- Cisco Community
- Technology and Support
- Security
- Network Access Control
- How to add a new image on ISE Guest portal above the input form
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-25-2017 08:45 AM
Hi
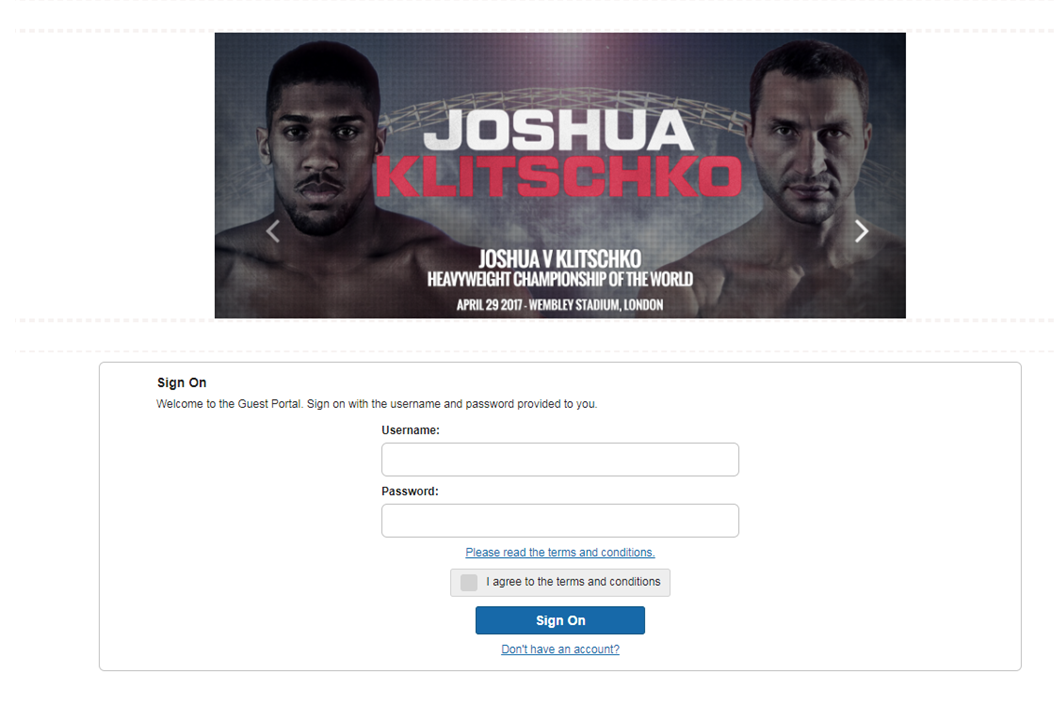
Does anyone have a code snippet I could use to add an image in a div element above the input from on the self registration page of the Guest Access. I'm using ISE 2.2 and wanted to know if there was an easier way to add it in the optional content 2 area.
I have used the scripts shared by Jason from Hotspot Portal with information collection
But just wanted an additional image at the top of the form to share new advert or event that's going on.
Would appreciate if anyone has experience in doing this from ISE.
It should work with 1.4 and 2.2

Solved! Go to Solution.
- Labels:
-
Identity Services Engine (ISE)
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-25-2017 09:36 AM
I will try to find something for you. For now consider this.
On 1.4 you will need an apex (advanced) license to access the posture file remediation location as that's the only place we can store files or you could link to an external server (need ACL opened up)
It might be best for 1.4 to just use portal builder.
How To: ISE Web Portal Customization Options
On 2.2 there is custom portal files you can directly insert image links from portal customization
Slide 13
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-25-2017 09:36 AM
Put it in Optional Content 1
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-25-2017 09:42 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-25-2017 09:36 AM
I will try to find something for you. For now consider this.
On 1.4 you will need an apex (advanced) license to access the posture file remediation location as that's the only place we can store files or you could link to an external server (need ACL opened up)
It might be best for 1.4 to just use portal builder.
How To: ISE Web Portal Customization Options
On 2.2 there is custom portal files you can directly insert image links from portal customization
Slide 13
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-25-2017 11:34 AM
Many thanks Jason and Charles. I will try these and report back on how I get on with testing.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-25-2017 02:33 PM
I have been able to add the image just by uploading it to the custom portal file and referencing it under optional content 1. Thanks for the suggestion.
I have come across another issue where in for the mobile logo, the built in css file renders the image to the left corner as seen in the screenshot for logo mobile corner.
If you look at logo center desktop the image is the correct postion.
When using the debug tools, I have found that if i remove the presets for body .cisco-ise-banner img and body .cisco-ise-banner margin-right and just set the padding-top to 20px as in logo mobile center, this is the correct state that I would like to see the image in.
Could anyone advise how I can change the css file for this please?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-25-2017 03:20 PM
It really works better if you insert an image instead of attaching it
you can see I edited your original post is an example can you please do that so we can all easily see it without clicking on each file
Discover and save your favorite ideas. Come back to expert answers, step-by-step guides, recent topics, and more.
New here? Get started with these tips. How to use Community New member guide

