- Cisco Community
- Technology and Support
- Security
- Security Knowledge Base
- ISE Guest Portal Login Page Customization - Don't have an account moving and sizing
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
on
11-16-2017
01:14 PM
- edited on
07-27-2018
12:53 AM
by
Serhii Pustovit
![]()
The following script will showcase how to move and resize the don't have an account option on the guest portal registration page.
For introduction on the different options used (including how to put javascript on your portal), please reference this document, ISE Web Portal Customization Options. This document also goes over the Don't have an account option.
Note: playing with the delay might have your page load correctly in places of higher latency
The following script moves the text up and makes it bigger
Insert this script into the optional content 2 of the self-registration page under your guest portal
<script>
$('#ui_login_self_reg_button').insertAfter('#ui_login_instruction_message');
</script>
<style>
#ui_login_self_reg_button {
font-size:2em;
}
</style>

To locate "Dont have an account?" in the middle of block, you have to insert only these scripts:
<script>
setTimeout(function(){
var link = $('.cisco-ise-form-buttons .ui-link');
var password = $('.ui-controlgroup-controls .ui-input-text:nth-child(3)');
- password.before(link),1000});
</script>
<style>
.ui-body-a .ui-link{
text-align:center;
display:block;
width:100%;
}
</style>
To locate "Dont have an account" over "Username", you have to use these scripts:
<script>
setTimeout(function(){
var link = $('.cisco-ise-form-buttons .ui-link');
var text = $('#ui_login_instruction_message');
text.after(link)
},1000);
</script>
<style>
.ui-body-a .ui-link {
text-align:center;
display:block;
width:100%;
}
</style>
To use button instead of link, you should use these script:
<script>
$(document).on('pageshow', function() {
var regButton = $("<div class='cisco-ise-form-buttons'><div aria-disabled='false' class='hotspot-btn reg-btn ui-submit ui-btn ui-shadow ui-btn-corner-all ui-mini ui-btn-inline ui-btn-up-b' id= 'ui_registration_button' data-disabled='false' data-mini='true' data-inline='true' data-theme='b' data-wrapperels='span' data-iconshadow='true' data-shadow='true' data-corners='true'><span class='ui-btn-inner'><span class='ui-btn-text'>Get Access</span></span></div></div>");
regButton.insertAfter('#ui_login_instruction_message');
regButton.on("click", function(){
$("#ui_login_self_reg_button").click();
});
$("#ui_login_self_reg_button").hide();
if($('[id="ui_registration_button"]').length >1) {
for (i=1; i<=regButton.length; i++) {
$($('[id="ui_registration_button"]')[i]).parent().remove();
}
}
});
</script>
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
As guest user are focusing on pressing buttons instead of UI links could you
provide a script to change the UI-link to a UI-button instead for ui_login_self_reg_button ?
Regards Holger
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
If you just need button instead of link:
<script>
(function(){
$(document).on('pageshow', function() {
var regButton = $("input[type='submit']").parent().clone();
regButton.attr('id', 'ui_registration_button')
$("#ui_login_self_reg_button").before(regButton);
regButton.on("click", function(){
$("#ui_login_self_reg_button").click();
});
$("#ui_login_self_reg_button").hide();
$("#ui_registration_button").text("Registration");
if($('[value="Sign On"]').length >1) {
for (i=1; i<=($('[value="Sign On"]')).length; i++) {
$($('[value="Sign On"]')[i]).parent().remove();
}
}
});
})();
</script>
<style>
#ui_registration_button {
padding: 6px 0 0px;
height: 23px;
position: absolute;
top: 50%;
left: 50%;
margin-right: -50%;
transform: translate(-50%, -400%);
width: 18%;
}
.cisco-ise-main-content {
height: 350px;
}
#portalloginForm {
transform: translate(-0%, 25%);
}
</style>
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hi serhii,
the script will also remove the ui_login_signon_button from the login page which should not be modified to allow login with credentials.
A new button is required for the ui_login_self_reg_button.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
one last thing to be modified... in desktop mode the new button have to be centered like in mobile mode


