- Cisco Community
- Technology and Support
- DevNet
- DevNet Collaboration
- Cloud Collaboration
- Post answers to custom registrations questions through URL API
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Post answers to custom registrations questions through URL API
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-08-2016 02:38 AM
Hi
I am trying to answer a custom question when registering for an event, through URL API (AT=EN)
In documentation is it listed that you can use “&Textbox1=” to submit text for a custom textbox. Cisco WebEx™ Integration Guide and URL API Reference https://developer.cisco.com/fileMedia/download/4588769e-3624-4778-9aa6-9456e8336a2f
But I have a set of checkboxes.

How can I submit the answers to these check boxes through the URL API?
- Labels:
-
Webex Developer
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-28-2016 05:32 AM
No one can help with this?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
12-01-2016 12:03 PM
Greetings! The URL API works off of the fields that are sent via HTTP POST, so you can use any type of input control you'd like as long as you give the variable name in the post. In your example, you can set up any of your inputs to return a value for TxtName1.
e.g.
<input type="checkbox" name="TxtName1" value="Academic Research"> Academic Research<br>
<input type="checkbox" name="TxtName1" value="Education" checked> Education<br>
This is just an example, I recommend testing this out and seeing if you are able to get the results you are expecting.
--
Michael Fierro ● .:|:.:|:.
Customer Support Engineer
Cisco - API Developer Services
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
12-05-2016 05:49 AM
Hi Michael
So on the standard registration form I have
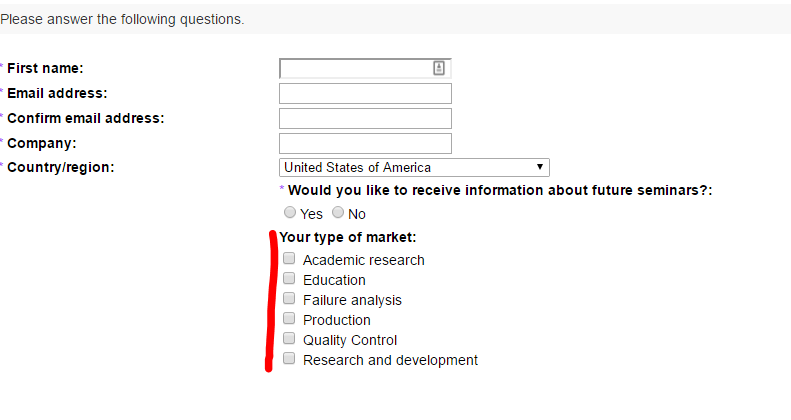
< table width="100%" border="0" cellpadding="0" cellspacing="0">< tbody>< tr>< td width="100%" align="left" valign="top">< input type="checkbox" name="enrollForm.customerQuestions.enrollQuestions[0].questionItems[0].selected"> < font class="TblContentFont3">Academic research< /font>< input type="hidden" name="enrollForm.customerQuestions.enrollQuestions[0].questionItems[0].itemId" value="0">< br>< input type="checkbox" name="enrollForm.customerQuestions.enrollQuestions[0].questionItems[1].selected"> < font class="TblContentFont3">Education< /font>< input type="hidden" name="enrollForm.customerQuestions.enrollQuestions[0].questionItems[1].itemId" value="1">< br>< input type="checkbox" name="enrollForm.customerQuestions.enrollQuestions[0].questionItems[2].selected"> < font class="TblContentFont3">Failure analysis< /font>< input type="hidden" name="enrollForm.customerQuestions.enrollQuestions[0].questionItems[2].itemId" value="2">< br>< input type="checkbox" name="enrollForm.customerQuestions.enrollQuestions[0].questionItems[3].selected"> < font class="TblContentFont3">Production< /font>< input type="hidden" name="enrollForm.customerQuestions.enrollQuestions[0].questionItems[3].itemId" value="3">< br>< input type="checkbox" name="enrollForm.customerQuestions.enrollQuestions[0].questionItems[4].selected"> < font class="TblContentFont3">Quality Control< /font>< input type="hidden" name="enrollForm.customerQuestions.enrollQuestions[0].questionItems[4].itemId" value="4">< br>< input type="checkbox" name="enrollForm.customerQuestions.enrollQuestions[0].questionItems[5].selected"> < font class="TblContentFont3">Research and development< /font>< input type="hidden" name="enrollForm.customerQuestions.enrollQuestions[0].questionItems[5].itemId" value="5">< br>< /td>< /tr>< /tbody>< /table>
If I append “enrollForm.customerQuestions.enrollQuestions[0].questionItems[5].itemId” to my https://struers-events.webex.com/struers-events/m.php?AT=EN&... URL it does not register in
What do I need to append to my URL, to post answers to this questions
Or is there currently no support fore these types of questions though the URL API
Venlig Hilsen / Kind regards
Martin Skou
Senior Consultant
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
12-05-2016 09:35 AM
Hello again! One factor to consider is that the WebEx URL API does not provide any actual script processing, it simply accepts specially formatted URLs and then acts upon them. This means that your code has to create the URL in the correct format and then submit that, we don't provide a way for you to submit raw data and have us process it. This is normally done via an HTML FORM, with the form fields being named for specific WebEx URL API arguments. Your example uses AT=EN, so the name of the html input control must match one of the pre-defined WebEx URL API arguments for AT=EN.
For this to work, your submitted form must have an input field with the name TextBox1, and the value of that input field will be used by the WebEx URL API. In the example that you provided, your input field name is "enrollForm.customerQuestions.enrollQuestions[0].questionItems[5].itemId" which doesn't match any arguments for AT=EN.
There are a few different ways to accomplish this. For example, if you are using javascript to update values when certain of your controls are selected, you could have a hidden input field:
<input type="hidden" name="TextBox1" value="Information you want">
You could then update the value of this hidden field depending on what option a user selects. When submitted via the WebEx URL API, this will have the equivalent of adding "&TextBox1=Information you want" to the URL.
Discover and save your favorite ideas. Come back to expert answers, step-by-step guides, recent topics, and more.
New here? Get started with these tips. How to use Community New member guide