- Cisco Community
- Technology and Support
- DevNet
- DevNet Networking
- Tools
- Re: NextUI Improved view
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
NextUI Improved view
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-01-2017 09:58 PM
Hello:
A pair of questions:
1) I have tried the force layout for my initial use case (40 nodes and 100 links), but it's still messy. My second use case is a larger network. Any other way to improve the automatic position of the nodes?
2) Considering that force layout is still not good for me, I have tried the manual position of the nodes but it takes a lot of time to have a good layout. Once the layout is complete, all the position is lost after the page is reloaded. Is there a way to automatically save those positions?
Cheers
Raul
- Labels:
-
NeXt
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-01-2017 10:58 PM
Hi Raul,
Force layout is supposed to spread out nodes automatically based on their number. The algorithm derived from d3.js library, which in turn had come to d3.js from scientific researches on a physical phenomenon. I would encourage you to share your ideas on what the node positioning should looks like in your case, so we could provide more guidance on that.
Yes, saving the manual configuration of the topology appearance needs additional configuration, as it's not a frequent use-case (as it may seem at first) and it depends on the architecture of your app. For example, if you choose to store manually entered coordinates in OpenDaylight data storage, a smart idea would be to come up with new API method and invoke it in your script, as browser notices changes in topology positioning. See our example.
