はじめに
本稿では Webex で ChatGPT API を利用して Bot を作る方法について解説します。
前提として下記のアカウントを既に作成しているものとします。
- Webex アカウント
- Google アカウント
- Open AI アカウント
なお、本稿では Webex における ChatGPT API を利用した Bot 実装方法の一例を示すだけであり、実行は全て自己責任にてお願いします。
1. Webex Bot の作成
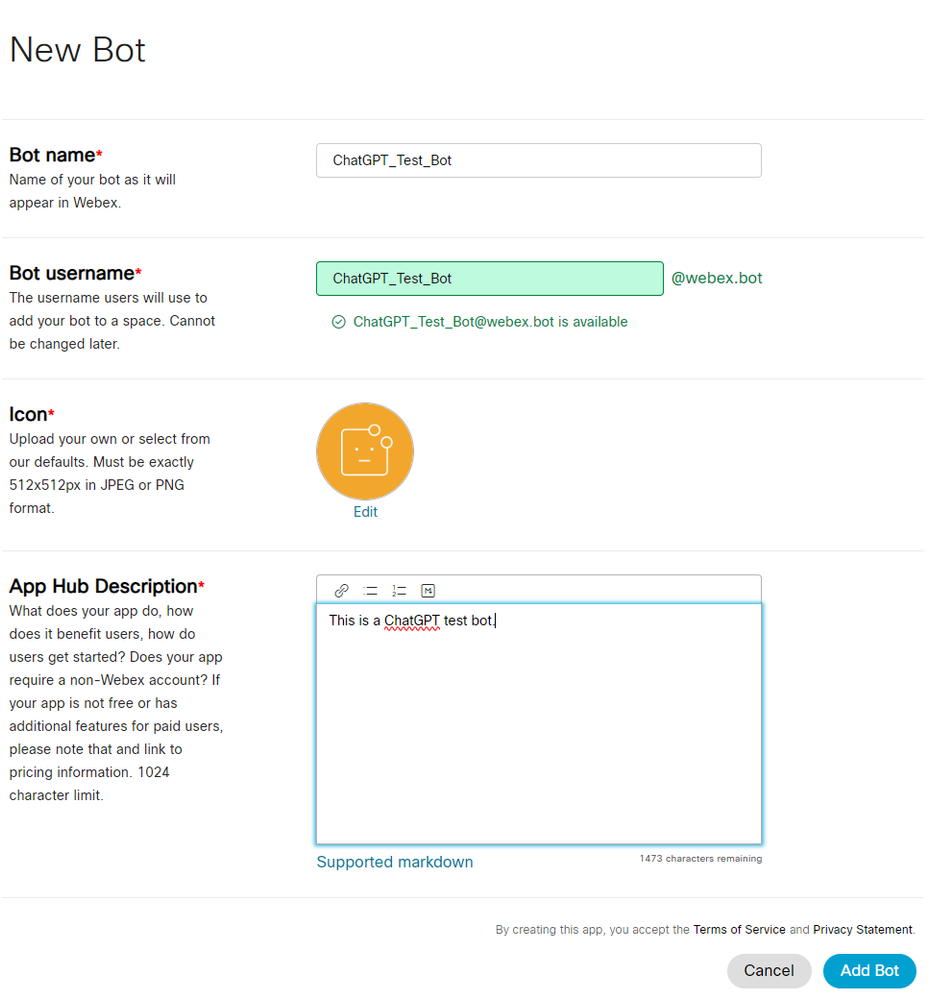
Webex の New Bot から新しい Bot を作成します。

適当な Bot name、Bot username、App Hub Description を入力し、Icon を設定します。
設定が完了したら、Add Bot をクリックして、Bot を作成します。

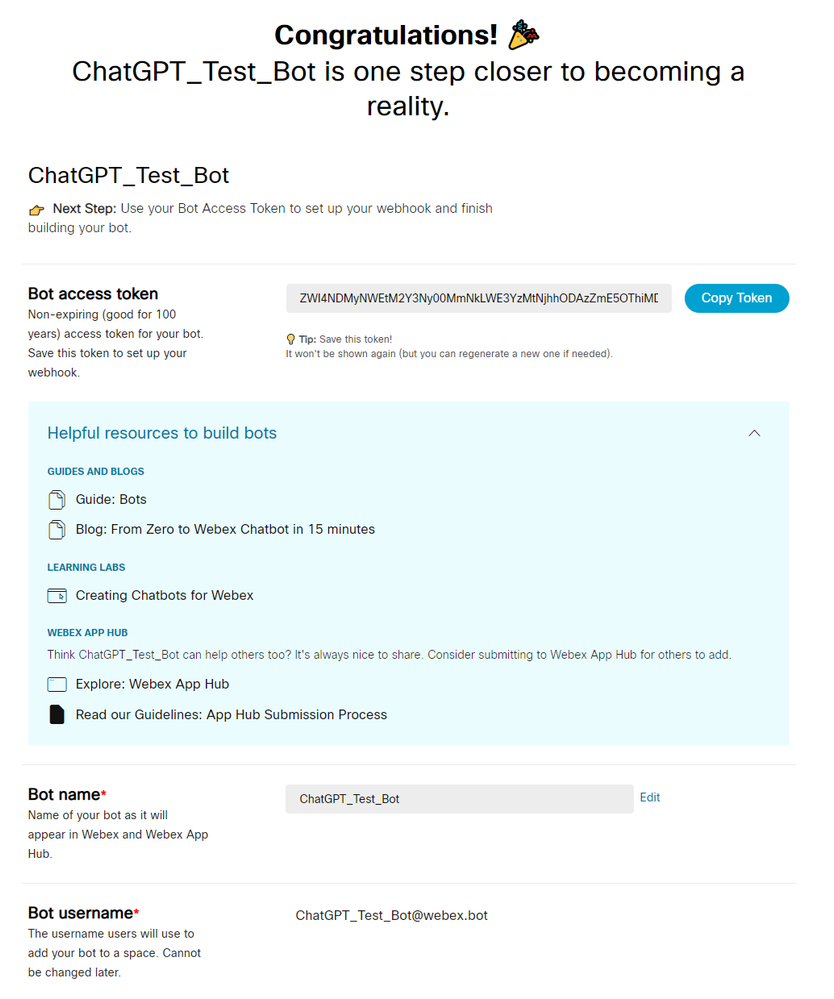
作成が完了すると、上記の画面に移ります。
この際に Bot access token と Bot username を必ず控えておいてください。
2. Open AI からの API key の取得
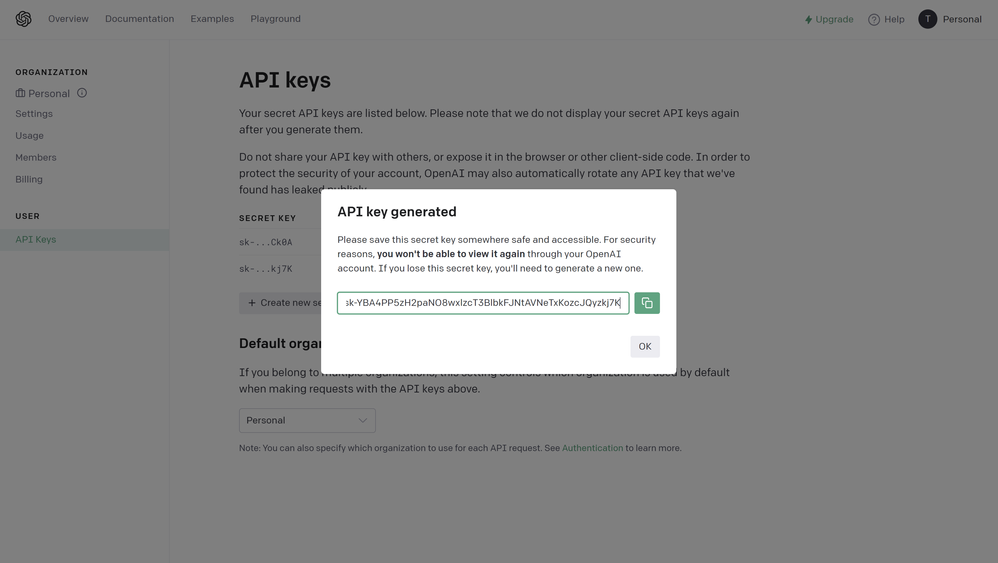
Open AI の API keys のページにアクセスし、Create new secret key をクリックして API key を取得します。
これは一度しか表示されないため、必ずどこかに控えておいてください。

3. Google App Script のデプロイ
Google の App Script のページにアクセスし、新しいプロジェクトをクリックします。
その後、表示されたコードを下記のコードに置き換えてください。
なお、最上部の WEBEX_ACCESS_TOKEN には Bot access token を、OPENAI_APIKEY には API key を、MY_BOT_NAME には Bot username を入力してください。
const WEBEX_ACCESS_TOKEN = '';
const OPENAI_APIKEY = '';
const MY_BOT_NAME = '';
function doPost(e) {
const event = JSON.parse(e.postData.contents);
if (event.data.personEmail == MY_BOT_NAME){
return ContentService.createTextOutput(JSON.stringify({'content': 'post ok'})).setMimeType(ContentService.MimeType.JSON);
}
let messageId = event.data.id;
const url = 'https://webexapis.com/v1/messages';
const messageResp = UrlFetchApp.fetch(url + '/' + messageId, {
'headers': {
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': 'Bearer ' + WEBEX_ACCESS_TOKEN,
},
'method': 'get'
});
let userMessage = JSON.parse(messageResp).text;
const prompt = userMessage;
const requestOptions = {
"method": "post",
"headers": {
"Content-Type": "application/json",
"Authorization": "Bearer "+ OPENAI_APIKEY
},
"payload": JSON.stringify({
"model": "gpt-3.5-turbo",
"messages": [
{"role": "user", "content": prompt}]
})
}
const chatgptResp = UrlFetchApp.fetch("https://api.openai.com/v1/chat/completions", requestOptions);
const responseText = chatgptResp.getContentText();
const json = JSON.parse(responseText);
const text = json['choices'][0]['message']['content'].trim();
UrlFetchApp.fetch(url, {
'headers': {
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': 'Bearer ' + WEBEX_ACCESS_TOKEN,
},
'method': 'post',
'payload': JSON.stringify({
'roomId': JSON.parse(messageResp).roomId,
'parentId': messageId,
'text': text
})
});
return ContentService.createTextOutput(JSON.stringify({'content': 'post ok'})).setMimeType(ContentService.MimeType.JSON);
}
その後、右上のデプロイをクリックしてください。
デプロイタイプをウェブアプリに、アクセスできるユーザーを全員に設定して、デプロイをクリックしてください。
このとき、アクセスの承認を押して許可を与える必要がある場合がありますが、その場合にはアクセスを承認を押して必要な許可を与えることでデプロイできます。
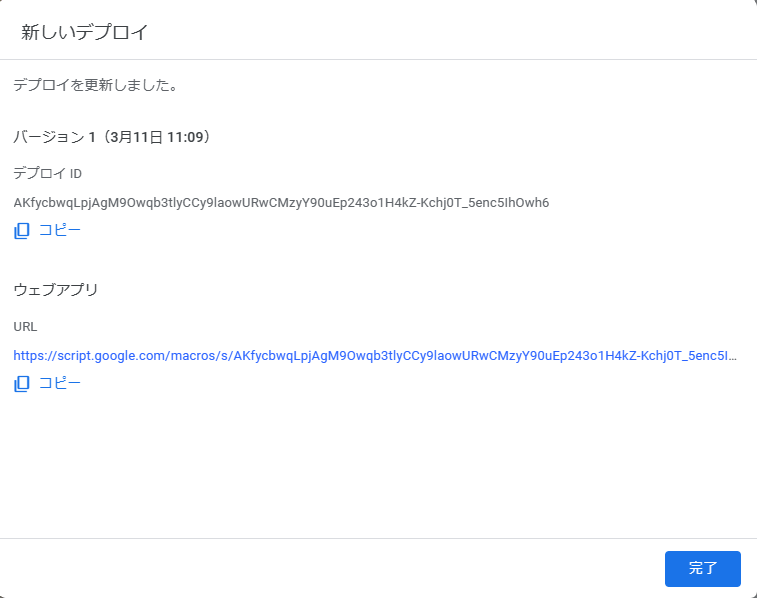
デプロイを完了すると、ウェブアプリの URL が表示されます。
これは Webhook を設定する際に利用するので控えておいてください。

4. Webhook の設定
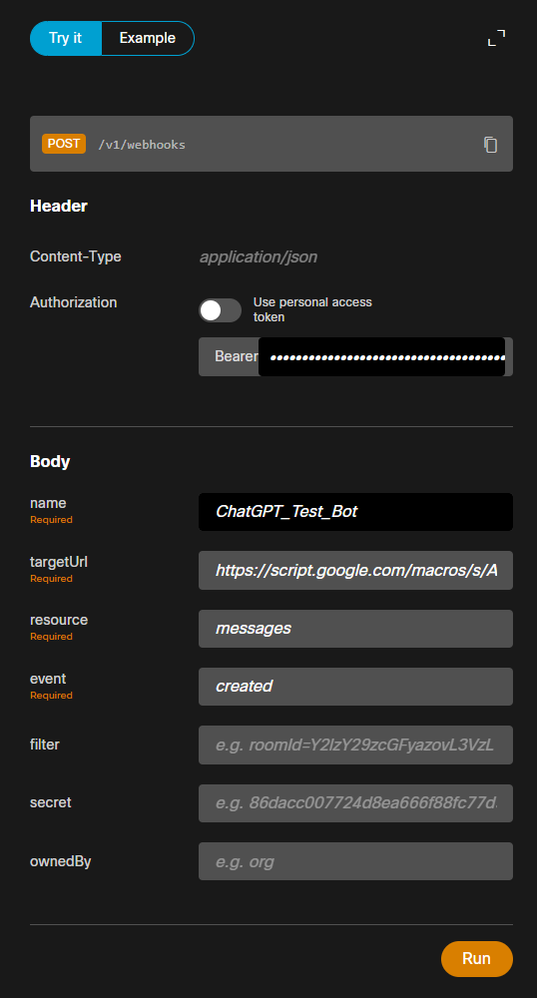
Webex の Create a Webhook にアクセスして、Webhook の設定を行います。
Authorization には Bot access token を、name には適当な名前を、targetUrl には Google App Script から取得したウェブアプリの URL を、resouce は messages を、event は created をそれぞれ設定してください。

これらを設定し終えたら、Run をクリックして 200/OK が返ってくれば設定完了です。
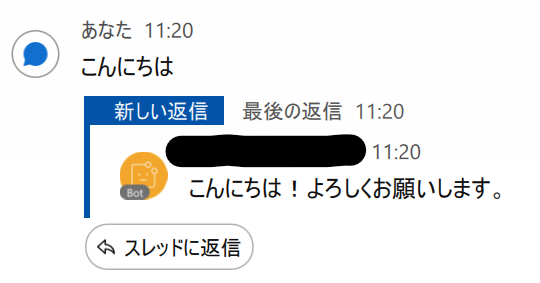
上記の設定を完了した後に作成した Bot に対してメッセージを送信すると、ChatGPT が返答してくれます。

以上で本稿は終了です。
参考情報
Create a Webhook
New Bot
記事作成にあたり参考にさせていただいた Web ページ