1. 概要
アプリケーションは、Webex API/SDKのIntegration機能を利用して、
特定のユーザから一部の機能へのアクセス許可(メッセージの投稿やスペースの作成など)を付与してもらって、
ユーザの代理として、API経由で機能を実行できます。
一方で、特定のユーザからアクセス許可を付与してもらうのではなく、
アプリケーション用のトークンを発行してAPIを実行する場合は、Botを登録・作成して利用します。
本記事では、Botの登録・作成方法に関しては触れません。
Integration機能を利用する際には、
OAuth 2.0のフローを利用してアクセストークンを生成・取得して、
そのトークンを使って、APIを実行したり、SDKを活用します。
Webex API/SDKのIntegration詳細に関しては、こちら ( https://developer.webex.com/docs/integrations )を参照ください。
OAuth 2.0のフロー使ってトークンを取得するためには、
(必須ではないが)、Webサーバー建てたり、JavaScriptのコード書いたりなどが必要になるため、
今回は、それらを行わず、Postmanでさくっと試す手順を説明します。
2. Postmanのインストール
インストールされていない場合は、以下の[Dwonload]から入手、インストールできます。
https://www.postman.com/
初回起動時にはサインイン画面が表示されますが、
今回の範囲では、サインインはスキップしても試すことが可能です。
3. Integrationの登録
まずは、Cisco Webex for Developerのサイトにログインして、Integrationの登録作業を行う必要があります。
3.1. Integration登録画面まで進める
https://developer.webex.com/
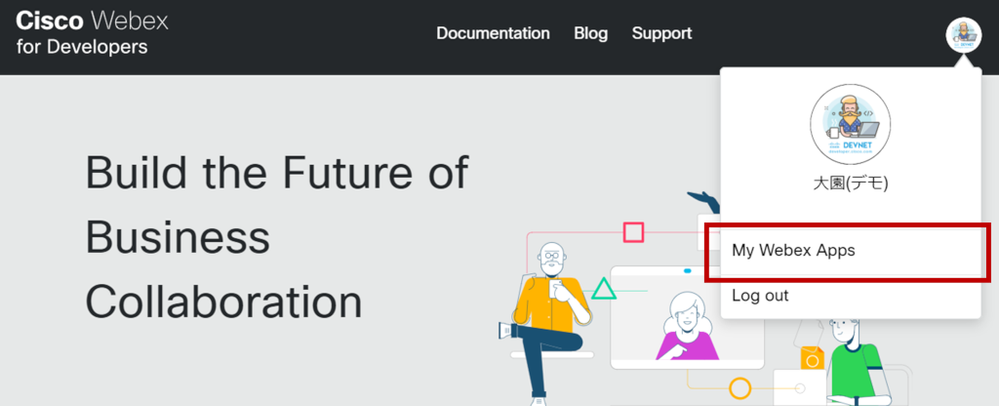
の画面右上のLogInからログインします。
右上のアイコンをクリックして、[My Webex Apps]を選択します。

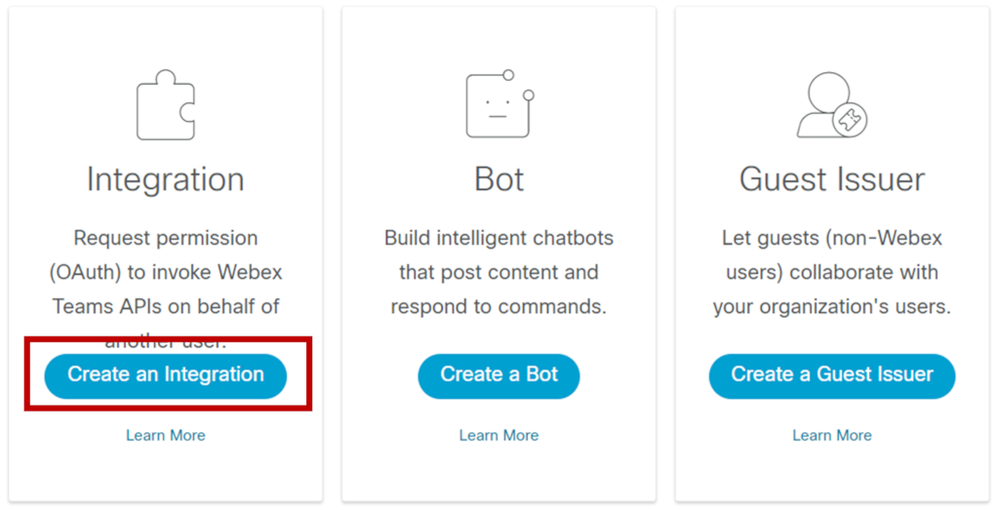
すでにアプリを作成したことがある場合は、アプリの一覧が表示されます。その場合は、[Create a New App]ボタンを押します。
以下の画面が表示されたら、[Create an Integration]ボタンを押します。

3.2. Integrationの登録内容を入力
表示されたIntegration登録画面に必要な内容を入力していきます。
Integraionの登録例
| 項目 |
設定例 |
説明 |
| Integration Name |
My Integration Test App |
アプリケーションの名前です。OAuth 2のフロー中にユーザに表示されます。 |
| Contact Email |
username@example.com |
アプリ製作元のコンタクト先メールアドレスです。 |
| Icon |
アップロードもしくは、選択する |
このアプリケーションを表すアイコンです。 |
| Description |
これはテストアプリです。 |
アプリケーションの説明です。実際に公開する際は適切に表記する必要があります。 |
| Redirect URI(s) |
https://127.0.0.1/ |
OAuth 2のフローの中でリダイレクトされる際の宛先ですが、今回の実験では例のような宛先とします。 |
| Scopes |
spark:people_readにチェック |
アプリケーションがユーザからアクセス許可を譲り受けたい機能にチェックします。OAuth 2のフローで取得したアクセストークンを利用すると、ここでチェックした機能のみユーザからアクセス許可がもらえることになります。 |
3.3. Integrationの入力完了と確認
入力が終わったら、[Add Integration]ボタンを押して、Integrationの登録を完了します。
表示された情報は、あとの実験で利用するので、画面は開いたままにします。
※ [Client Secret]の情報は、非常にセンシティブな情報なので流出させないように注意する必要があります。
4. Postmanで試す
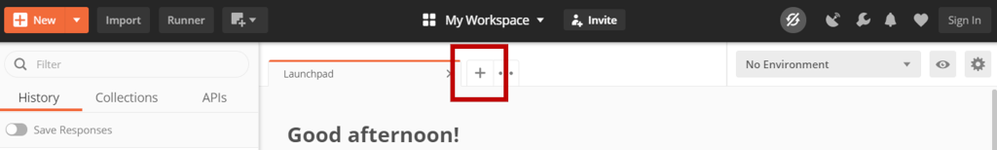
4.1. 新規リクエスト作成
[+]ボタンで新規リクエストを作成します。

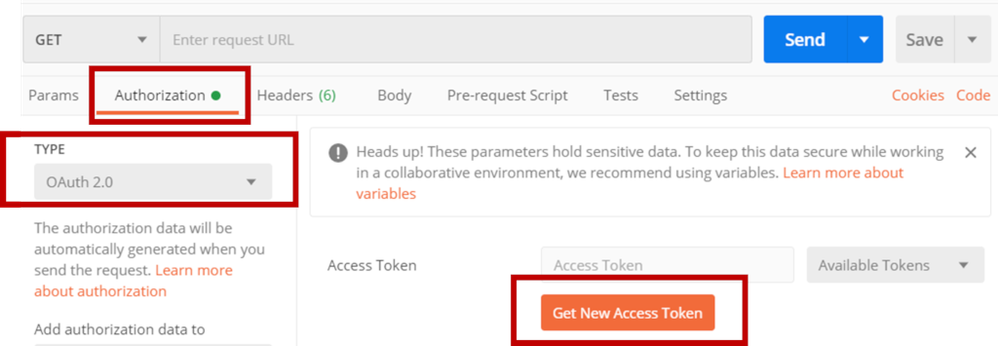
4.2. Authorizationの設定開始
[Authorization]タブの、TYPEから、[OAuth 2.0]を選択します。
次に、[Get New Access Token]ボタンを押します。

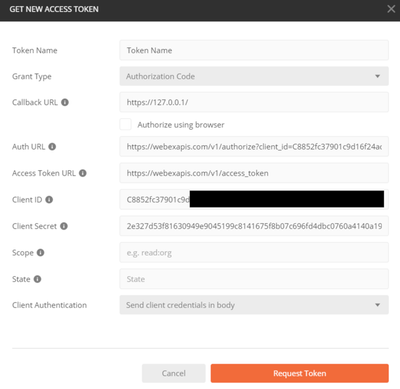
4.3. OAuth 2.0のフローで必要な設定を入力
表示された設定画面で以下のように入力していきます。
| 項目 |
設定例 |
説明 |
| Token Name |
My Webex Integration Token |
トークンを表す任意の名前 |
| Grant Type |
Authorization Code |
WebexのIntegrationではこのタイプを利用。 |
| Callback URL |
https://127.0.0.1/ |
ユーザ認証とユーザによるアクセス許可が完了した際にリダイレクトされる先のURLです。今回の実験ではこの例のように入力。 |
| Auth URL |
Cisco Webex for DevelopersのIntegration登録完了画面の[OAuth Authorization URL]からコピー&ペースト |
OAuth 2.0のフローにおいてユーザ認証で利用するURLです。 |
| Access Token URL |
https://webexapis.com/v1/access_token |
OAuth 2.0のフローでアクセストークン取得時に利用するURLです。 |
| Client ID |
Cisco Webex for DevelopersのIntegration登録完了画面の[Client ID]からコピー&ペースト |
|
| Client Secret |
Cisco Webex for DevelopersのIntegration登録完了画面の[Client Secret]からコピー&ペースト |
この値は流出させないように注意。 |
| Client Authentication |
Send client credentials in body |
WebexのIntegrationではこの方法を利用。 |

4.4. OAuth 2.0のフローを開始する
[Request Token]ボタンを押すと、PostmanによってOAuth 2.0のフローが開始されます。

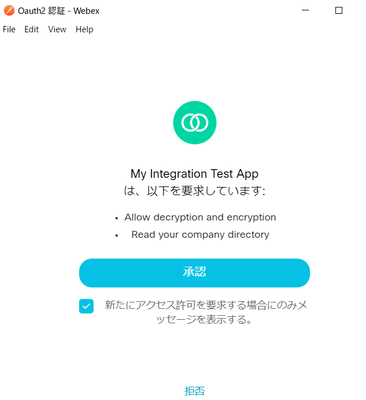
まず、Webexのサインイン画面などが表示されます。
Integrationは、ここでサインインしたユーザから機能へのアクセス許可をもらって動作するようになります。
Webexの認証基盤を利用しているので、Webex側でSSOや、多要素認証などを利用しているユーザの場合は、
それらの認証方式がサポートされます。
サインインすると機能へのアクセスを承認するか拒否するかの確認画面が表示されます。
[承認]ボタンを押すと、一時Codeが発行されて、発行されたCodeやClient Secretなどを使って、
アクセストークンを取得します(これは、今回はPostmanがやってくれる)。

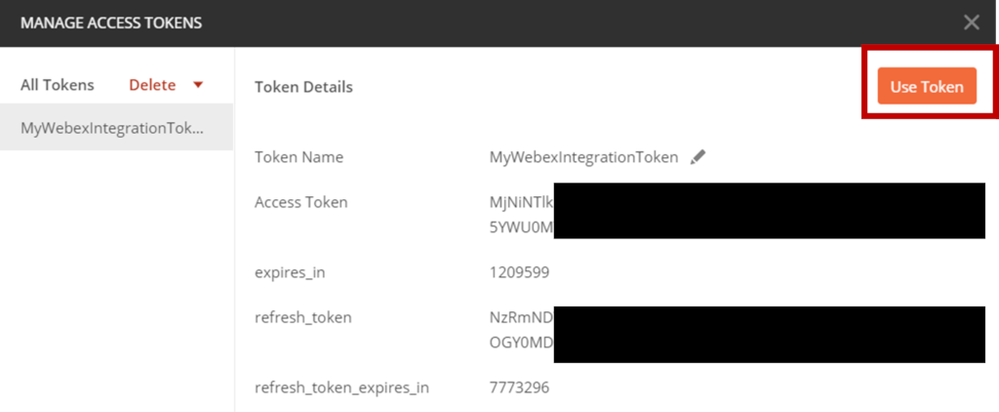
4.5. 取得したアクセストークンの確認と使用
OAuth 2.0のフローで生成、取得したアクセストークンなどが表示されます(実際にはJSON形式ですが、PostmanがGUI上で表示)。
Access Tokenは、REST API呼び出し時に利用したり、SDKで利用したりします。
Refresh Tokenは、有効期限過ぎなどのAccess Tokenを再発行するために利用します。
それぞれのトークンに有効期限が設定されていて、〇〇expires_inで、秒単位で表示されています。
Refresh Tokenの有効期限は利用時に更新されますが、実際にアプリケーションやサービスで実装する際は、
Refresh Tokenも失効する前提で実装する必要があります。
Refresh Tokenも失効した場合は、再度、OAuth 2.0のフローを最初からやり直します。
表示された以下の画面で内容を確認後に、[Use Token]を押すと、PostmanのAuthorizationとして設定されます。

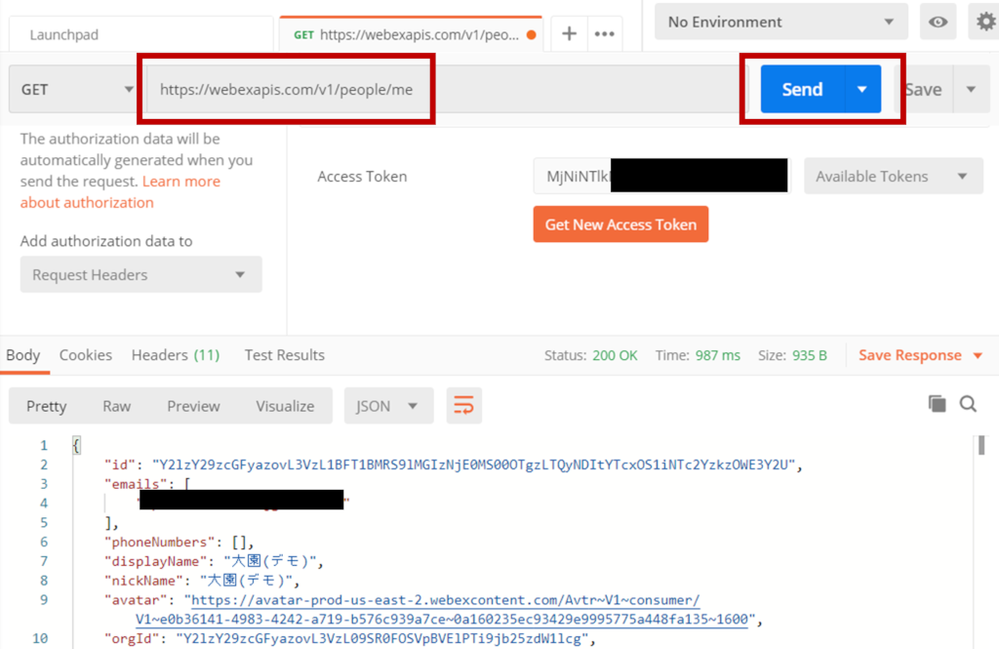
4.6. REST APIを試す
あとは、Postmanで以下のURLなどのGETリクエストをしてみます。
これは、APIを呼び出したユーザ自身の情報を取得するAPIです。
https://webexapis.com/v1/people/me
をURLのテキストボックスに入力して、[Send]ボタンを押します。
成功すると、OAuth 2.0のフロー中の認証処理時にサインインしたユーザの情報が表示されます。
今回の例通りに進めると、ユーザからアクセス許可をもらっているのは、spark:people_readのみなので、ユーザ情報の読み込みしかできません。
例えば、メッセージ投稿などもAPIで行うには、Integrationの登録画面のScopesで、spark:messages_writeを設定して、
ユーザからアクセス許可をもらう必要があります。