(I put the button below the instruction text.)
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Your script is great !
I just added one line to your script:
<script>
(function(){
$(document).on('pageshow', function() {
var regButton = $("input[type='submit']").parent().clone();
regButton.attr('id', 'ui_registration_button')
$("#ui_login_self_reg_button").before(regButton);
regButton.on("click", function(){
$("#ui_login_self_reg_button").click();
});
$("#ui_login_self_reg_button").hide();
$("#ui_registration_button").text("Get Access");
if($('[value="Sign On"]').length >1) {
for (i=1; i<=($('[value="Sign On"]')).length; i++) {
$($('[value="Sign On"]')[i]).parent().remove();
}
}
$('#ui_registration_button').insertAfter('#ui_login_instruction_message');
});
})();
</script><style>
#ui_registration_button {
padding: 6px 0 0px;
height: 23px;
}
</style>
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hi
Testing your script:
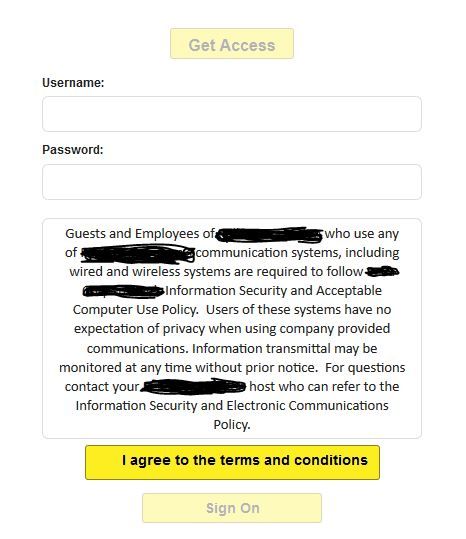
Desktop view - It’s fine !

Mobile view
Get Access Button need to be moved down, while Sign one button need to be moved a little bit up.

When I try to tweak for the position on the mobile view , I got a shift in the desktop view too.


<style>
#ui_registration_button {
padding: 6px 0 0px;
height: 23px;
position: absolute;
top: 50%;
left: 50%;
margin-right: -50%;
transform: translate(-50%, -270%);
width: 18%;
}
.cisco-ise-main-content {
height: 350px;
}
#portalloginForm {
transform: translate(-0%, 25%);
}
</style>
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
I've tried the scripts listed here as I would like to use a button instead of the link. I get the button to show up, but it is not clickable. It's acting like it's "greyed" out. Any idea's? Possibly missing something when copying/pasting?
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
You should copy scripts and styles.
Do you using acceptance checkbox for AUP on Login page?
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Yes; I have the AUP acceptance setup on the login page.
I copied scripts and styles. Here is what I get. Even If I click the acceptance it is still greyed out.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Could you please use this script instead of previous?
<script>
$(document).on('pageshow', function() {
var regButton = $("<div class='cisco-ise-form-buttons'><div aria-disabled='false' class='hotspot-btn reg-btn ui-submit ui-btn ui-shadow ui-btn-corner-all ui-mini ui-btn-inline ui-btn-up-b' id= 'ui_registration_button' data-disabled='false' data-mini='true' data-inline='true' data-theme='b' data-wrapperels='span' data-iconshadow='true' data-shadow='true' data-corners='true'><span class='ui-btn-inner'><span class='ui-btn-text'>Get Access</span></span></div></div>");
regButton.insertAfter('#ui_login_instruction_message');
regButton.on("click", function(){
$("#ui_login_self_reg_button").click();
});
$("#ui_login_self_reg_button").hide();
if($('[id="ui_registration_button"]').length >1) {
for (i=1; i<=regButton.length; i++) {
$($('[id="ui_registration_button"]')[i]).parent().remove();
}
}
});
</script>
Let me know how it works.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
That worked great. Appreciate it!
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
What about forcing the end user to insert country code +xx ? Can we do it? It would be nice to have a drop down box with that ;)
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Does the script to change the button instead of link for the create a guest account link also work when using the portal builder?
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Find answers to your questions by entering keywords or phrases in the Search bar above. New here? Use these resources to familiarize yourself with the community: