Webex APIを利用して管理者やユーザの操作を自動化するようなアプリケーションを開発する場合、アプリケーションがWebex APIへのアクセスするために必要なアクセストークンを取得する手順はこれまで以下のようなものでした:
- インテグレーション (Integration) 型のアプリケーションをdeveloper.webex.comで作成する
- (アクセストークンはそれだけで得ることはできず)OAuth認証URLにアクセスし、ユーザの認証を行う
- インテグレーション型アプリケーションへリダイレクトされアクセストークンをアプリケーションに渡す
インテグレーション型のアプリケーションを利用してWebex APIにアクセスを行うアプリケーションを運用する上で以下のような課題がありました:
- インテグレーション型のアプリケーションは特定のユーザに関連したものになるため、ユーザが退職をしてしまうとアクセストークンが無効となりアプリケーションがAPIにアクセスできなくなる
- アクセストークンの発行は自動的なプロセスであり、管理者によるレビューが行われない
- アプリケーションはWebブラウザのUIを用意してユーザのサインイン画面を実装する必要がある (UIが不要なアプリケーションを開発する場合には余計なオーバーヘッドとなる)
今回ご紹介するサービス型のアプリ (Webex Service Apps) は上記の課題を解決するのに役立つものです。
Webex Service Appsをdeveloper.webex.comにおいて登録する手順をご紹介します。
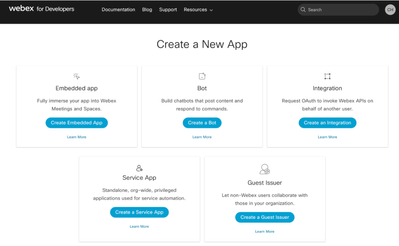
1. まず developer.webex.comのMy Appsページ で新しいアプリケーションの作成を開始します。
新たに "Service App" が追加されています。

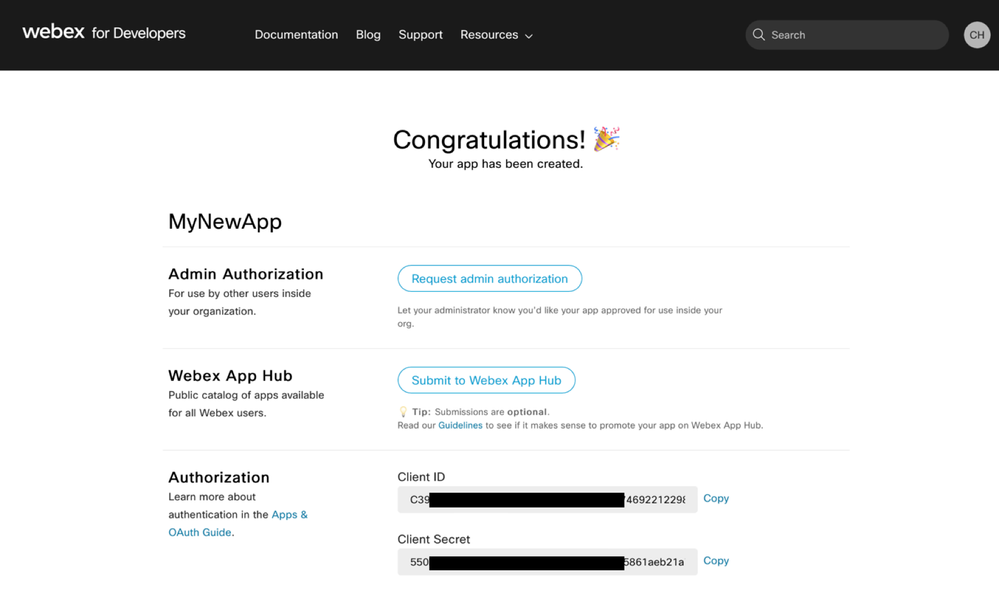
2. アプリの設定完了後に管理者へ申請します
設定完了後、"Request admin authorization" ボタンを押します。
アプリで設定する内容(名称、スコープなど)はインテグレーション型とほとんど同じですが、リダイレクトURLなどは設定する必要がなくなっています。

