- Cisco Community
- Technology and Support
- Security
- Network Access Control
- ISE Guest Portal with Hotspot and Employee Login Toggle Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-25-2016 02:38 PM
Im looking for a way to allow Guest users to simply click on a hotspot link similar to Jason jakunst has outlined in this guide (ISE Guest Web Auth Portal with Get Quick Access (Hotspot) button) but also give employees the option to login but not show the username and password and Sign On button by default, but rather have a link below the hotspot button that will toggle Employee Login similar to the rendering attached. Once the employee clicked the Employee Login link, the screen would toggle the login boxes needed for the Employee to enter their AD credentials. It would be nice as well to be able to change the text, but understand that could complicate things. I have had several customers ask for similar configurations and something in the community would be nice to have.
Solved! Go to Solution.
- Labels:
-
Identity Services Engine (ISE)
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-26-2016 03:02 PM
I have come up with the solution to this with some inspiration from jakunst in his post Hotspot Portal with information collection but adding a bit more to it so that it could be utilized by Guest and Employees (as well as BYOD).
See the attachment for all of the screenshots provided to get a full understanding of what each sections is talking about.
Overview
Note: This has only been tested on ISE 2.1. This may or may not work with older or newer versions.
This custom Guest portal configuration has 3 Use cases.
- 1) Pure Guest Access with Email Required for Registration
- 2) Employee Guest Access with AD Credentials to Authenticate
- 3) Employee BYOD Access with Device Provisioning for EAP-TLS authentication
Welcome
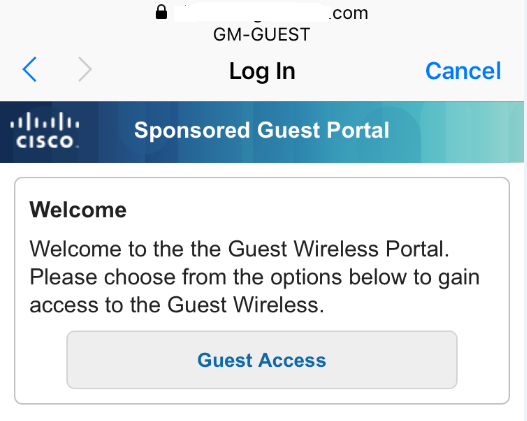
When the Guest or Employee connects to the Guest SSID, they are re-directed to this Self Registered Guest Portal. Using the Script, we are hiding the regular content of this Login page and presenting a new Message title and 2 buttons.
Guest Access
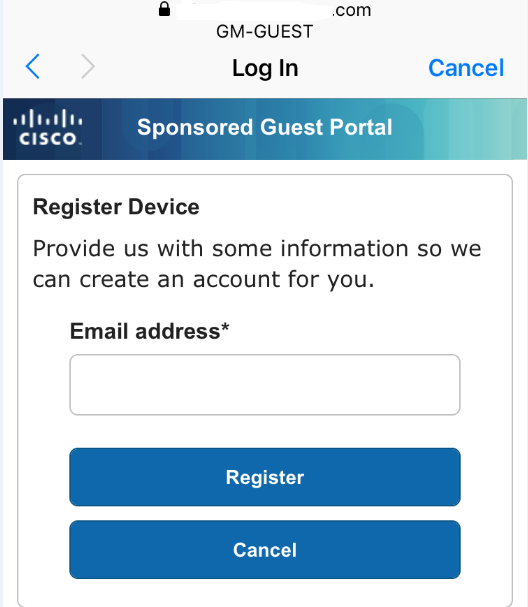
If the user is a Pure Guest and clicks on Guest Access, they are then presented with the Self Registration page that only requires an email address to be supplied.
After entering their email address and clicking Register, they are then taken to the Acceptable Use Policy Page where they must scroll down to click Accept.
Once they press Accept, behind the scene we are taking them to the Success Page where we have allowed them to Login Directly from the Success Page, but are hiding that page from them and automatically click the Login Button. Once that button has been programmatically pressed, they are then redirected to the URL of our choice based on the Portal Configuration. The endpoint is then put into the GuestEndpoints1DayPurge
Employee Access
If the user is an Employee, they click Employee Access. The button executes a function that then hides the content of the first screen and un-hides the original content of the Username, Password and Sign On Button with the original Welcome text configured in the Portal Settings.
After the employee uses their AD Credentials and successfully authenticates, we present them with the BYOD Welcome page with the option to select Guest Access Only.
If the employee selected to Start the BYOD process, they are taken through the normal BYOD provisioning process and their device is provisioned for 802.1X Authentication utilizing the internal ISE CA (this can use External if you like) and put into the EmployeeBYODEndpoints Identity Group for use in the Authorization Policy. Once their device is provisioned, they will be reconnected or will need to manually reconnect to the 802.1X network and granted whatever access is provided based on the authorization profile.
If the employee selects “I want guest access only”, then the device is automatically put into the EmployeeEndpoints Identity Group and the CoA happens and the device is reauthorized based on the results of the Authorization Policy and access is granted per the Authorization Profile configured.
ISE Configuration
Here are all the critical ISE configuration steps required to setup this guest portal. This document does not go into detail about the Client Provisioning for BYOD devices.
Endpoint Identity Groups
Administration -> Identity Management -> Groups
Create the 3 Endpoint Identity Groups shown below for each use Case
Endpoint Purge Policies
Administration -> Identity Management -> Settings -> Endpoint Purge
Create 3 Endpoint Purge Policies shown below
- 1) EmployeeBYODEndpoints never Purge if Device Registration Status is Registered
- 2) GuestEndpointsPurge1Day purge when Elapsed Days is greater than 1
- 3) EmployeeEndpoints purge when Elapsed Days is greater than 90
Guest Types
Work Centers -> Guest Access -> Configure -> Guest Types
Create the 2 Guest Types shown below with the given criteria. You can modify this to your environment.
- 1) Employee – Settings to allow Account to be active for 90 Days with 3 devices max registered and 3 simultaneous logins.
- 2) Guest – Settings to allow account to be active for only 1 day with 1 device max registered and 1 simultaneous login.
Guest Username Policy
Work Centers -> Guest Access -> Settings -> Guest Username Policy
Setup the Guest Username Policy to utilize the Email Address.
Guest Portal
Work Centers -> Guest Access -> Configure -> Guest Portals
Create a new Self Registered Guest Portal (name it whatever) and apply the following settings
Portal Behavior and Flow Settings
- Portal Settings
- Set “Employees using this portal as guests inherit login options from:” to Employee
- Login Page Settings
- Uncheck everything except “Allow guests to create their own accounts”
- Self-Registration Page Settings
- Set “Assign self-registered guests to guest type” to Guest
- Set “Account valid for” to 1 Days and Uncheck all options except “Email Address” for Fields to include and Required
- Set the “After registration submission, direct guest to” to Self-Registration Success Page
- Self-Registration Success Page
- Uncheck everything except the following: User name, Password & Allow guests to log in directly from the Self-Registration Success page
- Uncheck everything except the following: User name, Password & Allow guests to log in directly from the Self-Registration Success page
- Acceptable Use Policy (AUP) Page Settings
- Check “Include an AUP page”
- Do not Check “Use different AUP for employees”
- Check “Skip AUP for employees”
- Check “Require scrolling to end of AUP”
- Show AUP
- § Select “On first login only”
- Guest Device Registration Settings
- Check “Automatically register guest devices”
- BYOD Settings
- Check "Allow employees to use personal devices on the network"
- Set "Endpoint identity group:" to EmployeeBYODEndpoints
- Check "Allow employees to choose to guest access only"
- Set "After successful device configuration take employee to" the URL of your choice
- Authentication Success Settings
- Set “Once authenticated, take guest to:” a URL of your choice
Portal Page Customization
- Login
- Content Title: Employee Access
- Instructional Text: Please sign into the Guest Portal with your Domain Credentials.
