HAR ログとは何か
HAR (HTTP Archive) はウェブブラウザとウェブページ間のやり取りを追跡するために使用されるフォーマットです。HTTP のリクエストとレスポンスの詳細(ヘッダ、ステータスコード、ペイロード)を JSON 形式で HAR のログファイルに保存することができます。HTTP 通信とは別に WS(WebSockets)通信もロギングされます。
また、通常のパケットキャプチャで解析できないような、暗号化されている HTTPS・WSS 通信も HAR ログでは解析できます。
取得方法
多くのブラウザ(Edge, Firefox, Chrome, Safari など)で HAR ログを取得できます。取得方法は以下のページから確認できます。
Web ページのネットワークHARログを取得 (Webブラウザ開発者ツールを使用) する方法
HTTP の紹介
以下のリンク先をご参照ください。
HTTP の基本
HTTP リクエストメソッド
HTTP ヘッダー
HTTP レスポンスステータスコード
WxCC の調査で HAR ログが必要とされる場面
音声以外の機能は基本的にブラウザで操作します。
Agent Desktop・Supervisor Desktop web app
CRM 絡み
Control Hub
管理画面
Analyzer レポート
録音管理
など
ブラウザ操作上、応答が遅い・ログインが失敗する・クリックしても反応しない・ウェブページが正しくレンダリングしないなどの問題を HAR ログから調査できます。
解析ツール
テキストエディターでは HAR ログが読みづらいため、HAR ログをサポートしている GUI 付きの解析ツールが色々あります。
例えば、
Proxyman (Windows/Mac)
Fiddler Classic (Windows)
Google Admin Toolbox - HAR Analyzer (ウェブ)
以下にて Proxyman を例にして簡単な使い方を紹介させていただきます。
Proxyman - 基本の使い方
※ macOS の Proxyman Version 5.6.1 (50601) で動作確認しています。以後、画面・動作が変更される可能性があります。
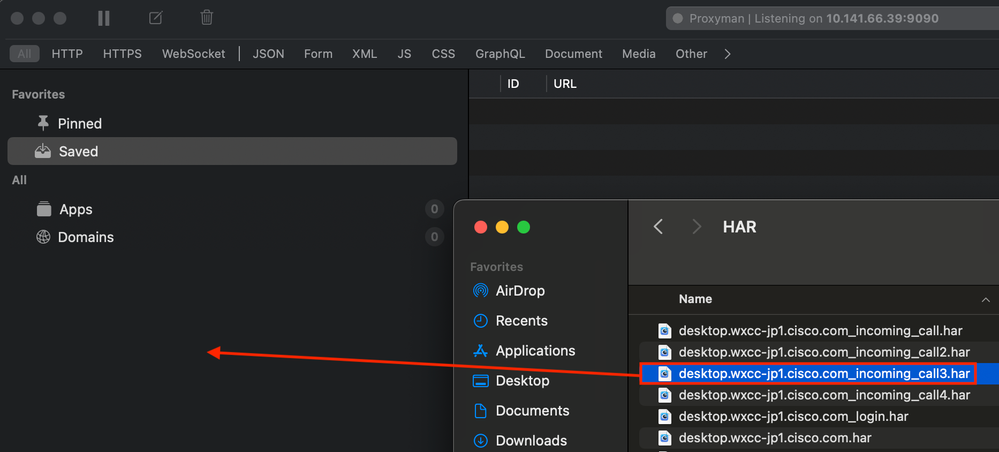
HAR ファイルを開く
Proxyman を開いて、保存されている HAR ファイルを Proxyman の画面にドラッグ アンド ドロップします。