3. 管理者が申請を承認します
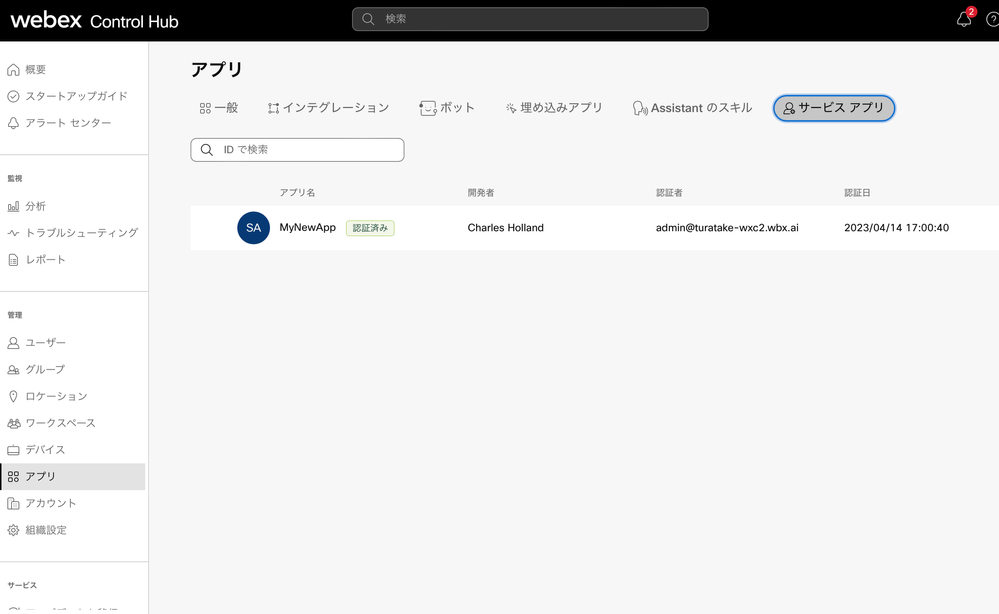
My Appsページで管理者への申請を行うと管理者(フル管理者)はControl Hubでサービスアプリに関わる申請の一覧を見ることができます。認証済みの場合はアプリ名の右側に "認証済み" とラベルが表示されます。

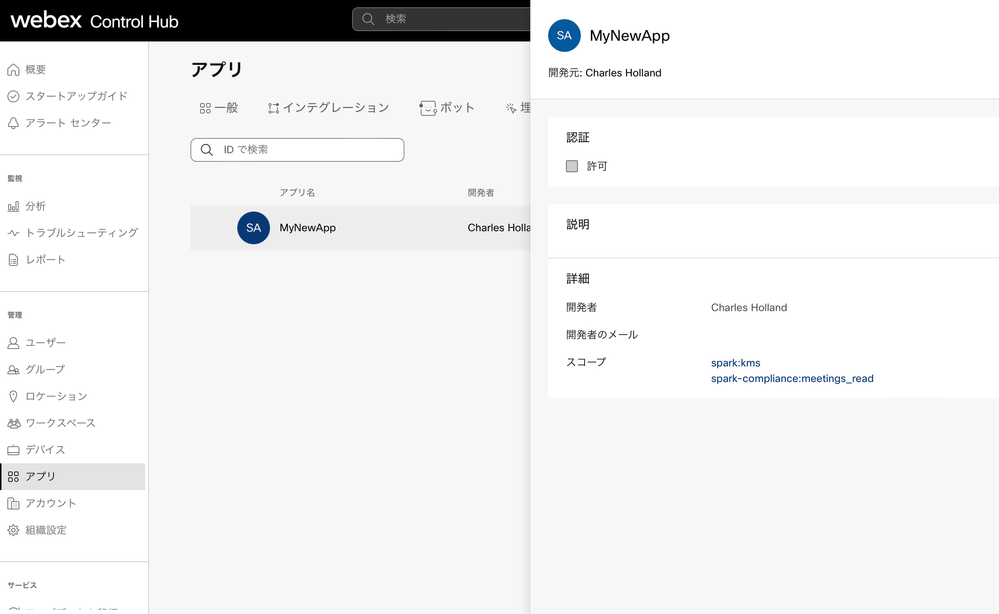
各申請(リクエスト)の内容を確認し、開発者とスコープなどに問題がなければ "許可" にチェックをすることで認証が完了します。

