- Cisco Community
- Technology and Support
- Security
- Network Access Control
- How to center ISE content in a frame.
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-18-2016 04:29 AM
Hi,
did somebody has a code snippet to center the guest portal login box vertically?
all of my attempts lead to a complete deformation of the box.
Solved! Go to Solution.
- Labels:
-
Identity Services Engine (ISE)
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-19-2016 03:28 PM
Try this one out
<style>
.cisco-ise-main-content {
position: fixed;
top: 50%;
left: 50%;
margin-right: -50%;
-webkit-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}
#ui_login_content_label,
#ui_login_instruction_message {
margin: 0 ! important ;
width: 100% ;
}
@media(max-width: 80em) {
#ui_login_content_label,
#ui_login_instruction_message {
max-width: 280px;
}
}
@media all and ( min-width: 60em ) {
#ui_login_content_label,
#ui_login_instruction_message {
max-width: 380px ! important ;
}
}
</style>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-18-2016 09:14 AM
You would like the same space above and below the login box regardless of the page size? Can you send a screenshot of what you have now?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-18-2016 10:17 AM
Hi,
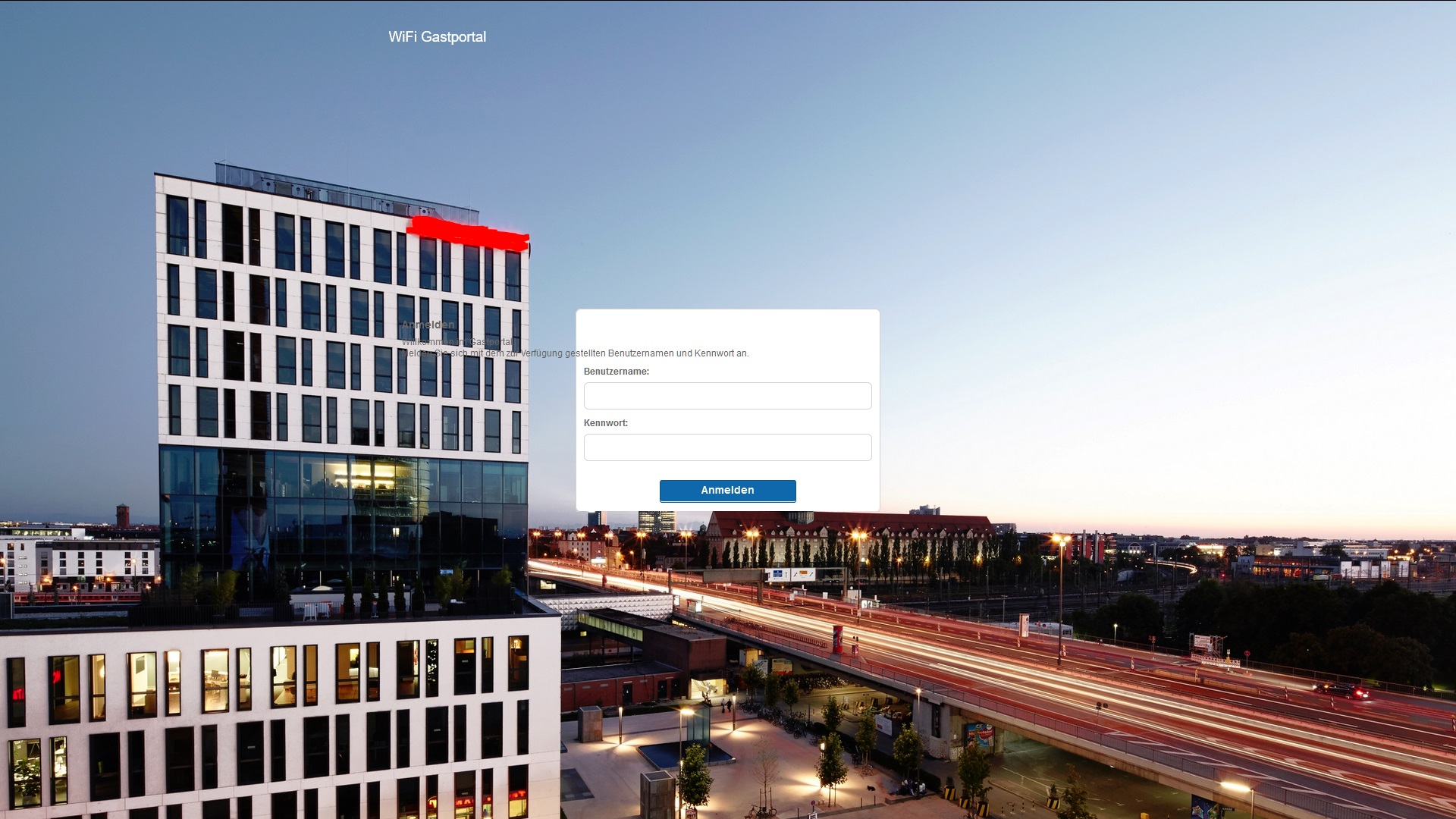
looks like it's placed correct in the center of the screen but as you can see it's a bit smaller than normal ![]()
screen:

code:
<style>
.cisco-ise-main-content {
position: fixed;
top: 50%;
left: 50%;
margin-right: -50%;
-webkit-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}
</style>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-18-2016 10:28 AM
thanks and this is using CSS?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-18-2016 10:30 AM
according to w3c yes.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-18-2016 10:31 AM
Are you putting this into the CSS file and uploading it as a theme? Where/how is the code being introduced to the portal
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-18-2016 10:39 AM
doesn't matter if you put this in an optional content box or in the css itself.
Currently i paste this in the optional content field.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-18-2016 10:41 AM
Thanks I will check to see how to make this work, it may take a couple days
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-19-2016 03:28 PM
Try this one out
<style>
.cisco-ise-main-content {
position: fixed;
top: 50%;
left: 50%;
margin-right: -50%;
-webkit-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}
#ui_login_content_label,
#ui_login_instruction_message {
margin: 0 ! important ;
width: 100% ;
}
@media(max-width: 80em) {
#ui_login_content_label,
#ui_login_instruction_message {
max-width: 280px;
}
}
@media all and ( min-width: 60em ) {
#ui_login_content_label,
#ui_login_instruction_message {
max-width: 380px ! important ;
}
}
</style>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-20-2016 12:58 AM
Thank you Jason
looks like the media setting isn't applied correctly. But that's fine for me.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-20-2016 06:42 AM
Can you explain
Also do you have final screenshot
Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-20-2016 07:00 AM
Discover and save your favorite ideas. Come back to expert answers, step-by-step guides, recent topics, and more.
New here? Get started with these tips. How to use Community New member guide