If you choose to store topology's positioning data in browser's local storage, that's a good idea, too. See another example.
Raul, I would like to say that NeXt is an open-source project, and everyone is encouraged to contribute to it. Just in case you find the resolution to any of the mentioned issued you ran into, or if you consider improving anything else you see along the way, you can help the community that uses NeXt - people just like you. If you ever consider committing to NeXT repository, please read our Contributor's Guide.
Have a nice day,
Alex
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-02-2017 06:59 AM
Hi Alex:
Thanks for your prompt response.
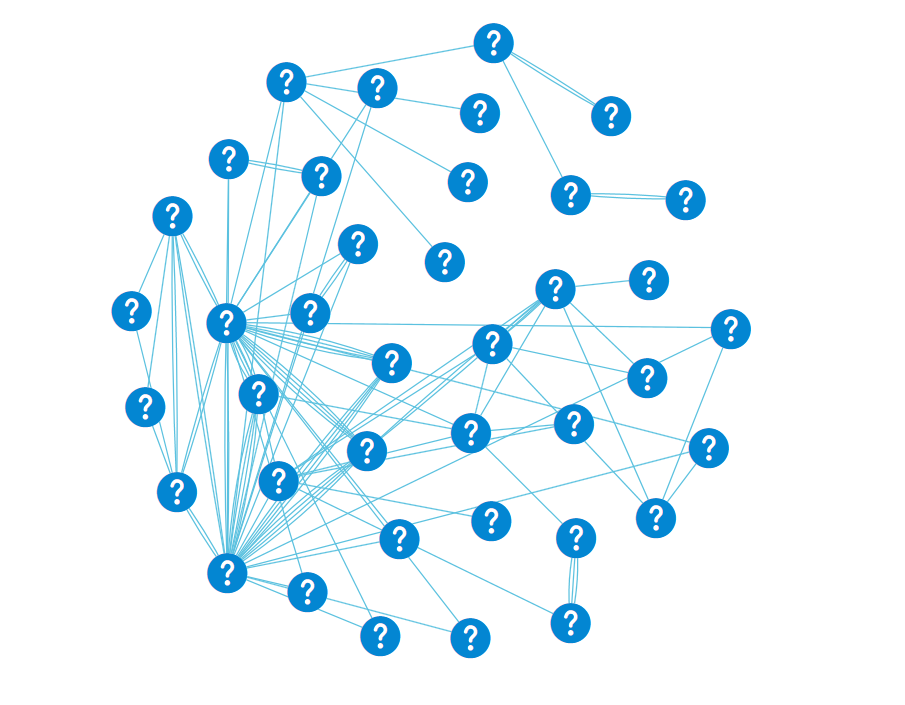
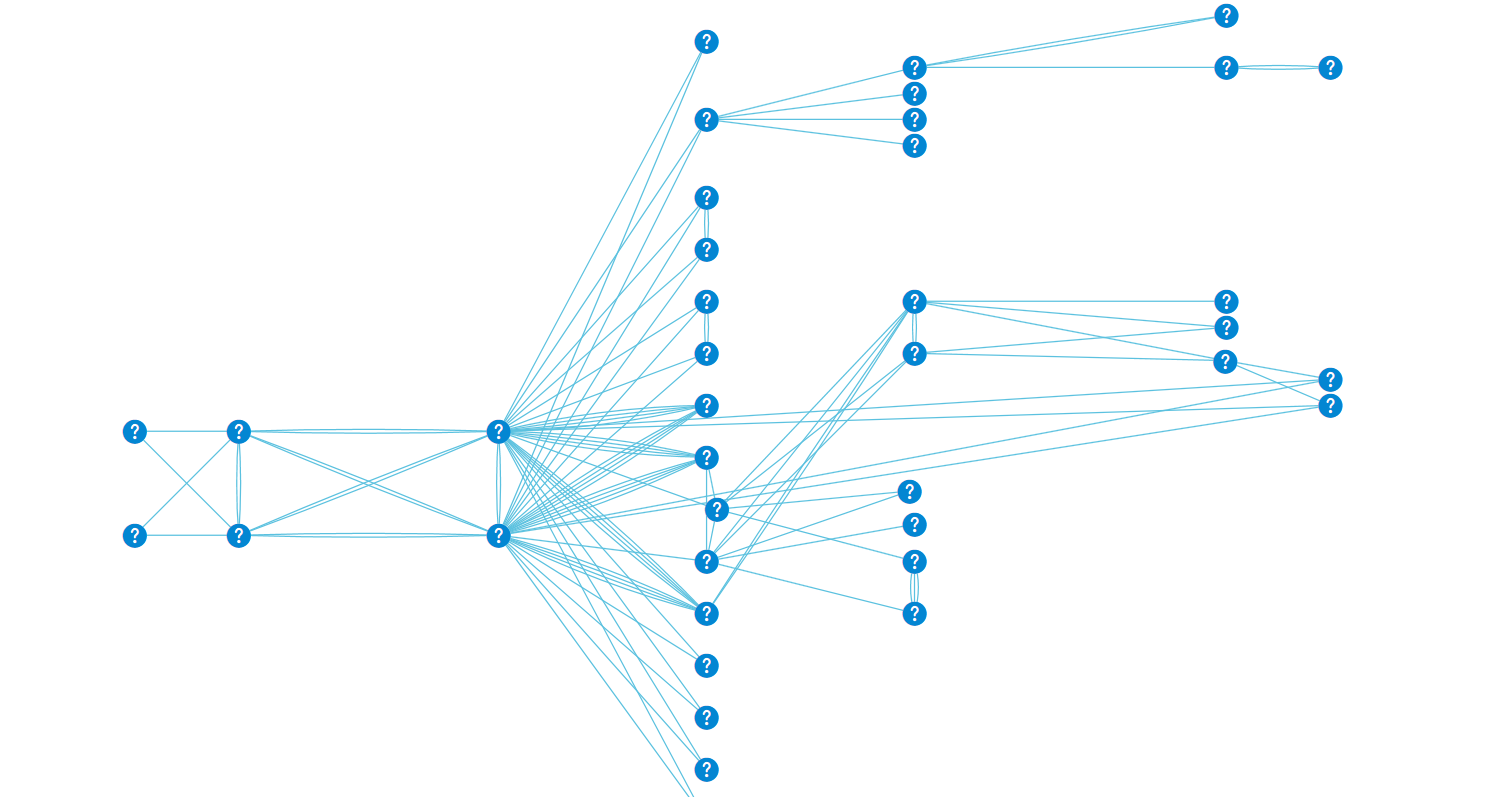
Attached you will find the two views ... manual and using the force algorithm.
Have a nice day,
Raul
Force ...

Manual

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-02-2017 07:48 AM
Hey Raul,
Right, the force layout works the way you illustrated. Check this example out in order to add hierarchical layout to your app.
Alex
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-02-2017 01:42 PM
Alex:
I'm very new on this java coding .. what particular piece should I be looking at?
Besides the buttons and "dataProcessor: 'force'", I don't see anything else.
Cheers
Raul
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-02-2017 03:03 PM
Alex:
I've ended up using NetworkX offline (backend) to define the positioning of the nodes. At this point and considering my extremely limited knowledge of JS, the combination of NetworkX and NextUI is great for me.