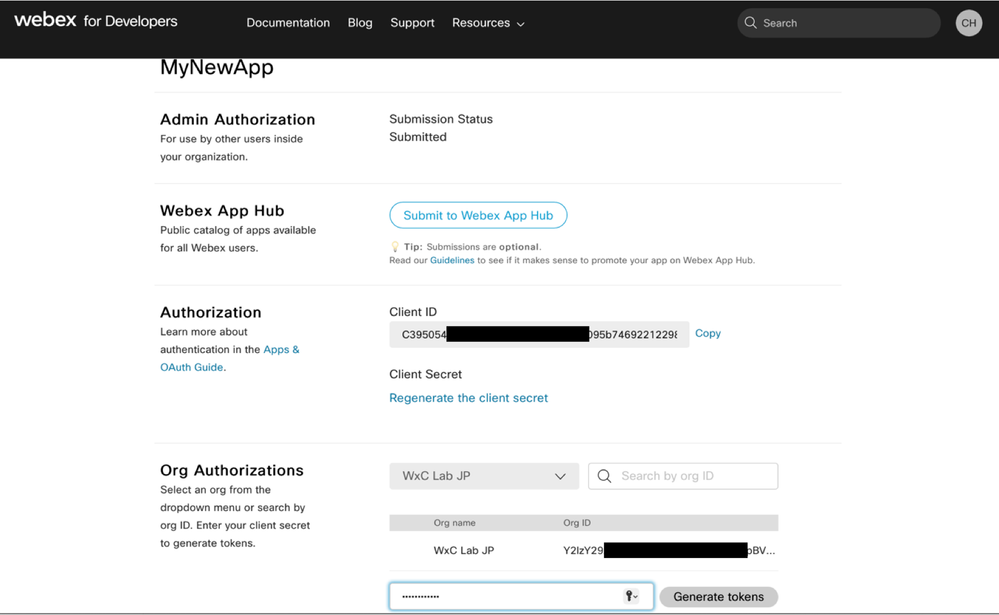
4. 開発者はMy Appsページでアクセストークンとリフレッシュトークンを取得します
管理者によって承認が完了するとアプリケーションがどの組織 (Organization) で利用するものかを選択する設定項目 "Org Authorizations" が表示されますので、適切なものを表示します。

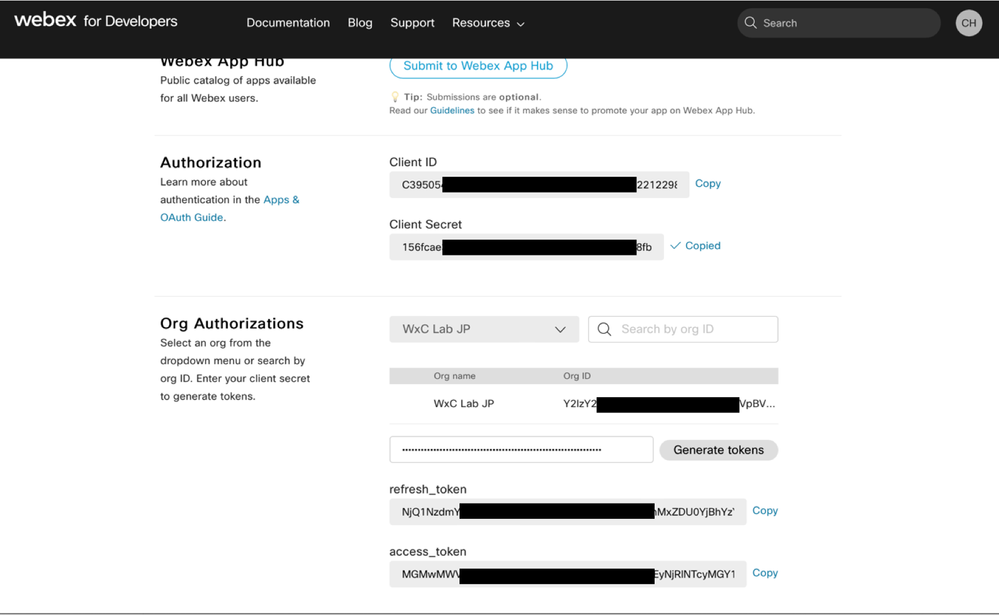
上記の設定が行われるとトークンの生成を行うための "Generate tokens" (トークンの生成) ボタンが表示されますので、クリックしてアクセストークンとリフレッシュトークンを生成します。
APIにアクセスするアプリケーションはこれらのトークンを利用してください。

開発者にとってはアクセストークンなどを入手しやすくなったと見えるのではないでしょうか。
ぜひ一度お試しください!