- Cisco Community
- Technology and Support
- Security
- Network Access Control
- Self registered Guests using Phone or Sponsored employee email
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Self registered Guests using Phone or Sponsored employee email
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-11-2022 03:10 AM
- Labels:
-
Guest
-
Identity Services Engine (ISE)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-11-2022 03:19 PM
This sounds very custom, starting with: select from drop down list, register by phone or through a sponsor employee email.
You are trying to combine both Sponsored Guest and Self-Registered Guest flows into one. There is a reason why we keep them separate. You appear to want to combine them. Pick one.
I am having a hard time understanding the multiple things you are trying to what is being changed from the standard ISE Self-Registered Guest options. You have provided no screenshots for visual context nor any scripts.
If the standard Self-Registered Guest options will not work for you, consider creating your own custom registration server and use the ISE guestuser API to add/update/delete the guest users in ISE.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-11-2022 08:56 PM - edited 11-11-2022 09:01 PM
Thanks @thomas
The custom server option + API is indeed valid, however I thought there might be a custom way to achieve what we want through the ISE portal script.
Below you can find the script " added under Option 2 registration form"
<script>
$("[name='selfRegForm']").focusin(function(){
$("input[name='guestUser.fieldValues.ui_person_visited']").closest(".ui-field-contain").hide();});
setTimeout(function(){
$.validator.addMethod("customemailvalidator", function(value, element) {
return /^(\w+\.?)+@company\.com$/.test( value );
}, 'Please enter a valid company email.');
jQuery("[name='guestUser.fieldValues.ui_email_address']").rules("add",{customemailvalidator:true});
}, 50);
jQuery(document).ready(function(){
setTimeout(function (){
jQuery("input[name='guestUser.fieldValues.ui_email_address']").parent().parent().hide();
jQuery("input[name='guestUser.fieldValues.ui_person_visited']").parent().parent().hide();
}, 300);
jQuery('select').on('change', function() {
if(jQuery(this).val() == 'ui_phone_number') {
jQuery("input[name='guestUser.fieldValues.ui_phone_number']").parent().parent().show();
jQuery("input[name='guestUser.fieldValues.ui_email_address']").parent().parent().hide();
jQuery("input[name='guestUser.fieldValues.ui_email_address']").val("zzzbbbaaa@company.com");
jQuery("input[name='guestUser.fieldValues.ui_person_visited']").val("zzzbbbaaa@company.com");
}
else if(jQuery(this).val() == 'ui_person_visited') {
jQuery("input[name='guestUser.fieldValues.ui_phone_number']").parent().parent().hide();
jQuery("input[name='guestUser.fieldValues.ui_email_address']").parent().parent().show();
jQuery("input[name='guestUser.fieldValues.ui_phone_number']").val("33552255");
}
});
});
$("[name='selfRegForm']").submit(function(){
$("input[name='guestUser.fieldValues.ui_person_visited']").val($("input[name='guestUser.fieldValues.ui_email_address']").val());
});
</script>
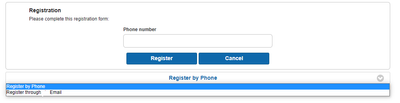
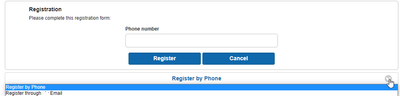
<select>
<option value="ui_phone_number">Register by Phone</option>
<option value="ui_person_visited">Register through company Email</option>
</select>
if you see if guest select register by email. I am adding dummy phone "33552255" and this option works. (I am also using the workaround to replace person_visited with email_address for email to be sent to Employee).