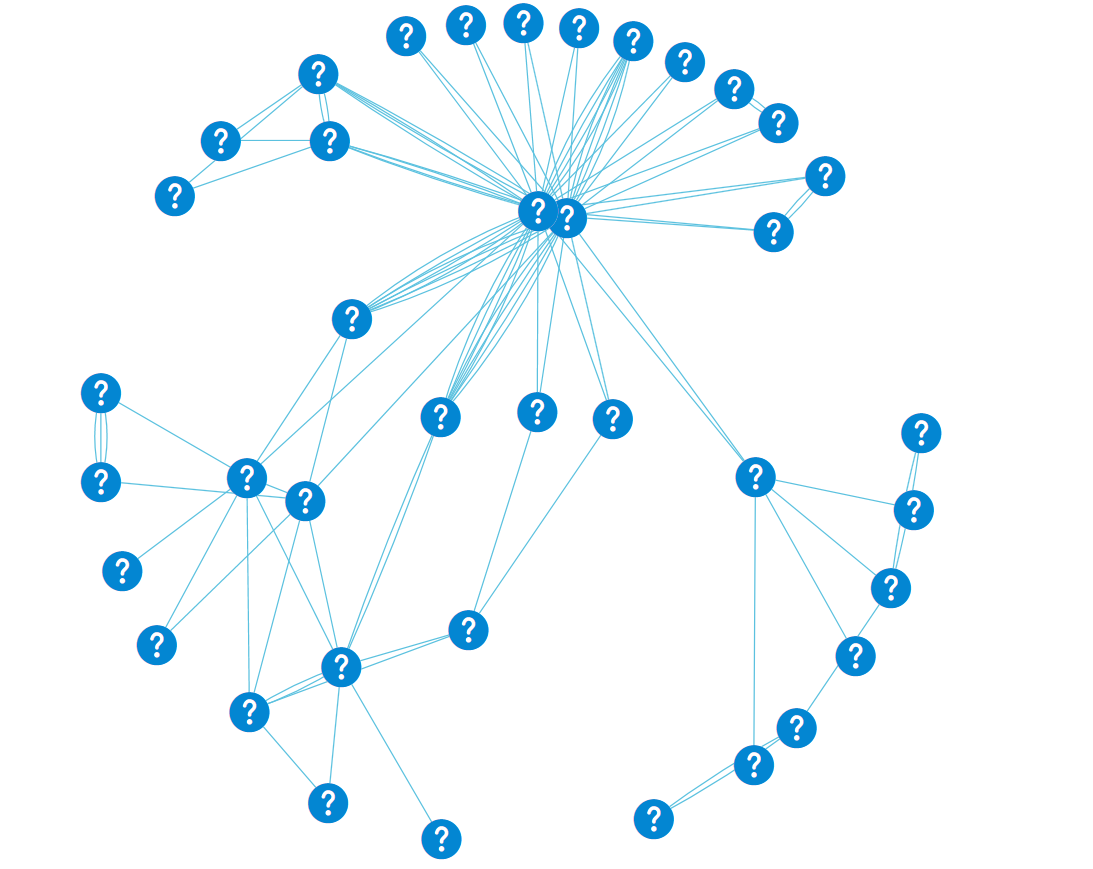
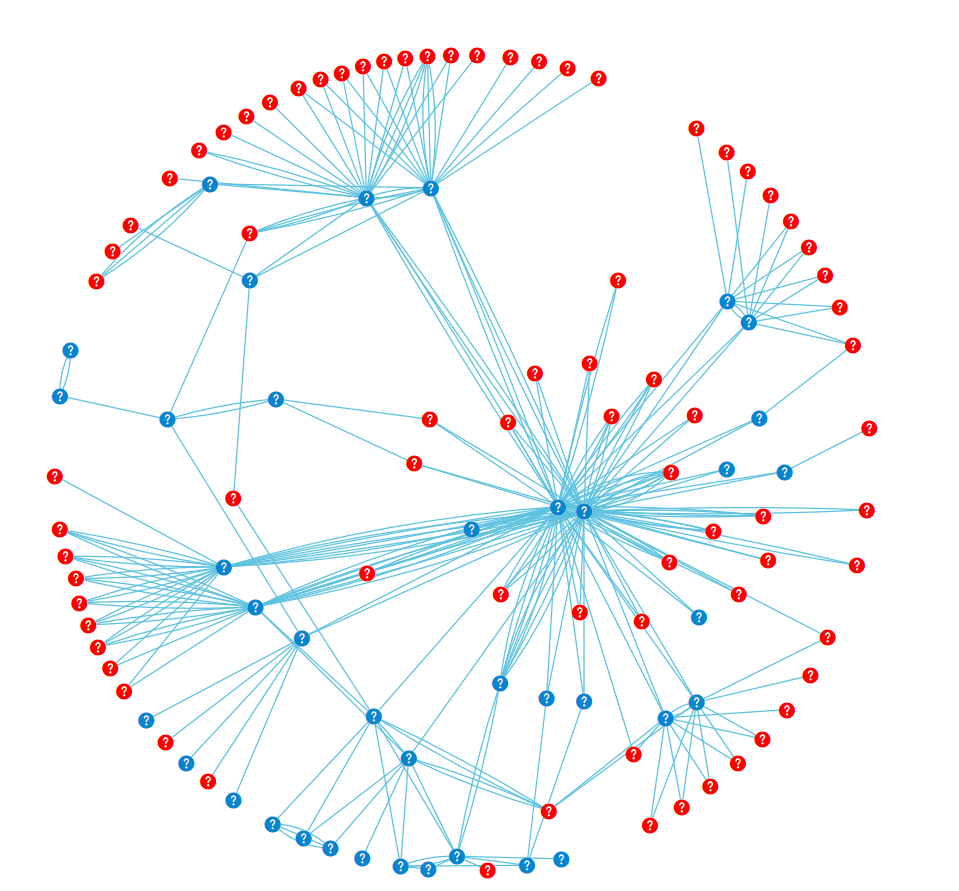
Also trying with a larger network of 110 nodes ... the view is still good ....

Cheers
Raul
Discover and save your favorite ideas. Come back to expert answers, step-by-step guides, recent topics, and more.
New here? Get started with these tips. How to use Community New member guide