- Cisco Community
- Technology and Support
- DevNet Hub
- DevNet Collaboration
- Contact Center
- Screenpop Sample Gadget modification
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Screenpop Sample Gadget modification
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
12-20-2017 04:31 AM
Screenpop Sample Gadget modification
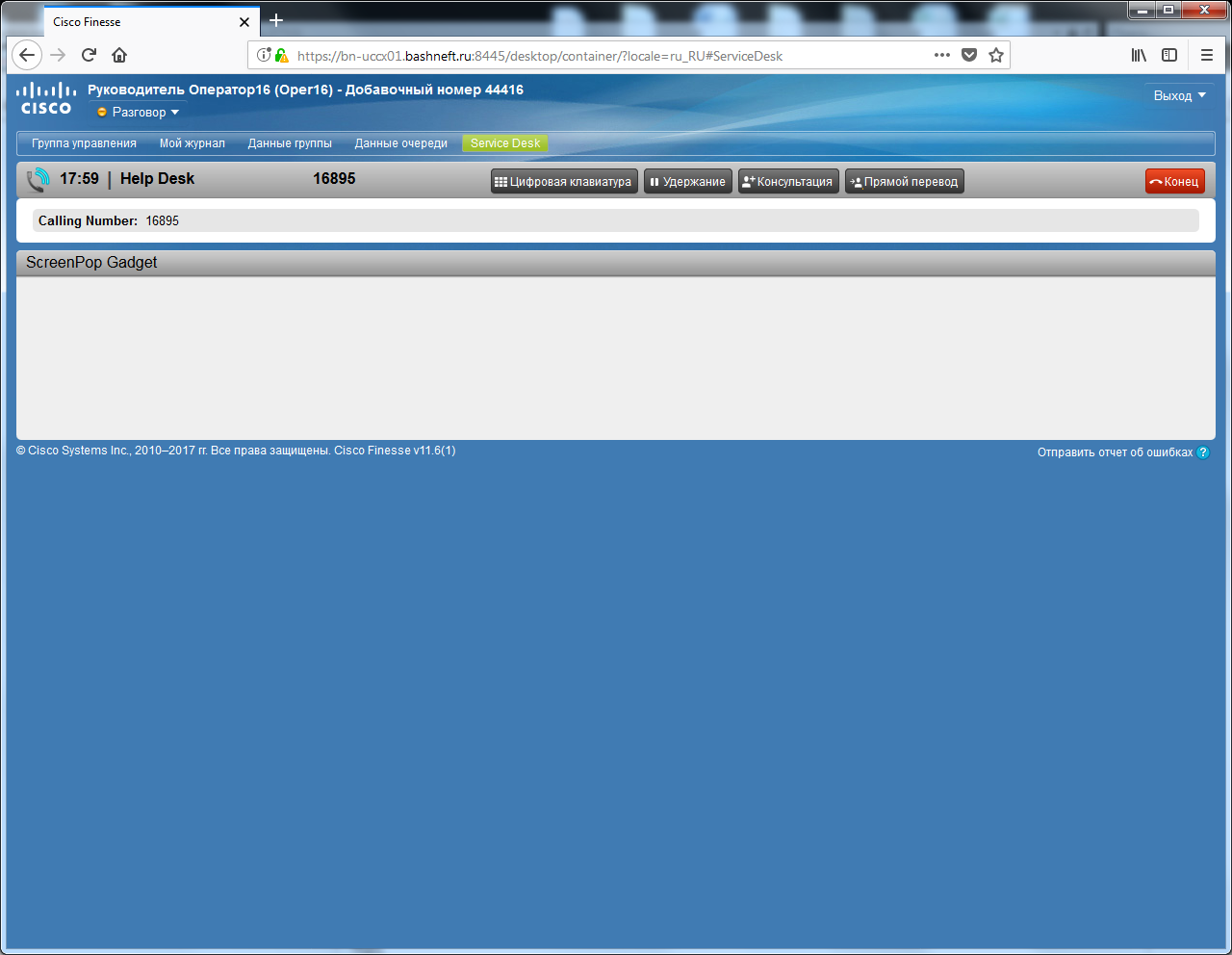
It is known that not all the URL you wish to open in a frame in the Screenpop Sample Gadget. In our case, I want to open an http utl CRM system. But it's not working. I tried to modify the JS file so that would be in the frame opened not the http page and there is a BUTTON when pressed opens the page in a separate window, i.e. the implementation of open pages on demand (clicking a button).
In a JS file and replaced
html += '<iframe src="https://www.dogpile.com/info.dogpl/search/web?fcoid=417&fcop=topnav&fpid=27&q=' + callvars["callVariable1"] + '" width="100%" height="650"> </iframe>'
on
html += '<button onclick="window.open('https://www.dogpile.com/info.dogpl/search/web?fcoid=417&fcop=topnav&fpid=27&q=' + callvars["callVariable1"] + '" width="100%" height="650"')">BUTTON</button>'
ut it's not working.
How to solve the problem?
