Webex Teams REST APIを利用して、Botからメッセージを投稿することができます。
ちょっとした工夫や機能を利用することで、投稿したメッセージの視認性を上げたり、
操作性を大幅に向上させることができます。
ポイントは3つだけです。
1. Unicodeの絵文字を使う。
Unicode(ユニコード)では、絵文字(Emoji)が定義されています。
例えば、 以下の例のような絵文字(Unicodeの16進表記でU+1F601)などなど多くの絵文字があります。
絵文字の見た目や実際に表示されるかなどは、利用しているフォントに依存します。
(フォントが対応していなくてもエディタや環境によって、フォールバックされて表示される場合もある)。

メッセージに絵文字を使うだけで、視認性の向上が見込める場合があります。
絵文字を投稿する場合は、該当のUnicode値を持つ文字を文字列の中に含んで投稿するだけです。
POST /v1/messages API (リファレンスはこちら) を利用する場合、JSON BODY中の"text"や"markdown"に絵文字を使った文字列を指定します。
プログラミング言語から利用する場合も、(ほとんどの環境では)ソースコードのファイルがUTF-8などのUnicodeサポートのエンコーディングで保存していれば、普通に絵文字を入力すればよいです。
例えば、多くのプログラミング言語の文字列では、普通は、ソースコード内で、以下のような文字列とすればよいです。

また、多くのプログラミング言語では、"\u0001f601こんにちは!"のように文字コード値を指定して文字列を構成することもできますが、
こちらは該当言語などの内部的な符号化方法を意識する必要があります。
たとえば、UTF-16で符号化される前提の場合は、"\ud83d\ude01こんにちは!"のように符号化方法に依存した指定方法になります。
絵文字を利用した表示例に関しては、markdownの例を参照ください。
2. markdownを利用する。
Markdownを活用することで、投稿する文字列を、ほんのちょっとリッチにすることができます。
例えば、文字列の一部を太字にしたり、箇条書きにしたり、リンクを表示したりできます。
Webex Teams REST APIで利用できるMarkdownに関しては、
こちらのリンク (https://developer.webex.com/docs/api/basics#formatting-messages)
を参照ください。
POST /v1/messages API (リファレンスはこちら) で投稿する場合は、JSON BODY中の"markdown"で指定します。
("markdown"を指定した場合は、"text"は利用しないようにします。)
よくある質問として、Markdwon中で改行したい場合は、
[空白スペースを2つ]+[改行コード1つ]で改行されます。
[改行コード2つ]でも改行されますが、こちらは段落区切り扱いになり、改行の幅が通常の改行とは異なる場合があります。
単純な例では、以下のようなBODYを指定すると、太字で「こんにちは!」と投稿されます。
{
"roomId":"投稿先のスペースのID",
"markdown": "**こんにちは!**"
}
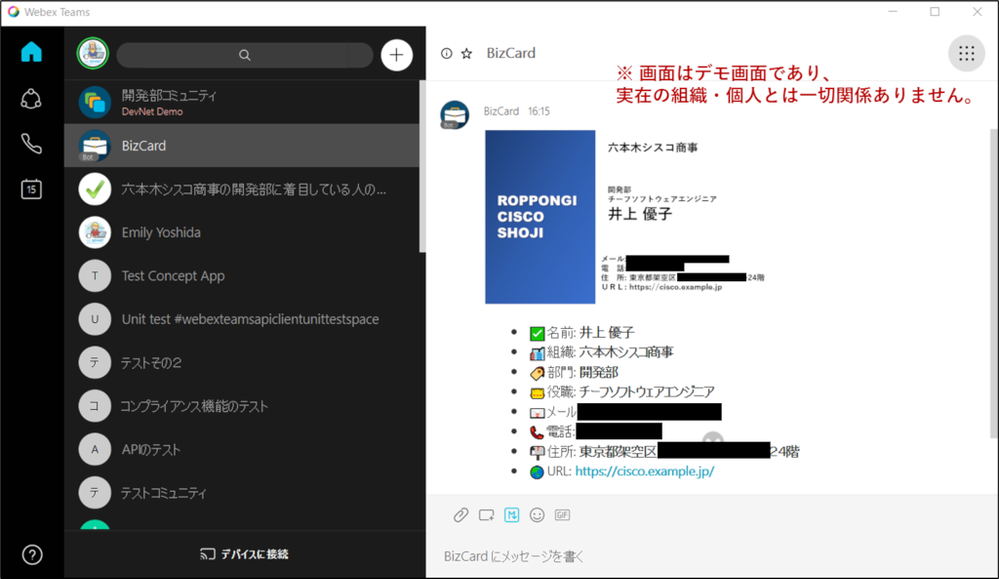
markdownと絵文字を活用して、Webex Teams REST APIでメッセージ投稿した例は以下のようになります。
この例の場合は、markdownと絵文字に加えて、画像を1枚投稿しています。
※ 画面の情報はデモにつき、実在の組織・個人とは一切関係ありません。

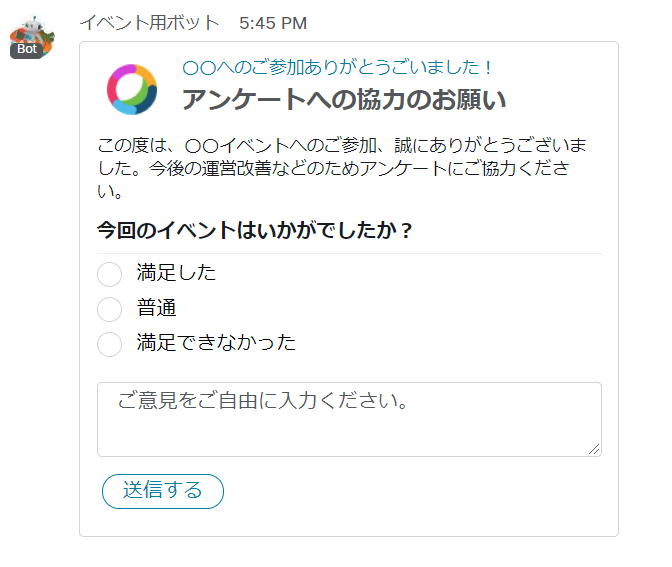
3. Adaptive Cardを利用する。
Adaptive Cardを利用すると、ユーザに対して、より見やすく、操作しやすいメッセージやUIを提供できます。
ユーザに見やすい画面を提供するだけではなく、ボタン、テキストボックスなどでの入力などを提供して、
ユーザからのアクションをアプリケーション側で取得することができます。
このボタンやカードのUIに関しては、
こちらのリンク (https://developer.webex.com/docs/api/guides/cards)
を参照ください。
また、ボタンやカードをデザインするデザインツールを提供しています。
こちらのリンク (https://developer.webex.com/buttons-and-cards-designer)
がデザインツールとなります。
デザインツールで作成したAdaptive CardのJSONオブジェクトは、[Copy card JSON]を押すと、クリップボードにコピーされます。
例えば、以下の「#### この部分にAdaptive Card のJSONを入れる ####」の部分に、
コピーしたJSONオブジェクトを入れ込んで投稿するとAdaptive CardのUIが投稿されます。
{
"roomId": "投稿先のスペースID",
"markdown": "**カードを投稿しました**",
"attachments": [
{
"contentType": "application/vnd.microsoft.card.adaptive",
"content":
#### この部分にAdaptive Card のJSONを入れる ####
}
]
}
投稿されたカードUIの例は以下のようになります。