上の枠:
| URL |
ブラウザが送った HTTP リクエストの宛先 URL |
| Method |
HTTP リクエストのメソッド(GET / POST / PUT など) |
| Code |
ウェブサーバからのレスポンスコード(200, 301, 404, 503 など) |
|
Time
|
HTTP リクエストの送信時間 |
|
Duration
|
HTTP リクエスト送信からレスポンス受信までの間隔 |
|
Request
|
HTTP リクエストのメッセージボディのサイズ
※ GET リクエストにボディが基本的にないので空白になっています |
| Response |
HTTP レスポンスのメッセージボディのサイズ |
下の枠:
| Request |
|
| Header |
HTTP リクエストに含まれているヘッダー情報 |
| Query |
HTTP リクエストの URL に含まれているクエリ文字列(? の後の文字列) |
| Body |
HTTP リクエストに含まれているメッセージボディ(省略可能) |
| Raw |
ブラウザが実際に送っている HTTP リクエスト(未加工) |
| Response |
|
| Header |
HTTP レスポンスに含まれているヘッダー情報 |
| Body |
HTTP レスポンスに含まれているメッセージボディ(省略可能) |
| Raw |
ブラウザが実際に受信した HTTP レスポンス(未加工) |
検索フィルター
Ctrl+F(Mac:⌘+F)のショートカットで検索バーが表示されます。
ここで画面に表示されたエラーの文字列や特定の URL・ドメイン名をフィルターすることにより、調査が速まることがあります。
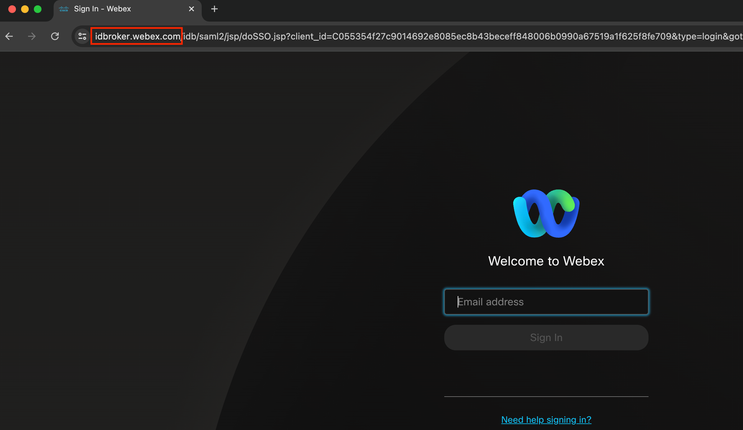
例: Webex ログインの問題を調査する際、idbroker という文字列をフィルターすると、一次調査が速まることがあります。


※ WxCC クラウドサーバが多くあり、それぞれの役割やホスト名などの詳細は公開されておりません。
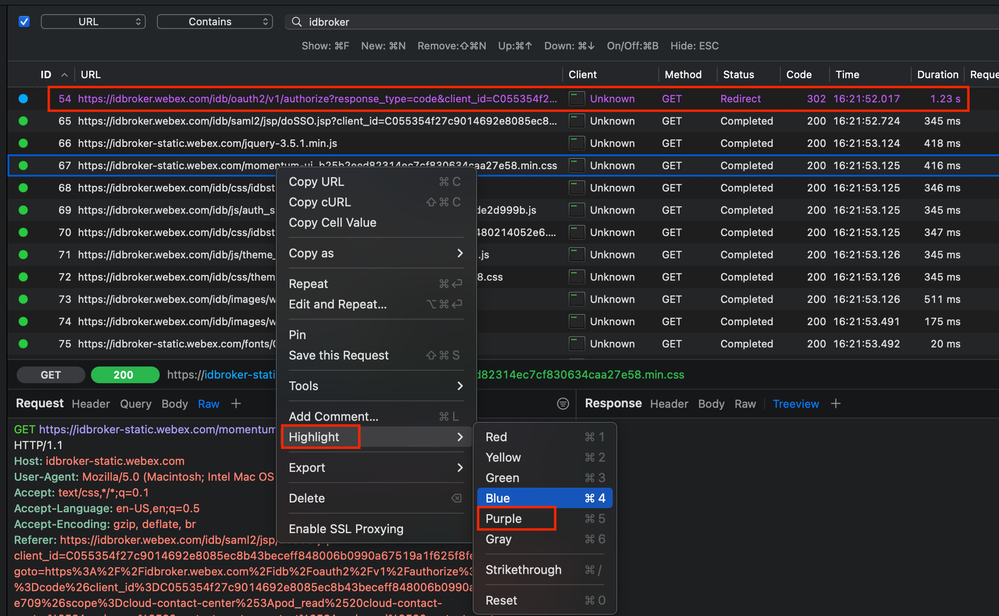
色付け
調査中に重要と思われるメッセージを右クリックし、Highlight を選択すると、対象のメッセージに色付けができます。

