- Cisco Community
- Technology and Support
- Collaboration
- Contact Center
- Re: CISCO FINESSE REST API AND API
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
CISCO FINESSE REST API AND API
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-17-2019 06:24 PM
Hello All,
My organization would like to integrate a future system using Rest API and also most importantly integration our ticketing system (IVANTI "HEAT") so that the agents would not have to have multiple windows opened at all times because they already have enough opened for many other systems due to the number programs we support.
Cisco UCCX version 11.6.1
1. IVANTI ticketing system has a web URL or URI that I believe can potentially be massaged to work in Cisco Finesse.
2. Would it be possible to program Finesse to add in another tab so that the agent can always access without voiding any support or warranty?
3. Has anyone done such an integration and what would be the best approach? Any documentations?
- Labels:
-
UCCX
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-19-2019 05:52 AM
Yes, you can have a tab in Finesse where HEAT is in an iFrame, but you'll have to test this first as some sites don't like to be embedded. To start I would look at a workflow to pop a separate tab and make sure that works as expected. Once you have figured out look at streamlining the process.
david
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-19-2019 06:48 AM
In fact, to quickly test, I just create a text file with a .HTML file extension, and the following line in it to verify iframe embedding works.
<iframe src="https://yoursitehere"></iframe>
Then double click to open it with your browser.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-19-2019 06:54 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-19-2019 08:54 AM
Thank you Anthony and David. So I just tested the browser pop in the workflow and it works perfectly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-19-2019 02:43 PM
Alright so now that the testing of the browser pop worked perfectly. I have also enabled the TAB for IVANTI and working on the gadget iframe. I have some sample codes on CiscoDevNet and documentation from Cisco TAC?
Gadget Sample Download:
https://github.com/CiscoDevNet/finesse-sample-code/tree/master/EmbeddedWebAppSampleGadget
Documentation:
Now here we go as far as uploading of the file and testing. I will post what I find. Please also provide any advice you have and how I can also make this easier on myself. It would be greatly appreciated.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-20-2019 08:49 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-24-2019 12:52 AM
Hello Anthony and David:
So far I am in a little bit of trouble. I believe my understanding has kicked in completely yet.
I obtained some files from the DevNet because I am not strong on programming my own xml and java scripts yet. I added in the necessary links (addresses) and even tested with many other site addresses where it should be in both the .xml and the .js files.
To my surprised, it worked just one time then it stopped. When I say worked, I mean the Ivanti login page was displayed as intended but the moment I clicked on login, it disappeared and it hasnt been able to reproduce. Now I either "Unable to connect to server" or "Sorry something went wrong"
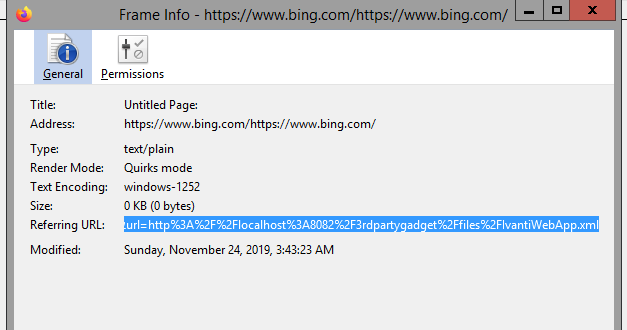
When I right click and check the Frame Info using Firefox, I can see that the Address is appearing twice so that makes me believe that the same address is being referenced from the .xml and also the .js files since I placed it in both scripts.
I removed the address from the .js iframe source script and I only get a blank page. If you have a better way or some script, please do share with me. I would greatly appreciate it.
Below is the issue and i have attached the Scripts from DevNet.
Thanks,
Michael
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-26-2019 07:54 PM
I figured it out by not applying any link or site in the EmbeddedWebApp.xml file but only applying it in the .js file and I am able to get the Ivanti page to embed in Finesse.
Now the remaining issue is that SSO is enabled for Ivanti which I dont even think has anything to do with the issue unless otherwise; Whenever I click on the login or the ADFS request for my login credential and I enter them, I get a BLANK page afterwards. The interesting part is that the Ivanti administrator can see that I am successfully logged even though I am getting nothing buy a grey or white page. The iFrame information also shows nothing but blank information. Has anyone experienced this before? I am not sure if something needs to be done on Ivanti web-server or on my end.
I have tried importing the certificates for Ivanti into UCCX trust store because I thought that was needed but still the issue persists.
Thanks,
Michael
Discover and save your favorite ideas. Come back to expert answers, step-by-step guides, recent topics, and more.
New here? Get started with these tips. How to use Community New member guide