- Cisco Community
- Technology and Support
- Security
- Network Access Control
- Re: ISE BYOD portal, email address verification script
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-24-2023 01:19 AM
Hi,
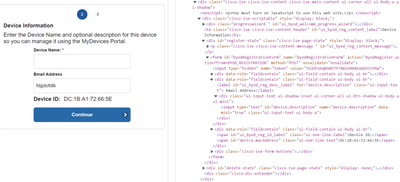
On the BYOD portal/Device information page I have changed the "Description" Label to "Email Address".
Users should enter their Email address in this field and I need a script under Optional content 2 that will verify the text as being a valid email address.
This script works well on the Guest Self Registration page but doesn't want to work on the BYOD page:
setTimeout(function(){
$.validator.addMethod("customemailvalidator", function(value, element) {
return /^[^@\s]+@example.com$/i.test(value);
}, 'Please enter a valid email address.');
jQuery("[name='guestUser.fieldValues.ui_person_visited']").rules("add",{customemailvalidator:true});
}, 50);
Looking at the BYOD portal i see the following:
But the script doesn't work. I am not a jQuery expert, i have changed the name to device.description, but still nothing.
Can someone tell me what is wrong with it? What i need to change?
Thanks,
Laszlo
Solved! Go to Solution.
- Labels:
-
BYOD
-
Identity Services Engine (ISE)
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-24-2023 06:28 AM
- Try to change the selector to jQuery("[name='device.email_address']". The updated script will look like this:
setTimeout(function(){
$.validator.addMethod("customemailvalidator", function(value, element) {
return /^[^@\s]+@example.com$/i.test(value);
}, 'Please enter a valid email address.');
jQuery("[name='device.email_address']").rules("add",{customemailvalidator:true});
}, 50);
M.
-- Let everything happen to you
Beauty and terror
Just keep going
No feeling is final
Reiner Maria Rilke (1899)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-24-2023 06:28 AM
- Try to change the selector to jQuery("[name='device.email_address']". The updated script will look like this:
setTimeout(function(){
$.validator.addMethod("customemailvalidator", function(value, element) {
return /^[^@\s]+@example.com$/i.test(value);
}, 'Please enter a valid email address.');
jQuery("[name='device.email_address']").rules("add",{customemailvalidator:true});
}, 50);
M.
-- Let everything happen to you
Beauty and terror
Just keep going
No feeling is final
Reiner Maria Rilke (1899)
Discover and save your favorite ideas. Come back to expert answers, step-by-step guides, recent topics, and more.
New here? Get started with these tips. How to use Community New member guide