- Change Create New Account link to “Not an Employee?”
- In Optional Content 2, Click the “Toggle HTML Source” icon and paste the entire content between the lines below starting with <script> and ending with </script>. When Finished, make sure to click the “Toggle HTML Source” button again and Save the Portal.
Be mindful of single quotes and double quotes as well as line breaks.
--------------------------------------------------------------------------------------------------------
<script>
//Insert New Headding and Content on first load of page.
$('.cisco-ise-scriptable').append("<div id='login-opts'><h1 class='cisco-ise cisco-ise-content-header' id='ui_welcome_label'>Welcome</h1><p class='cisco-ise cisco-ise-instruction-message' id='ui_login_options'>Welcome to the the Guest Wireless Portal. Please choose from the options below to gain access to the Guest Wireless.</p></div>");
//Insert Guest Access Button and Employee Access Button
$('.cisco-ise-scriptable').append("<div id='login-opts-btns'><input type='submit' value='Guest Access' class='guest-btn'/><input type='submit' value='Employee Access' class='employee-btn'/></div></div>");
//Hide Username and Password Box
$('#login_username_password').hide();
$('.cisco-ise-form-buttons').hide();
$("#ui_login_content_label").hide();
$("#ui_login_instruction_message").hide();
//Create Guest Button Event to Submit form with Predefined Username and Password
$('.guest-btn').on('click', function(gstevt){
gstevt.preventDefault();
//Don't Have an Account Button to Collect Email Address
$('#ui_login_self_reg_button').click();
});
//Create Employee button click event to remove AUP and Check AUP box
$('.employee-btn').on('click', function(empevt){
empevt.preventDefault();
//Hide Initial Login Options Content and Buttons
$("#login-opts").hide();
$("#login-opts-btns").hide();
//Showing Login Form and removing AUP
$("#login_username_password").show();
$(".cisco-ise-form-buttons").show();
$("#ui_aup_hotspot_text").hide();
$("#ui_login_content_label").show();
$("#ui_login_instruction_message").show();
});
</script>
--------------------------------------------------------------------------------------------------------
- Self-Registration
- Content Title: Register Device
- Instructional Text: To gain access to the Guest wireless network, you must supply a valid email address. Any information you provide will not be used for other commercial purposes and will not be sold, rented, leased or forwarded to any third party.
- Guest AUP text: Put your AUP here for Guest
- Self-Registration Success
- Optional Content 2, Click the “Toggle HTML Source” icon and paste the entire content between the lines below starting with <script> and ending with </script>. When Finished, make sure to click the “Toggle HTML Source” button again and Save the Portal.
Be mindful of single quotes and double quotes as well as line breaks.
--------------------------------------------------------------------------------------------------------
- Optional Content 2, Click the “Toggle HTML Source” icon and paste the entire content between the lines below starting with <script> and ending with </script>. When Finished, make sure to click the “Toggle HTML Source” button again and Save the Portal.
<script>
//Hide the Entire Page and Click the Submit Button
$('#page-self-registration-results').hide();
$('#ui_self_reg_results_submit_button').trigger('click');
</script>
--------------------------------------------------------------------------------------------------------
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-26-2016 07:42 AM
investigating, great idea!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-26-2016 03:02 PM
I have come up with the solution to this with some inspiration from jakunst in his post Hotspot Portal with information collection but adding a bit more to it so that it could be utilized by Guest and Employees (as well as BYOD).
See the attachment for all of the screenshots provided to get a full understanding of what each sections is talking about.
Overview
Note: This has only been tested on ISE 2.1. This may or may not work with older or newer versions.
This custom Guest portal configuration has 3 Use cases.
- 1) Pure Guest Access with Email Required for Registration
- 2) Employee Guest Access with AD Credentials to Authenticate
- 3) Employee BYOD Access with Device Provisioning for EAP-TLS authentication
Welcome
When the Guest or Employee connects to the Guest SSID, they are re-directed to this Self Registered Guest Portal. Using the Script, we are hiding the regular content of this Login page and presenting a new Message title and 2 buttons.
Guest Access
If the user is a Pure Guest and clicks on Guest Access, they are then presented with the Self Registration page that only requires an email address to be supplied.
After entering their email address and clicking Register, they are then taken to the Acceptable Use Policy Page where they must scroll down to click Accept.
Once they press Accept, behind the scene we are taking them to the Success Page where we have allowed them to Login Directly from the Success Page, but are hiding that page from them and automatically click the Login Button. Once that button has been programmatically pressed, they are then redirected to the URL of our choice based on the Portal Configuration. The endpoint is then put into the GuestEndpoints1DayPurge
Employee Access
If the user is an Employee, they click Employee Access. The button executes a function that then hides the content of the first screen and un-hides the original content of the Username, Password and Sign On Button with the original Welcome text configured in the Portal Settings.
After the employee uses their AD Credentials and successfully authenticates, we present them with the BYOD Welcome page with the option to select Guest Access Only.
If the employee selected to Start the BYOD process, they are taken through the normal BYOD provisioning process and their device is provisioned for 802.1X Authentication utilizing the internal ISE CA (this can use External if you like) and put into the EmployeeBYODEndpoints Identity Group for use in the Authorization Policy. Once their device is provisioned, they will be reconnected or will need to manually reconnect to the 802.1X network and granted whatever access is provided based on the authorization profile.
If the employee selects “I want guest access only”, then the device is automatically put into the EmployeeEndpoints Identity Group and the CoA happens and the device is reauthorized based on the results of the Authorization Policy and access is granted per the Authorization Profile configured.
ISE Configuration
Here are all the critical ISE configuration steps required to setup this guest portal. This document does not go into detail about the Client Provisioning for BYOD devices.
Endpoint Identity Groups
Administration -> Identity Management -> Groups
Create the 3 Endpoint Identity Groups shown below for each use Case
Endpoint Purge Policies
Administration -> Identity Management -> Settings -> Endpoint Purge
Create 3 Endpoint Purge Policies shown below
- 1) EmployeeBYODEndpoints never Purge if Device Registration Status is Registered
- 2) GuestEndpointsPurge1Day purge when Elapsed Days is greater than 1
- 3) EmployeeEndpoints purge when Elapsed Days is greater than 90
Guest Types
Work Centers -> Guest Access -> Configure -> Guest Types
Create the 2 Guest Types shown below with the given criteria. You can modify this to your environment.
- 1) Employee – Settings to allow Account to be active for 90 Days with 3 devices max registered and 3 simultaneous logins.
- 2) Guest – Settings to allow account to be active for only 1 day with 1 device max registered and 1 simultaneous login.
Guest Username Policy
Work Centers -> Guest Access -> Settings -> Guest Username Policy
Setup the Guest Username Policy to utilize the Email Address.
Guest Portal
Work Centers -> Guest Access -> Configure -> Guest Portals
Create a new Self Registered Guest Portal (name it whatever) and apply the following settings
Portal Behavior and Flow Settings
- Portal Settings
- Set “Employees using this portal as guests inherit login options from:” to Employee
- Login Page Settings
- Uncheck everything except “Allow guests to create their own accounts”
- Self-Registration Page Settings
- Set “Assign self-registered guests to guest type” to Guest
- Set “Account valid for” to 1 Days and Uncheck all options except “Email Address” for Fields to include and Required
- Set the “After registration submission, direct guest to” to Self-Registration Success Page
- Self-Registration Success Page
- Uncheck everything except the following: User name, Password & Allow guests to log in directly from the Self-Registration Success page
- Uncheck everything except the following: User name, Password & Allow guests to log in directly from the Self-Registration Success page
- Acceptable Use Policy (AUP) Page Settings
- Check “Include an AUP page”
- Do not Check “Use different AUP for employees”
- Check “Skip AUP for employees”
- Check “Require scrolling to end of AUP”
- Show AUP
- § Select “On first login only”
- Guest Device Registration Settings
- Check “Automatically register guest devices”
- BYOD Settings
- Check "Allow employees to use personal devices on the network"
- Set "Endpoint identity group:" to EmployeeBYODEndpoints
- Check "Allow employees to choose to guest access only"
- Set "After successful device configuration take employee to" the URL of your choice
- Authentication Success Settings
- Set “Once authenticated, take guest to:” a URL of your choice
Portal Page Customization
- Login
- Content Title: Employee Access
- Instructional Text: Please sign into the Guest Portal with your Domain Credentials.
- Change Create New Account link to “Not an Employee?”
- In Optional Content 2, Click the “Toggle HTML Source” icon and paste the entire content between the lines below starting with <script> and ending with </script>. When Finished, make sure to click the “Toggle HTML Source” button again and Save the Portal.
Be mindful of single quotes and double quotes as well as line breaks.
--------------------------------------------------------------------------------------------------------
<script>
//Insert New Headding and Content on first load of page.
$('.cisco-ise-scriptable').append("<div id='login-opts'><h1 class='cisco-ise cisco-ise-content-header' id='ui_welcome_label'>Welcome</h1><p class='cisco-ise cisco-ise-instruction-message' id='ui_login_options'>Welcome to the the Guest Wireless Portal. Please choose from the options below to gain access to the Guest Wireless.</p></div>");
//Insert Guest Access Button and Employee Access Button
$('.cisco-ise-scriptable').append("<div id='login-opts-btns'><input type='submit' value='Guest Access' class='guest-btn'/><input type='submit' value='Employee Access' class='employee-btn'/></div></div>");
//Hide Username and Password Box
$('#login_username_password').hide();
$('.cisco-ise-form-buttons').hide();
$("#ui_login_content_label").hide();
$("#ui_login_instruction_message").hide();
//Create Guest Button Event to Submit form with Predefined Username and Password
$('.guest-btn').on('click', function(gstevt){
gstevt.preventDefault();
//Don't Have an Account Button to Collect Email Address
$('#ui_login_self_reg_button').click();
});
//Create Employee button click event to remove AUP and Check AUP box
$('.employee-btn').on('click', function(empevt){
empevt.preventDefault();
//Hide Initial Login Options Content and Buttons
$("#login-opts").hide();
$("#login-opts-btns").hide();
//Showing Login Form and removing AUP
$("#login_username_password").show();
$(".cisco-ise-form-buttons").show();
$("#ui_aup_hotspot_text").hide();
$("#ui_login_content_label").show();
$("#ui_login_instruction_message").show();
});
</script>
--------------------------------------------------------------------------------------------------------
- Self-Registration
- Content Title: Register Device
- Instructional Text: To gain access to the Guest wireless network, you must supply a valid email address. Any information you provide will not be used for other commercial purposes and will not be sold, rented, leased or forwarded to any third party.
- Guest AUP text: Put your AUP here for Guest
- Self-Registration Success
- Optional Content 2, Click the “Toggle HTML Source” icon and paste the entire content between the lines below starting with <script> and ending with </script>. When Finished, make sure to click the “Toggle HTML Source” button again and Save the Portal.
Be mindful of single quotes and double quotes as well as line breaks.
--------------------------------------------------------------------------------------------------------
- Optional Content 2, Click the “Toggle HTML Source” icon and paste the entire content between the lines below starting with <script> and ending with </script>. When Finished, make sure to click the “Toggle HTML Source” button again and Save the Portal.
<script>
//Hide the Entire Page and Click the Submit Button
$('#page-self-registration-results').hide();
$('#ui_self_reg_results_submit_button').trigger('click');
</script>
--------------------------------------------------------------------------------------------------------
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-27-2016 08:35 AM
Thank you so much! What a great community post!!!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-17-2017 01:35 AM
HI Alex,
I am trying the same with my ISE version 2.1.(Only for guest access)
My Requirement:
I want guest to self registration(First name, family name and email address) and then just accept the AUP and access the internet!!
Its working till last section "Self-Registration". But once I enter the last script to hide the Entire page & Click on Submit Button in Self-Registration Success page, its giving me error!!!([ 404 ] Resource Not Found The resource requested cannot be found.)
Could you please help me to resolve this issue.
Thanks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-17-2017 09:06 PM
Are you only seeing the 404 message in the portal preview or on the actual portal page itself? I don't have access to my lab right now, but I'm pretty sure that it's common to see the 404 page on the web portal preview but if you actually go through the portal flow the page works correctly. Let me know if you have tried it and still have the 404 error.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-18-2017 02:31 AM
Hi Alex,
Thanks for reply.
You were correct; I am getting 404 page error only in portal preview.
Now I am facing another issue. (I am only using Guest Button)...
Step1: Once I connect to SSID then my CWA portal opens with Guest button - which is correct

Step2: Click on Guest Access then it put me on next page to enter email address - which is also correct

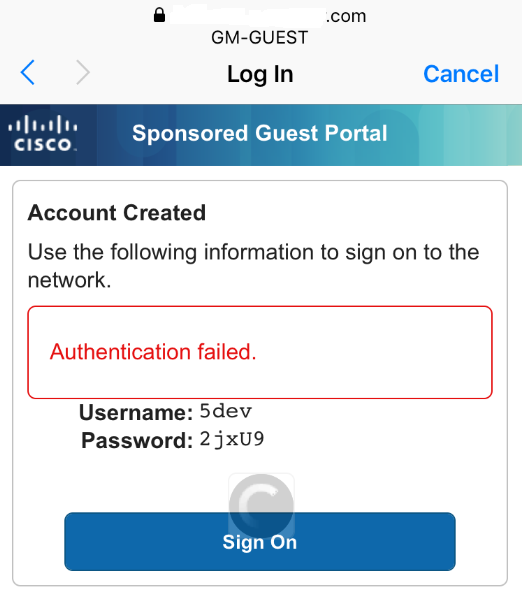
Step3: Now, After entering email address , once i click on register new page opens..check the pic below(I am stuck here)
This page is flashing and showing authentication failure...

Here are the error logs from ISE:
Event 5418 Guest Authentication Failed
Failure Reason 22056 Subject not found in the applicable identity store(s)
Resolution Check whether the subject is present in any one of the chosen identity stores. Note that some identity stores may have been skipped due to identity resoultion settings or if they do not support the current authentication protocol.
Root cause Subject not found in the applicable identity store(s).
Username 5dev
User Type NON_GUEST
My policies are:
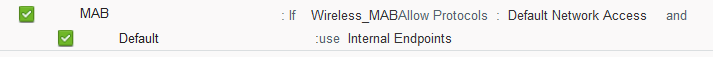
Authentication:

Authorization:

Do you have any idea why its failing?
Thanks for help.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-18-2017 04:12 PM
Most likely same issue as your other post
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-20-2018 07:28 AM
Alex what a great post. Thank you for sharing this!
Greetings!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-13-2018 10:31 AM
I will try follow up your design in ISE 2.3.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-28-2019 05:50 PM
Hello Alex, great post and a very good use case!
I am thinking about a slightly different version of it (of course inspired by your post) and looking for some suggestions from this community.
"Is it possible to show a page to enter just email address and click ok instead of buttons and on button click validate of the email address domain is xyz.com, if it is XYZ.com create a username/password and email it to the user and add the MAC to a guest type with 6 months validity and sign on the user automatically? if the email domain is not xyz.com then create a username/password and email it to the user but add the mac address to a guest type with 1-day access?"
Appreciate your thoughts.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-29-2019 07:08 AM
Discover and save your favorite ideas. Come back to expert answers, step-by-step guides, recent topics, and more.
New here? Get started with these tips. How to use Community New member guide