- Labels:
-
Finesse
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
12-20-2017 09:45 AM
Hi,
The format of the window.open is not correct. Please see the documentation here: Window open() Method
Using jsfiddle, I was able to get this working: <button onclick="window.open('https://www.dogpile.com/info.dogpl/search/web?fcoid=417&fcop=topnav&fpid=27&q=test', '', 'width=200,height=650')">BUTTON</button>
I think that you will have to play around with the syntax for adding the call variable dynamically. Also, the width is in pixels, so 100% won't work.
Thanx,
Denise
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
12-20-2017 09:07 PM
Denise, thanks for the help.
I did this:
var html = '<div>';
// for debugging you could print out the agent state and the number of calls (Dialogs)
//html += '<div id="agentstate"> The current state is: ' + user.getState() + '</div>';
//html += '<div id="dialogcount"> The number of dialogs is: ' + numDialogs + '</div>';
if (numDialogs==1) {
// if we were triggered by a new call (numDialogs==1) then set the html to the url we want to pop in the iframe
// build the url by adding the callvariable 1 into the search parameter
//html += '<iframe src="https://www.dogpile.com/info.dogpl/search/web?fcoid=417&fcop=topnav&fpid=27&q=' + callvars["callVariable1"] + '" width="100%" height="650"> </iframe>';
html += '<button onclick="window.open('https://www.dogpile.com/info.dogpl/search/web?fcoid=417&fcop=topnav&fpid=27&q=test', '', 'width=200,height=650')">BUTTON</button>';
// comment out the above line and uncomment the line below to change the search engine to bing
// Note: google search won't allow an iframe, yahoo search has errors too
//html += '<iframe src="https://www.bing.com/search?q=' + callvars["callVariable1"] + '" width="100%" height="650"> </iframe>';
// add the closing </div> html element
html += '</div>';
clientLogs.log("render(): HTML is: " + html); // for debugging
//set the html document's agentout element (see the html after the /script tag) to the html we want to render
$('#agentout').html(html);
// automatically adjust the height of the gadget to show the html
gadgets.window.adjustHeight();
} else {
// we don't have a call yet
html += 'Screen Pop Goes here';
html += '</div>';
//set the html document's agentout element to the html we want to render
$('#agentout').html(html);
// automatically adjust the height of the gadget to show the html
gadgets.window.adjustHeight();
}
},
But it's not working. The full version of the file in the attachment.
What is my mistake?

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
12-20-2017 10:06 PM
Hi,
The line building the html is not proper syntax. Some of the single quotes needs to be escaped:
html += '<button onclick="window.open(\'https://www.dogpile.com/info.dogpl/search/web?fcoid=417&fcop=topnav&fpid=27&q=test', '', 'width=200,height=650\')">BUTTON</button>';
Try that out.
Thanx,
Denise
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
12-20-2017 11:09 PM
Denise, not working.
Configured:
var html = '<div>';
// for debugging you could print out the agent state and the number of calls (Dialogs)
//html += '<div id="agentstate"> The current state is: ' + user.getState() + '</div>';
//html += '<div id="dialogcount"> The number of dialogs is: ' + numDialogs + '</div>';
if (numDialogs==1) {
// if we were triggered by a new call (numDialogs==1) then set the html to the url we want to pop in the iframe
// build the url by adding the callvariable 1 into the search parameter
//html += '<iframe src="https://www.dogpile.com/info.dogpl/search/web?fcoid=417&fcop=topnav&fpid=27&q=' + callvars["callVariable1"] + '" width="100%" height="650"> </iframe>';
//html += '<button onclick="window.open('https://www.dogpile.com/info.dogpl/search/web?fcoid=417&fcop=topnav&fpid=27&q=test', '', 'width=200,height=650')">BUTTON</button>';
html += '<button onclick="window.open(\'https://www.dogpile.com/info.dogpl/search/web?fcoid=417&fcop=topnav&fpid=27&q=test', '', 'width=200,height=650\')">BUTTON</button>';
// comment out the above line and uncomment the line below to change the search engine to bing
// Note: google search won't allow an iframe, yahoo search has errors too
//html += '<iframe src="https://www.bing.com/search?q=' + callvars["callVariable1"] + '" width="100%" height="650"> </iframe>';
// add the closing </div> html element
html += '</div>';
clientLogs.log("render(): HTML is: " + html); // for debugging
//set the html document's agentout element (see the html after the /script tag) to the html we want to render
$('#agentout').html(html);
// automatically adjust the height of the gadget to show the html
gadgets.window.adjustHeight();
} else {
// we don't have a call yet
html += 'Screen Pop Goes here';
html += '</div>';
//set the html document's agentout element to the html we want to render
$('#agentout').html(html);
// automatically adjust the height of the gadget to show the html
gadgets.window.adjustHeight();
}
},

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
12-21-2017 11:17 AM
The other single quotes needs to be escaped too. Make sure that the syntax of your javascript is correct. The code prints to console the HTML. Make sure it is proper HTML.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
12-22-2017 02:07 AM
Denise, Thanks for the help. We will study the documents
Discover and save your favorite ideas. Come back to expert answers, step-by-step guides, recent topics, and more.
New here? Get started with these tips. How to use Community New member guide