How can I have an English logo and a French logo depending on my guests browser locale?
Summary
This code was tested on ISE 1.3 but should work for all releases.
The requirement here is to provide an English logo when locale is set to English and a French logo when set to French. The concept here is to upload one image to the ISE portal. This image contains multiple sub-images that are addressed with different pixel coordinates using sprites.



Working with JavaScript
Look at the javascript section of this guide How To: ISE Web Portal Customization Options
Here is a video doing something similar, this video shows what are the steps to inject JavaScript into a Sponsor Portal under same location: How to hide items from the ISE Sponsor Portal page
Configuration
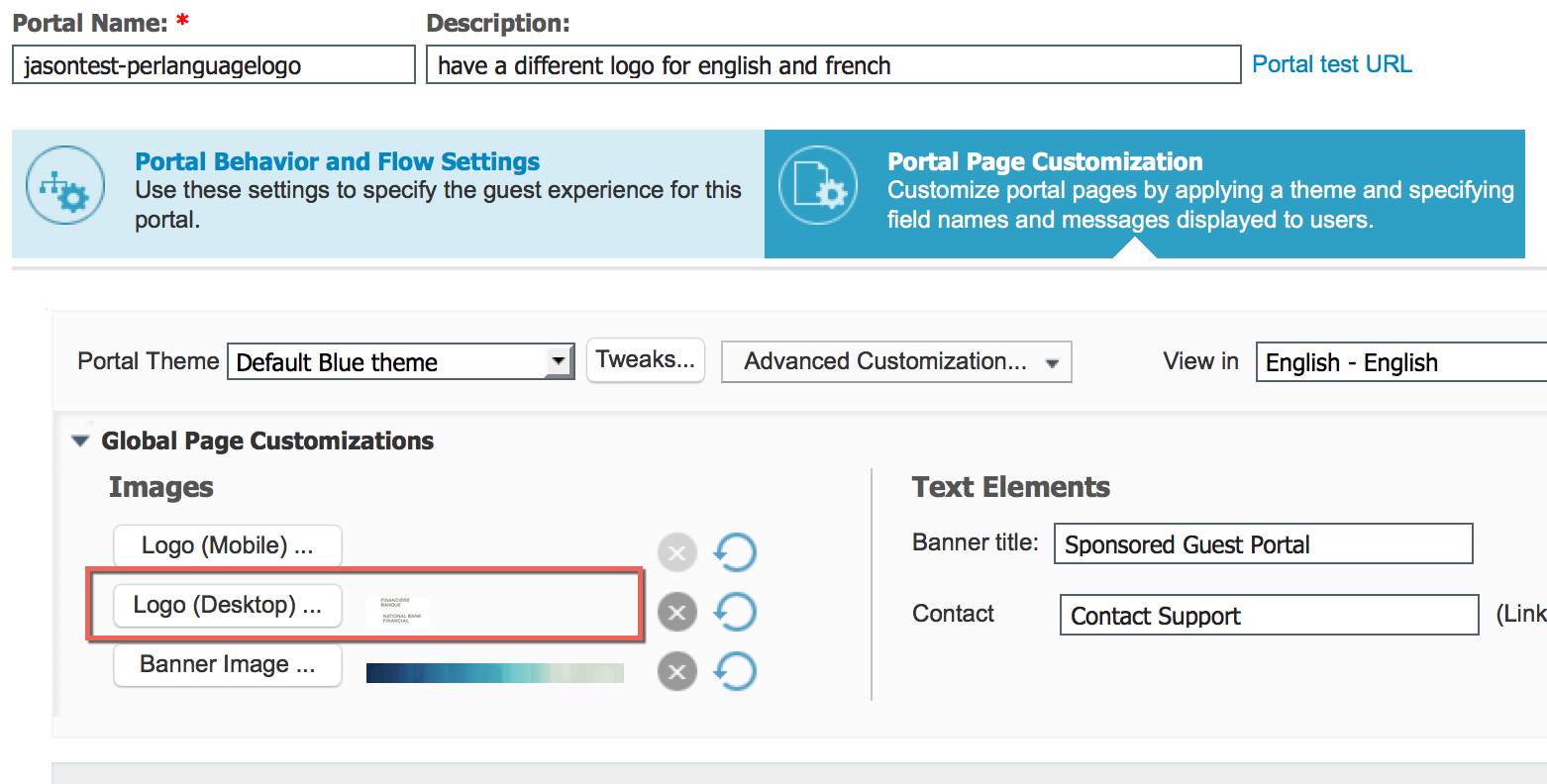
Guest Portal > Portal Page Customization
Upload image
1. Upload the image as the desktop logo for the portal.
2. Remove mobile logo.

Paste in English Script (SCRIPT ATTACHED)
3. Choose View in - English
4. Under Login Page Customization - Optional Content 2
5. toggle html source to enter code
6. paste in English script
7. toggle html source again
8. Save portal
Paste in French Script (SCRIPT ATTACHED)
9. Change view in language to french
10. repeat steps 4-8 with French Script
11. Click Portal test URL and you will see English Logo
View French test
12. Under Portal Behavior and Flow Settings > Portal Settings > Display Language
13. Change to Always Use: French
14. Click Save
15. Click Portal Test URL
16. Change language back to English
17. Click Save
Other languages show the full image as there is no vector information, either create more language logos or use the english script for the rest of the languages