- Cisco Community
- Technology and Support
- Security
- Network Access Control
- Here are some steps on how to
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-04-2014 11:10 PM - edited 02-21-2020 10:29 AM
With all the simplicity to adjust the look and feel of portals in the new ISE 1.3 comes (albeit small for some) a price: I no longer see a way to configure a custom adjustments like a background image, not simply a top banner. This was doable in 1.2 via Cisco ISE Portal Builder or custom editing of html files and custom image uploading. Migrated portal still works fine. But since is not editable it's almost unusable. Is there still a way to do full customization of the portals?
Solved! Go to Solution.
- Labels:
-
AAA
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-15-2016 11:39 AM
Here are some steps on how to reference a background image using CSS and ISE 1.3
If needing help on doing other modification to the portal outside of the basics (like moving elements or resizing) after making the change then please work with web developer experienced in javascript and CSS.
Export default CSS from ISE:
- Click Guest Access > Configure
- Choose any Portal and click “Edit”.
- Click Portal Page Customization > Advanced Customization
- Choose “Default Blue theme” and click “Export”.
- Open file with editor (for example:Coda,Notepad etc.).
Edit file:
- Copy and paste
(Don’t forget to put your picture instead of http://www.your-picture.jpg):
Add this code AFTER the Defaults theme code
}
body .cisco-ise-content {
background-color: white ;
}
body{
background-image: url("http://www.your-picture.jpg")!important;
background-size: cover;}
.ui-dialog-contain > .ui-content {
background: none repeat scroll 0 0 white;
}
body .ui-dialog .ui-dialog-contain .ui-header {
background: none repeat scroll 0 0 #0a569c;
}
.progressWizard .ui-bar-a.step-inner {
background: linear-gradient(#4da2f1, #4ea5f6) repeat scroll 0 0 #4ea4f4;
}
Replace from the code
.ui-body-a,
.ui-overlay-a {
border: 1px solid #d3d3d3 /*{a-body-border}*/;
color: #666 /*{a-body-color}*/;
text-shadow: 0 /*{a-body-shadow-x}*/ 0 /*{a-body-shadow-y}*/ 0 /*{a-body-shadow-radius}*/ #ffffff /*{a-body-shadow-color}*/;
background: #ffffff /*{a-body-background-color}*/;
background-image: -webkit-gradient(linear, left top, left bottom, from( #ffffff /*{a-body-background-start}*/), to( #ffffff /*{a-body-background-end}*/)); /* Saf4+, Chrome */
background-image: -webkit-linear-gradient( #ffffff /*{a-body-background-start}*/, #ffffff /*{a-body-background-end}*/); /* Chrome 10+, Saf5.1+ */
background-image: -moz-linear-gradient( #ffffff /*{a-body-background-start}*/, #ffffff /*{a-body-background-end}*/); /* FF3.6 */
background-image: -ms-linear-gradient( #ffffff /*{a-body-background-start}*/, #ffffff /*{a-body-background-end}*/); /* IE10 */
background-image: -o-linear-gradient( #ffffff /*{a-body-background-start}*/, #ffffff /*{a-body-background-end}*/); /* Opera 11.10+ */
background-image: linear-gradient( #ffffff /*{a-body-background-start}*/, #ffffff /*{a-body-background-end}*/);
}
With:
.ui-body-a,
.ui-overlay-a {
border: 1px solid #d3d3d3 /*{a-body-border}*/;
color: #666 /*{a-body-color}*/;
}
Replace from the code
.ui-bar-a {
border: 1px solid #d3d3d3 /*{a-bar-border}*/;
background: #4ea4f4 /*{a-bar-background-color}*/;
color: #ffffff /*{a-bar-color}*/;
font-weight: bold;
text-shadow: 0 /*{a-bar-shadow-x}*/ 0 /*{a-bar-shadow-y}*/ 0 /*{a-bar-shadow-radius}*/ #0a569c /*{a-bar-shadow-color}*/;
background-image: -webkit-gradient(linear, left top, left bottom, from( #4da2f1 /*{a-bar-background-start}*/), to( #4ea5f6 /*{a-bar-background-end}*/)); /* Saf4+, Chrome */
background-image: -webkit-linear-gradient( #4da2f1 /*{a-bar-background-start}*/, #4ea5f6 /*{a-bar-background-end}*/); /* Chrome 10+, Saf5.1+ */
background-image: -moz-linear-gradient( #4da2f1 /*{a-bar-background-start}*/, #4ea5f6 /*{a-bar-background-end}*/); /* FF3.6 */
background-image: -ms-linear-gradient( #4da2f1 /*{a-bar-background-start}*/, #4ea5f6 /*{a-bar-background-end}*/); /* IE10 */
background-image: -o-linear-gradient( #4da2f1 /*{a-bar-background-start}*/, #4ea5f6 /*{a-bar-background-end}*/); /* Opera 11.10+ */
background-image: linear-gradient( #4da2f1 /*{a-bar-background-start}*/, #4ea5f6 /*{a-bar-background-end}*/);
}
with
.ui-bar-a {
border: 1px solid #d3d3d3 /*{a-bar-border}*/;
color: #ffffff /*{a-bar-color}*/;
font-weight: bold;
text-shadow: 0 /*{a-bar-shadow-x}*/ 0 /*{a-bar-shadow-y}*/ 0 /*{a-bar-shadow-radius}*/ #0a569c /*{a-bar-shadow-color}*/;
}
Save file.