WxCC クラウドサーバへの HTTP リクエスト
ブラウザで何かクリックして操作した場合、基本的にブラウザから WxCC クラウドサーバへの HTTP リクエストが送信されます。
例:
- エージェントがステータスを「対応可能」に変更する
- スーパーバイザーがコンタクト履歴を検索する
- Analyzer でレポートを実行する
操作時の HAR ログを見ることにより、サーバから成功レスポンスがあったかどうか、レスポンスに遅延があったかどうか、レスポンスの内容までも確認できます。
ステータス変更の例
エージェントがステータスを「対応可能」に変更します。


ブラウザから HTTP の PUT リクエストを送信していて、126ms で 202 の成功レスポンスを受信しています。リクエストのボディに "state": "Available" を送っていることがわかります。
202 Accepted の成功レスポンス:
"リクエストは受理されたが、まだ実行されていないことを示します。 これはあいまいです。 HTTP ではリクエストを処理した結果を示す非同期なレスポンスを後から送信する方法がないためです。 リクエストは別のプロセスかサーバーが処理する、またはバッチ処理する予定です。"
WebSockets とは何か
単一の TCP コネクション上に双方向通信のチャンネルを提供するプロトコルです。サーバーにメッセージを送信したり、応答をサーバーにポーリングすることなく、イベント駆動型のレスポンスを受信したりすることができます。
参考:Finesse の WebSocket接続について
WebSocket API (WebSockets)
WxCC で使われる WebSockets 通信
WxCC で発生したイベントを Agent Desktop に通知させる場合は基本的に WebSockets で通信します。
Agent Desktop ログイン時にブラウザが WxCC サーバに WebSockets で登録し、イベント通知にサブスクライブします。WxCC サーバ側にて対象のエージェントに関わるイベント(例:エージェントへの着信)が発生した場合、ブラウザに対して WebSockets でリアルタイムに通知できます。
ステータス変更の例
上記で紹介しました例と同じく、エージェントがステータスを「対応可能」に変更します。
HTTP PUT で state: Available を送信し、202 Accepted レスポンスを受信しますが、実際に「応答可能」のステータスに変わる前に WxCC サーバ側で色々処理とチェックを行う必要があります。その処理の結果、「応答可能」に変わっても良い状況であれば、WebSockets で WxCC サーバからエージェントのブラウザにステータス変更の指示を通知します。


- 左上の「WebSocket」ボタンで、WebSockets 通信のみのフィルターが適用されます。
- URL が WebSockets with SSL の wss:// で始まります。
- 上の枠で見る WebSockets のリクエストが1つのみあり、こちらは Agent Desktop ログイン時にブラウザが WebSockets の登録を行う際のリクエストです。
- レスポンス枠(右下)の Websocket タブをクリックしますと、本 WebSockets セッションにおいて WxCC サーバから送っている WebSockets 通信を全て確認できます。
- AgentStateChangeSuccess のイベント通知時間が 15:53:34.236 であり、元々の HTTP PUT リクエスト(15:53:34.085)の直後です。
注意点
Agent Desktop ログイン前から HAR ロギングを開始していない場合、ブラウザが WebSockets の登録を行う際の通信がキャプチャされず、Proxyman でその後の WebSockets 通信が見えなくなります。
可能な限り、Webex ログイン前の段階(以下)で HAR ロギングを開始してください。
