Cisco Finesseを利用するCisco Unified Contact Center製品を導入し、エージェントが利用するFinesseデスクトップ上にSalesforce.com(SFDC)を組み込む場合に、SFDCの画面上での操作に応じてCisco Finesseデスクトップの機能を自動的に実行する(クリック-to-コールなど)ような要件がある場合に、それをどのように実現するかについてその例をご紹介します。
なお、Cisco Finesseを利用可能な製品群は以下です:
・Cisco Unified Contact Center Express (Cisco UCCX)
・Cisco Unified Contact Center Enterprise (Cisco UCCE)
・Cisco Packaged Contact Center Enterprise (Cisco PCCE)
前提として、SFDCはFiensseデスクトップ上の任意のガジェットの中で、IFrameの中に組み込まれているという前提にします。(IFrameにSFDCを組み込むことがセキュリティポリシー上許可されているかどうかはお客様のSFDCの管理者の方に事前にご確認ください。)
SFDCの開発者はSFDCの任意のページにボタンやリンクを追加することができます。
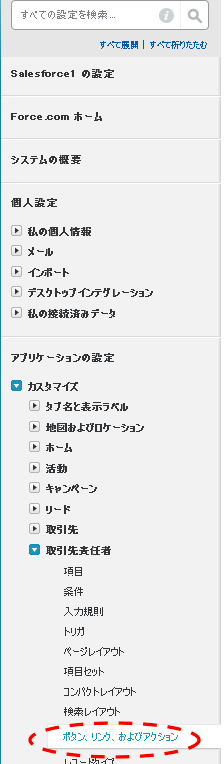
標準の画面(取引先責任者など)にボタンを追加する場合は、設定画面から[アプリケーションの設定] - [カスタマイズ]メニューからカスタマイズしたいページを選び、[ボタン、リンク、およびアクション]を選択するとそのための管理画面が表示されます。
なお、VisualForceを利用して独自のページ、コントローラなどを利用している場合は特にこの方法にこだわることなく、自分でApexタグやHTMLタグを利用してJavaScriptなどで自由にボタンなどを組み込むことができます。
今回は取引先責任者の画面上部にクリック-to-コールを行うためのボタンを作成して埋め込む方法をご説明します。
前述の[カスタマイズ]メニューから[取引先責任者]を選択し、さらに[ボタン、リンク、およびアクション]を選択します。

今回はボタンを作りますので [新規ボタンまたはリンク] を選択します。(それ以外の方法についてはSFDCのドキュメントをご覧ください。)
[動作]リストで[JavaScriptを実行]を選択、[内容のソース]リストで[OnClick JavaScript]を選択し、下部のテキストエリアにJavaScriptのコードを入力します。すると、ボタンが押された際に(OnClickイベント生成時に)、当該コード部分が実行されます。
ここでは下記のようなシンプルな処理を記述することとします。
SFDCのカスタムボタンに設定するJavaScriptコードの例
try {
if (window.parent) {
// ガジェットはwindow.parentで参照が可能
window.parent.postMessage({'cmd': 'MAKECALL', 'dsis': {!Contact.Phone}}, '*');
}
} catch (e) {
alter('エラーが発生しました: ' + e);
}
これはHTML5で利用可能なWindow.postMessage()メソッドを利用してウィンドウ間でメッセージをやりとりします。ドキュメントのドメイン(オリジン)が異なっても相互にデータを送受信したい場合に便利な機能です。
postMessage()メソッドの引数のうち、メッセージ内容は上記ではJSON形式にしていますが、自由に決めることができます。
上記のようなコードを書くのは主にSFDCの開発をするエンジニアの方だと思うのですが、そういった方々とFinesseのガジェットを開発するエンジニアの方々とでどのようなメッセージをどのような書式で送受信するのかについては共同して決定する必要があります。
なお、例外処理やエラーへの対応などのコードは適宜追加してください。
一方、ガジェット側はIFrame内のSFDCからpostMessage()で送られてくるメッセージを受信するハンドラを実装する必要があります。
下記はその例です。
Finesseデスクトップのガジェット
<script type="text/javascript">
function makeCall(number) {
// FinessenのJSライブラリのmakeCallメソッドで発信
user.makeCall(number, success: makeCallSuccess, error:makeCallError);
}
function receiveEvent (event) {
// メッセージのoriginを確認します
if (event.origin == 'https://myhost.salesforce.com') {
switch (event.data.cmd) {
case 'MAKECALL':
makeCall(event.data.dnis);
break;
default:
alter('その他のコマンドを受信しました');
}
}
window.addEventListener('message', receiveEvent, false);
</script>
上記のようなFinesseデスクトップ用のガジェットのコード(JavaScriptやXML、CSSなど)はFinesseの開発者ガイドを参照して書く必要があります。
特に、上記の "user.makeCall()" などのようなFinesseのJavaScriptライブラリについての知識が必要になります。
ガジェットを作成する場合にはもちろん上記のコード以外も記述が必要です。(ガジェットを初期化するiniti()メソッドやその中で実行するFinesse JSライブラリの初期化処理、UIやUIイベントハンドラなど。)
上記の例では、それらのほとんどを省略しています。
postMessage()によって送られたメッセージを受信するハンドラとしてreceiveEvent()メソッドを独自に実装しています。その中で、Finesse JavaScriptライブラリが提供するUser.makeCall()メソッドをコールしています。(makeCallSuccess()やmakeCallError()などのメソッドは省略しています。
なお、Userオブジェクトのインスタンスuserの宣言と取得も省略されています。
もちろん、他の実装方もあるでしょう。上記は一例にすぎません。
ただ、上記ようなコードだけで、簡単にCRMとの統合を実装することができることを示するよい例だと思います。
作成したボタンをページに追加する場合は、[アプリケーションの設定] - [カスタマイズ] - [取引先責任者]から[ページレイアウト]を選択します。
ページレイアウトのリストから利用しているページ(デフォルトは "Contact Layout")を選択します。
すると、ページのレイアウトを調整する画面が表示されるので、作成したボタンを上部の[ボタン]リストから探して、目的の場所にドラッグ&ドロップして保存することですぐに[取引先責任者]のページに表示されるようになります。
なお、SFDCでは独自のページを作成したり、上記のようなカスタムボタンから独自のUIをjQueryなどを使って作りこむことも可能です。独自のページの作成方法(VisualForce)については近いうちにその具体的な手順の例をご紹介します。
先日ご紹介しましたFinesseデスクトップのワークフローでポップアップする際に、Finesseデスクトップから送信される各種URLパラメータを処理するページを作成する場合などに役立ちます。