Import back into ISE
- Get back to ISE.
- Open Advanced Customization/Export/Import Themes…
- Choose your file.
- Input your theme name.
- Click “Save”.
- Click “Save” theme (upon the “Language file”).
- Click “Portal test URL”.
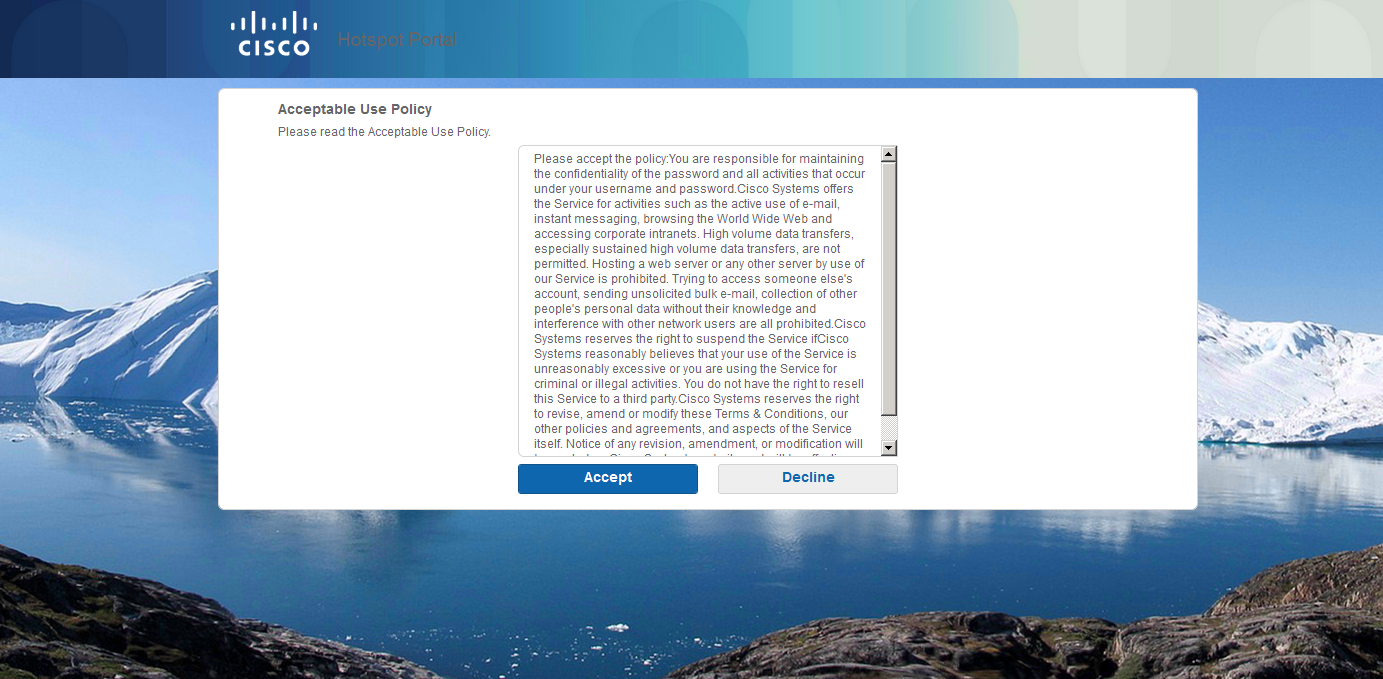
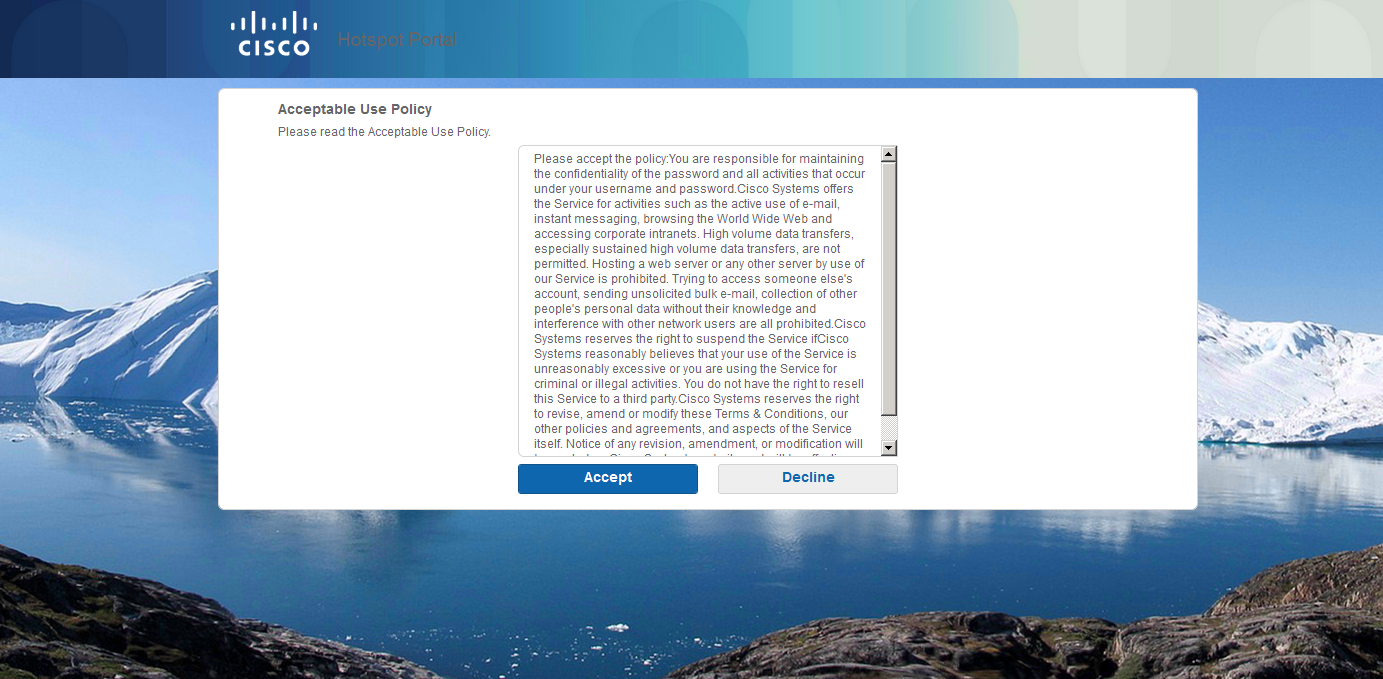
Enjoy your new background..
Example of the CSS file, see attachments
It is possible to upload portal files to the Posture Remediation repository and reference these files in custom javascript or CSS files.
Recommendation is to use the relative path so you're not referencing a specific PSN
Path to the uploaded files at Policy > Policy Elements > Results > Posture > Remediation Actions > File Remediation
- Relative: /auth/packages/<Package_Name>/<File_Name>
- Example: /auth/packages/Custom_Portal2/my-background3.jpg
- Absolute: https://psn_fqdn:portal_port/auth/packages/<Package_Name>/<File_Name>;
- Example: https://ise13-psn1.cts.local:8443/auth/packages/Custom_Portal2/my-background.jpg

This is what this package will look like.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-11-2019 10:15 AM - edited 04-11-2019 10:23 AM
ISE 1.3 is end of sale end of release. Recommended release is 2.2 or even 2.4 (recently)
https://community.cisco.com/t5/security-blogs/announcing-the-quot-suggested-release-quot-status-of-ise-2-4/ba-p/3775587
All the options lost since 1.3 rewrite are back except for a few. Example:
CSCty82007 Export Guest Accounts Configured in ISE
CSCvm42754 Automatically send email to guest if email address required
Look at enhancements section
http://cs.co/ise-guest
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-05-2014 07:17 AM
You can wait for the new version of the GPB, or you can use the Advanced Customization option to upload your own CSS theme.
Go Guest Access > Configure Choose Guest Portals from the Left Menu. Click on the Guest Portal you want to configure.
Select Portal Page Customization. Choose the Advanced Customization... dropdown

Click Export/Import Themes...

Follow the directions on the pop up

That should do it for you.
Please Rate Helpful posts and mark this question as answered if, in fact, this does answer your question. Otherwise, feel free to post follow-up questions.
Charles Moreton
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-05-2014 09:34 AM
Thanks Charles. I saw this option to modify portal CSS file. But this still doesn't give an ability to upload custom images/files that would be referenced by this CSS. Again, example is ability to change portal background image (not just colour).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-05-2014 09:37 AM
You have only one other option until the new GPB come out:
Customer modification of the properties and CSS files
I wish there was a better answer.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-05-2014 10:37 AM
I hear your pain here as well. I have deployed many ISE instances and finally got "intimate" enough with HTML where I could actually do some pretty cool stuff with the portals. Unfortunately for you and I and fortunately for the general users this functionality was removed and replaced with a basic customization.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-10-2015 04:18 PM
Even though direct HTML was removed, the power to inject javascript and CSS into the page where it is bound by a page structure makes it easier to change and manipulate but is easier to support and test for future compatibility.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-08-2016 04:42 AM
You can upload your files to file remediation path as noted in the example, this location is only visible to those with an advanced or apex license, otherwise you need your own server to host them, please get this info to your account team as we are trying to bring back asap but need your feedback to help prioritize
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-08-2016 01:13 AM
Hello,
Even still, many customers just want to do guest with ISE, and for that they only buy BASE license.
Not having an alternative way to upload images to a folder in ISE that gets replicated to all nodes is very limiting.
Guest portal builder is also not really that interesting from an operational point of view, as for the simple change of an registration code or hotspot code you need to upload the new portal.
Would be nice to have a simple file upload repository in ISE.
My .02$
Gustavo
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-08-2016 04:46 AM
Understood, we are working to bring this back, please get this info to ISE feedback mechanism (built-in to the product) or bring up to your account team with customer name
its not recommended to use portal builder just to upload files images, it's really only recommended for major layout changes and would be recommended that you stand up your own server for web page elements if possible until we get a repository built in
for portal builder issues this is not the forum to use, please reach out to their faq site
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-08-2016 04:50 AM
Hi Jason,
I'm aware of the web customisation doc you've written. It is definitely an excellent start, but we need some more flexibility. Comparing to competitive products, ISE out of the box solutions are great, but more flexibility is still required.
I've taken your advice and submitted a few feedback points... let's see what happens now.
Thanks and keep the great work!
Regards
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
12-08-2016 08:05 AM
The ability to add a background image and also upload custom portal files in its own repository is coming in ISE 2.2
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-10-2015 04:15 PM
Here is an example of some files uploaded to posture remediation.
Note you cannot upload to this location unless you have an Advanced or APEX license as these are required to enable the necessary elements for Posture.
When using the relative path images attached to a page won't show. You need to use the portal test url to see the correct preview.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-15-2016 11:39 AM
Here are some steps on how to reference a background image using CSS and ISE 1.3
If needing help on doing other modification to the portal outside of the basics (like moving elements or resizing) after making the change then please work with web developer experienced in javascript and CSS.
Export default CSS from ISE:
- Click Guest Access > Configure
- Choose any Portal and click “Edit”.
- Click Portal Page Customization > Advanced Customization
- Choose “Default Blue theme” and click “Export”.
- Open file with editor (for example:Coda,Notepad etc.).
Edit file:
- Copy and paste
(Don’t forget to put your picture instead of http://www.your-picture.jpg):
Add this code AFTER the Defaults theme code
}
body .cisco-ise-content {
background-color: white ;
}
body{
