This is an idea we had for a customer to allow them to create a single passcode type of login to the ISE guest portal. They are using this for vendors at an electronics store to connect TVs to the wireless network. They want a simple way for them to enter the guest credentials via a remote control. This would ideally be a single passcode. The vendor using the sponsor portal would create a credential that can be used for 1 device (or make it higher). Then the device would connect to wireless Open SSID, be redirected to the guest portal and enter the single passcode.
As ISE requires a username and password to be created we are going to set the password to a specific value by restricting what values ISE can use as the password and the username will be restricted to 6 numbers (making easy to enter but still unique). On the login page, the username will be renamed passcode to make it more understandable. In this example we will allow the sponsor to create 1 credential per device so they can easily be tracked to the vendor.
Steps for flow:
- Vendor accesses Sponsor Portal and creates an account (no need to enter email address or first last name as the username is randomly generated to produce 6 number username
- they can also enter some identifiable info if required, like LG TV1 (label on the physical device perhaps)
- Vendor receives code (username), password is not used (can be hidden in notification)
- Vendor goes to TV and launches wireless and opens browser to redirect to ISE
- Device login via remote control with just 6 digit code
Configuration:
- Enable ISE to allow HTML and Javascript for web portal customization, also learn how to work with javascript see ISE Web Portal Customization Guide
- Setup your username policy under Guest Access > Settings > Username Policy
- min user length is 6
- Enter 6 under numeric
- choose 0 for special and alphabetic
- SAVE

- Setup your password policy to only allow character 1
- set minimum lowercase, uppercase to 0
- minimum numeric of 1
- Special of 0
- SAVE

- Create a guest portal (sponsored or self-reg)
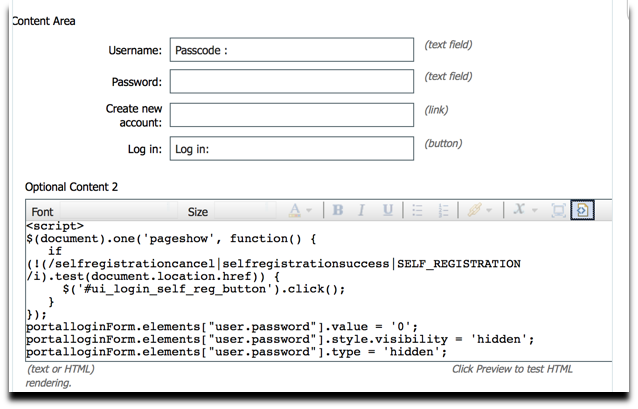
- On the login page configure the following:
- Change username to passcode label
- Hide the password and set it to 1 using the following javascript under Optional Content 2 (see image below)
- toggle html, insert javascript, toggle out
- SAVE THE PORTAL
<script>
$(document).one('pageshow', function() {
if
(!(/selfregistrationcancel|selfregistrationsuccess|SELF_REGISTRATION/i).test(document.location.href)) {
jQuery('#ui_login_self_reg_button').click();
}
});
portalloginForm.elements["user.password"].value = '0';
portalloginForm.elements["user.password"].style.visibility = 'hidden';
portalloginForm.elements["user.password"].type = 'hidden';
</script>

- Setup your notifications to only send the username