- Cisco Community
- Technology and Support
- DevNet Hub
- DevNet Collaboration
- Contact Center
- Re: Finesse UI Development Woes
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Finesse UI Development Woes
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
12-18-2013 03:19 PM
Hi....I'm having a wicked time trying to create new finesse gadgets with dynamically generated content...
We have run into numerous UI challenges trying to create new gadgets. The primary areas have been in our trying to use bootstrap objects and in dynamic content creation and styling control.
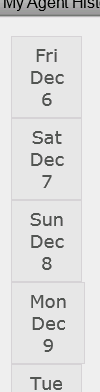
For example, we have a gadget that we are generating in which we are dynamically creating a radio group of 14 radio buttons that will allow a user to select a different date over the previous 2 weeks. When the gadget initially loads, the radios are stacked vertically within the div container instead of horizontally. If you refresh the browser (F5), they lay out as expected horizontally. We’ve tried several different methods of div style management and creating the dynamic radios and while those methods work in a standalone browser, they won’t in our Finesse browser.
We attempted to convert these radios to a buttonset instead to improve the appearance and to see if that alleviated the problem with the stacking. It didn’t help with the stacking and added a new problem…we cannot remove styles from the buttons…only append new ones. So for example, to highlight the currently selected button, we have a very simple css class that is being assigned to the button and we are removing the classes from the others….but the remove doesn’t work. And it’s the same remove that works for the radios.
All of the coding that we have tried is very standard jquery and javascript and yet it seems like we have to have just the very precise combination of options to get UI items to work correctly. It would be very helpful to have an idea of there is only a particular set of code that will work in this environment.
Is this the correct forum for this type of problem and if so, can ANYONE shed any kind of relief on this please??
Thanks,
Adrian
- Labels:
-
Finesse
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
12-18-2013 11:28 PM
Let me have one of our Dev Support resources take a look at this. And yes - this is a good place to post your questions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
12-19-2013 07:16 AM
Hi Adrian. There is nothing special about Finesse gadget rendering html/css. Finesse gadgets are web pages running in an iframe. You might try using your html/css in an iframe to see if it works there to narrow down the issue. Also, finesse gadgets use a different version of jQuery depending on the version of Finesse you are using. For Finesse 9.1(1) use jQuery 1.5
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
12-19-2013 08:32 AM
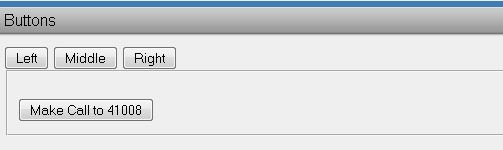
I tested laying out buttons using http://getbootstrap.com/2.3.2/javascript.html and put the buttons on a gadget using:
<div class="btn-group" data-toggle="buttons-radio">
<button type="button" class="btn btn-primary">Left</button>
<button type="button" class="btn btn-primary">Middle</button>
<button type="button" class="btn btn-primary">Right</button>
</div>
And I see the buttons laid out horizontally.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
12-19-2013 09:24 AM
So a couple of clarifications here....yes, if I add the buttonset manually to the xml, it works. But we are having to dynamically build the buttonset via the .js with the following code...and yes, we have tried about every possible combination of jquery and js to build this buttonset...all of which end up with the same problem.
setupDateBar = function () {
var todaysDate = Date();
var dateSelectString = "";
for (i = 13; i > -1; i--) {
//get the interval date from today
var newdate = new Date(todaysDate);
newdate.setDate(newdate.getDate() - i);
var intervalDate = new Date(newdate);
var m_names = new Array("Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec");
var d_names = new Array("Sun", "Mon", "Tue", "Wed", "Thu", "Fri", "Sat");
var curr_day = intervalDate.getDay();
var curr_date = intervalDate.getDate();
var curr_month = intervalDate.getMonth();
var dateString = d_names[curr_day] + " " + m_names[curr_month] + " " + curr_date;
dateSelectString += '<input type="radio" id="radio' + i + '" name="radio1" value="' + i + '"/><label for="radio' + i + '">' + dateString + '</label>';
debug(dateSelectString);
};
$(dateSelectString).appendTo('#dateSelectionDiv');
$('[value="0"]').attr('checked', true);
$("label[for='radio0']").addClass("checked");
$('#dateSelectionDiv').on("change", "input[name='radio1']", function () {
$(this).val();
$("#dateFieldset label").removeClass("checked");
$("label[for='radio" + $(this).val() + "']").addClass("checked");
offset = $(this).val();
render();
});
$('#dateSelectionDiv').buttonset();
loaded = true;
},
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
12-19-2013 09:58 AM
You might also check that you have <!DOCTYPE html> Finesse engineering recommends using that in your gadget html like:
<Content type="html">
<
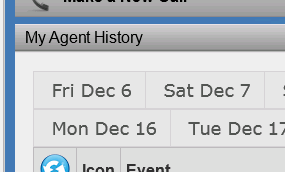
However, when I simply hit F5 to refresh the browser, the buttons are now laid out horizontally the way we want. So it appears there's something in the initial build of the buttons that is the hangup.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
12-19-2013 02:55 PM
Is the gadget not on the first visible tab so that its not rendering properly and then you select the tab and so when you refresh it renders properly on the refreshed tab?
You could check for tab visible before rendering. This code is from the EmbeddedWebAppSampleGadget-10.0.1.zip
_clientLogger.log("Initializing Container Services...")
containerServices = finesse.containerservices.ContainerServices.init();
_clientLogger.log("Adding Tab Visible Handler...")
containerServices.addHandler(finesse.containerservices.ContainerServices.Topics.ACTIVE_TAB, _handleTabVisible);
// This requests to be notified of the currently active tab (in case we are already on it).
finesse.containerservices.ContainerServices.makeActiveTabReq();
This adds a handler to be invoked when the tab is visible. The _handleTabVisible handler would initialize the html for your gadget.
Discover and save your favorite ideas. Come back to expert answers, step-by-step guides, recent topics, and more.
New here? Get started with these tips. How to use Community New member guide