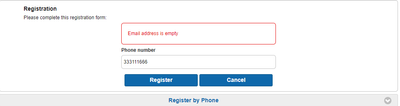
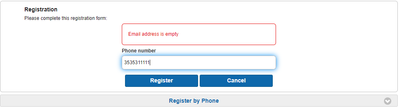
But for register by Phone , I tried to add dummy emails " zzzbbbaaa@company.com" i still get the below
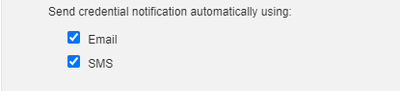
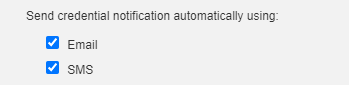
Below both options are selected in registration form setting as guest can select any of them not both:
I am thinking to create 2 self registration portals and based on drop down selection reference the relevant one use https://community.cisco.com/t5/security-knowledge-base/ise-hotspot-portal-with-links-to-employee-or-vendor-portals/ta-p/3643513 . so if Phone is selected , the phone only portal will have email unselected and vice versa
Do you think this approach will wok?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-11-2022 09:32 PM
Thanks @thomas
The custom server option + API is indeed valid, however I thought there might be a custom way to achieve what we want through the ISE portal script.
Below you can find the script " added under Option 2 registration form"
<script>
$("[name='selfRegForm']").focusin(function(){
$("input[name='guestUser.fieldValues.ui_person_visited']").closest(".ui-field-contain").hide();});
setTimeout(function(){
$.validator.addMethod("customemailvalidator", function(value, element) {
return /^(\w+\.?)+@company\.com$/.test( value );
}, 'Please enter a valid company email.');
jQuery("[name='guestUser.fieldValues.ui_email_address']").rules("add",{customemailvalidator:true});
}, 50);
jQuery(document).ready(function(){
setTimeout(function (){
jQuery("input[name='guestUser.fieldValues.ui_email_address']").parent().parent().hide();
jQuery("input[name='guestUser.fieldValues.ui_person_visited']").parent().parent().hide();
}, 300);
jQuery('select').on('change', function() {
if(jQuery(this).val() == 'ui_phone_number') {
jQuery("input[name='guestUser.fieldValues.ui_phone_number']").parent().parent().show();
jQuery("input[name='guestUser.fieldValues.ui_email_address']").parent().parent().hide();
jQuery("input[name='guestUser.fieldValues.ui_email_address']").val("zzzbbbaaa@company.com");
jQuery("input[name='guestUser.fieldValues.ui_person_visited']").val("zzzbbbaaa@company.com");
}
else if(jQuery(this).val() == 'ui_person_visited') {
jQuery("input[name='guestUser.fieldValues.ui_phone_number']").parent().parent().hide();
jQuery("input[name='guestUser.fieldValues.ui_email_address']").parent().parent().show();
jQuery("input[name='guestUser.fieldValues.ui_phone_number']").val("33552255");
}
});
});
$("[name='selfRegForm']").submit(function(){
$("input[name='guestUser.fieldValues.ui_person_visited']").val($("input[name='guestUser.fieldValues.ui_email_address']").val());
});
</script>
<select>
<option value="ui_phone_number">Register by Phone</option>
<option value="ui_person_visited">Register through company Email</option>
</select>
if you see if guest select register by email. I am adding dummy phone "33552255" and this option works. (I am also using the workaround to replace person_visited with email_address for email to be sent to Employee).
But for register by Phone , I tried to add dummy emails " zzzbbbaaa@company.com" i still get the below
Below both options are selected in registration form setting as guest can select any of them not both:
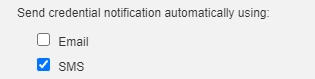
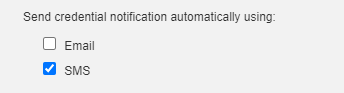
I am thinking to create 2 self registration portals and based on drop down selection reference the relevant one use https://community.cisco.com/t5/security-knowledge-base/ise-hotspot-portal-with-links-to-employee-or-vendor-portals/ta-p/3643513 . so if Phone is selected , the phone only portal will have email unselected and vice versa
Do you think this approach will wok? or do you have any other suggestions?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-13-2022 12:26 PM
@abrimawi9 Yes, I agreed with you that 2 portals a better track. If you can't figure it out yourself, see Solved: Re: Linking one guest portal to another guest portal - Cisco Community but the support is only at best-effort basis.
Discover and save your favorite ideas. Come back to expert answers, step-by-step guides, recent topics, and more.
New here? Get started with these tips. How to use Community New member guide