. But I am unable to hide the Cancel button to finish off the job! When I inspect the code I see differences in how PB constructs the page, versus how the vanilla ISE deployment builds the page. In standard ISE deployment you can use the #ui_self_reg_cancel_button property
In Portal Builder code, there is no such property. Perhaps that is the underlying reason
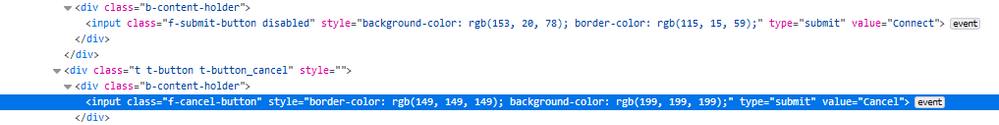
Below is the Cancel button (inspected) as built by Portal Builder
Now the question is: does this object have methods like .hide() or somesuch? This is where having an understanding of these frameworks would be useful, instead of me guessing my way around. If anyone has a clue please let me know.
I feel as if I am about to learn something revealing about all of this ... it's just the beginning :)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-13-2019 03:40 PM
Ouch, portal builder, great for making portals look nice but trying to do things outside of portal builder is always "fun". I think that stuff is all CSS language and I know you can do hides inside of it when you are programming it, but not sure how you could do the hide after the fact. You have far exceeded my knowledge on this. Hopefully some of the web programmers on the community forums will go "bah... child's play" and tell us how to do it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-13-2019 03:47 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-14-2019 02:32 AM
Through the power of Cisco and the Community, I got the answer I needed. It now works.
How the engineer came to this conclusion is still a mystery to me, but it has something to do with "finding the respective object in the DOM" - I think DOM is Document Object Model.
<script>
jQuery(function(){
jQuery('.t-button_cancel').css('display','none');
return;
});
</script>
Discover and save your favorite ideas. Come back to expert answers, step-by-step guides, recent topics, and more.
New here? Get started with these tips. How to use Community New member guide