background-image: url("http://www.your-picture.jpg")!important;
background-size: cover;}
.ui-dialog-contain > .ui-content {
background: none repeat scroll 0 0 white;
}
body .ui-dialog .ui-dialog-contain .ui-header {
background: none repeat scroll 0 0 #0a569c;
}
.progressWizard .ui-bar-a.step-inner {
background: linear-gradient(#4da2f1, #4ea5f6) repeat scroll 0 0 #4ea4f4;
}
Replace from the code
.ui-body-a,
.ui-overlay-a {
border: 1px solid #d3d3d3 /*{a-body-border}*/;
color: #666 /*{a-body-color}*/;
text-shadow: 0 /*{a-body-shadow-x}*/ 0 /*{a-body-shadow-y}*/ 0 /*{a-body-shadow-radius}*/ #ffffff /*{a-body-shadow-color}*/;
background: #ffffff /*{a-body-background-color}*/;
background-image: -webkit-gradient(linear, left top, left bottom, from( #ffffff /*{a-body-background-start}*/), to( #ffffff /*{a-body-background-end}*/)); /* Saf4+, Chrome */
background-image: -webkit-linear-gradient( #ffffff /*{a-body-background-start}*/, #ffffff /*{a-body-background-end}*/); /* Chrome 10+, Saf5.1+ */
background-image: -moz-linear-gradient( #ffffff /*{a-body-background-start}*/, #ffffff /*{a-body-background-end}*/); /* FF3.6 */
background-image: -ms-linear-gradient( #ffffff /*{a-body-background-start}*/, #ffffff /*{a-body-background-end}*/); /* IE10 */
background-image: -o-linear-gradient( #ffffff /*{a-body-background-start}*/, #ffffff /*{a-body-background-end}*/); /* Opera 11.10+ */
background-image: linear-gradient( #ffffff /*{a-body-background-start}*/, #ffffff /*{a-body-background-end}*/);
}
With:
.ui-body-a,
.ui-overlay-a {
border: 1px solid #d3d3d3 /*{a-body-border}*/;
color: #666 /*{a-body-color}*/;
}
Replace from the code
.ui-bar-a {
border: 1px solid #d3d3d3 /*{a-bar-border}*/;
background: #4ea4f4 /*{a-bar-background-color}*/;
color: #ffffff /*{a-bar-color}*/;
font-weight: bold;
text-shadow: 0 /*{a-bar-shadow-x}*/ 0 /*{a-bar-shadow-y}*/ 0 /*{a-bar-shadow-radius}*/ #0a569c /*{a-bar-shadow-color}*/;
background-image: -webkit-gradient(linear, left top, left bottom, from( #4da2f1 /*{a-bar-background-start}*/), to( #4ea5f6 /*{a-bar-background-end}*/)); /* Saf4+, Chrome */
background-image: -webkit-linear-gradient( #4da2f1 /*{a-bar-background-start}*/, #4ea5f6 /*{a-bar-background-end}*/); /* Chrome 10+, Saf5.1+ */
background-image: -moz-linear-gradient( #4da2f1 /*{a-bar-background-start}*/, #4ea5f6 /*{a-bar-background-end}*/); /* FF3.6 */
background-image: -ms-linear-gradient( #4da2f1 /*{a-bar-background-start}*/, #4ea5f6 /*{a-bar-background-end}*/); /* IE10 */
background-image: -o-linear-gradient( #4da2f1 /*{a-bar-background-start}*/, #4ea5f6 /*{a-bar-background-end}*/); /* Opera 11.10+ */
background-image: linear-gradient( #4da2f1 /*{a-bar-background-start}*/, #4ea5f6 /*{a-bar-background-end}*/);
}
with
.ui-bar-a {
border: 1px solid #d3d3d3 /*{a-bar-border}*/;
color: #ffffff /*{a-bar-color}*/;
font-weight: bold;
text-shadow: 0 /*{a-bar-shadow-x}*/ 0 /*{a-bar-shadow-y}*/ 0 /*{a-bar-shadow-radius}*/ #0a569c /*{a-bar-shadow-color}*/;
}
Save file.
Import back into ISE
- Get back to ISE.
- Open Advanced Customization/Export/Import Themes…
- Choose your file.
- Input your theme name.
- Click “Save”.
- Click “Save” theme (upon the “Language file”).
- Click “Portal test URL”.
Enjoy your new background..
Example of the CSS file, see attachments
It is possible to upload portal files to the Posture Remediation repository and reference these files in custom javascript or CSS files.
Recommendation is to use the relative path so you're not referencing a specific PSN
Path to the uploaded files at Policy > Policy Elements > Results > Posture > Remediation Actions > File Remediation
- Relative: /auth/packages/<Package_Name>/<File_Name>
- Example: /auth/packages/Custom_Portal2/my-background3.jpg
- Absolute: https://psn_fqdn:portal_port/auth/packages/<Package_Name>/<File_Name>;
- Example: https://ise13-psn1.cts.local:8443/auth/packages/Custom_Portal2/my-background.jpg

This is what this package will look like.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-11-2019 10:15 AM - edited 04-11-2019 10:23 AM
ISE 1.3 is end of sale end of release. Recommended release is 2.2 or even 2.4 (recently)
https://community.cisco.com/t5/security-blogs/announcing-the-quot-suggested-release-quot-status-of-ise-2-4/ba-p/3775587
All the options lost since 1.3 rewrite are back except for a few. Example:
CSCty82007 Export Guest Accounts Configured in ISE
CSCvm42754 Automatically send email to guest if email address required
Look at enhancements section
http://cs.co/ise-guest
Discover and save your favorite ideas. Come back to expert answers, step-by-step guides, recent topics, and more.
New here? Get started with these tips. How to use Community New member guide

