- Cisco Community
- Technology and Support
- DevNet Hub
- DevNet Collaboration
- Contact Center
- Re: Finesse CORS enabling
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Finesse CORS enabling
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-01-2018 08:47 AM
I am developing a custom UI for the finesse agent desktop. When I try to hit the finesse server from my domain(eg. localhost), the request does not happen and I receive No Transport error. I believe this is a CORS issue. I have 2 questions regarding this.
1. Could anything be done to enable CORS in Finesse server ?
2. Could "Access Control Allow Origin" be set to wildcard(*) in Finesse Response headers?
- Labels:
-
Finesse
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-06-2018 10:20 AM
Hi,
CORS is supported starting Finesse 11.5. According to documentation,
In order to enable this support, Finesse expects them to send a specific header that contains the Origin Host name.
Header name: Origin.
The Host name value in Origin is used by Finesse to populate the Response Header named Access-Control-Allow-Origin.
https://developer.cisco.com/docs/finesse/#!cors-support-for-finesse-rest-api
Thanx,
Denise
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-13-2018 08:30 AM
Could you expand upon this dekwan?
So I am trying to do a ajax request to finesse / UCCX with the following code, according to my understanding of the document I add "Origin: mysite" to the request to allow cross origin. Though it is still being block. I am not the best at javascript. I can use a plugin that disables browser cross origin and mysite pulls the data and displays accurately.
var ajax1 = $.ajax({
cache: false,
dataType: "json",
Origin: http://myboard.mysite.com/
url: "https://uccx.mysite.com:9443/realtime/VoiceCSQDetailsStats",
async: true,
success: function(result) {}
});
CORS Support for Finesse REST API
If third-party web applications instantiated from a third-party web server need to make calls to Finesse Desktop APIs, they require Cross-Origin Resource Sharing (CORS) support. In order to enable this support, Finesse expects them to send a specific header that contains the Origin Host name.
Header name: Origin.
|
Note
|
When responding to a credentialed request, Finesse server must specify a domain and cannot use wild card characters, else the request will fail. |
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-13-2018 11:36 AM
Hi,
For CORS, you need to send the Origin as a header of the REST API call. Your "Origin: http://myboard.mysite.com/" line is correct, BUT it is not formatted correctly in the context of your AJAX call.
Per stackoverflow discussion (https://stackoverflow.com/questions/7686827/how-can-i-add-a-custom-http-header-to-ajax-request-with-js-or-jquery/14655768#14655768), you need to do something like:
var ajax1 = $.ajax({
cache: false,
dataType: "json",
url: "https://uccx.mysite.com:9443/realtime/VoiceCSQDetailsStats",
headers: { 'Origin': 'http://myboard.mysite.com' }
async: true,
success: function(result) {}
});
Thanx,
Denise
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-24-2019 12:59 PM - edited 05-24-2019 01:52 PM
(index):1 Access to XMLHttpRequest at 'https://uccxserver.domain.com:9443/realtime/VoiceCSQDetailsStats?_=1558730965750' from origin 'http://myotherserver.domain.com' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.
This is what Chrome is spitting at me when in debug mode.
On UCCX I have added
The following origin(s) are configured in allowed origins:
1. http://myotherserver.domain.com
So I am just a little lost.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-15-2019 01:27 PM - edited 05-15-2019 01:28 PM
Hello Denise,
You said in this post CORS is supported starting from Finesse 11.5, According to documentation
We are using Finesse version 11.6 so ideally it would be supporting CORS, if we enabled it.
Bu we couldn't find any commands for enabling CORS in Cisco Finesse Admin guide 11.6 version, but those commands are available in 12.0(1) version.
We tried to enable it under impression that commands might be missed in 11.6 guide version, we got the commands from 12.0(1) and tried to implement in our 11.6 version but we didn't find any such commands.
So could you please help us on enabling CORS on our Finesse version 11.6
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-17-2019 10:32 AM
Hi,
In 11.6, CORS should be automatically turned on. It was in 12.0 that a CLI was added to turn it on/off. Is it not working in 11.6? What error are you getting?
Thanx,
Denise
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-22-2019 07:07 AM
Hi,
We are still getting error back while we are requesting for Finesse APIs, Please find the error details below.
Attempt to set a forbidden header was denied: Origin
Cross-origin Request Blocked: The Same Origin policy disallows reading the remote resource at https://ourdomain.com:PortNumber/realtime/ChatQueueStatistics. (Reason: CORS request did not succeed)
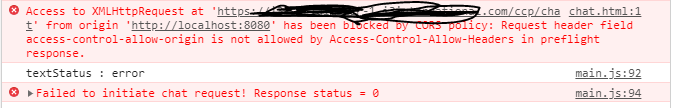
Please find the screen shot attached and guide us to fix this issue.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-22-2019 10:29 AM
Hi,
I'd suggest opening a support ticket because we'd probably need to look at logs and dive deeper to get to the root of the problem. You can open a ticket here: https://developer.cisco.com/site/support/
Thanx,
Denise
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-29-2019 12:51 PM
Was there a resolution to this? I am experiencing the same Blocked response by CORS on Finesse 11.5!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-05-2019 05:28 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
12-09-2019 05:39 PM
i have a proplem with socialminer 11.0
CORS error.
How can i fix it ?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
12-13-2019 08:49 AM
Hi,
As far as I can see, CORS support for socialminer was added/fixed in 11.6.
Thanx,
Denise
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-05-2019 05:27 PM
The command are in UCCX16.2ES02 readme for uccx user.
Or Finesse 16.1 ES04 Readme for Finesse standalone user.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-15-2022 09:24 PM
Hi,
I was also facing this issue for UCCX 11.6 I and tried to set the origin through the request Header in ajax but it didn't work as sending "Origin" as headers in ajax is not allowed.
Here's how I solved it,
I sent a request with Origin Header through postman. Here's the curl:
curl --location --request POST 'https://hq-uccx.abc.inc:7443/http-bind/' \ --header 'Origin: https://your.website.com' \ --header 'Content-Type: text/plain' \ --data-raw '<body xmlns="http://jabber.org/protocol/httpbind" xml:lang="en-GB" xmlns:xmpp="urn:xmpp:xbosh" hold="1" ver="1.9" to="abc.inc" wait="30" xmpp:version="1.0" from="Agent003@abc.inc" rid="1689702438"/>'
The postman is not restricted when sending the "Origin" as header, Once the origin is set, the finesse server will allow the request from the mentioned endpoint. And you're good to go.
Discover and save your favorite ideas. Come back to expert answers, step-by-step guides, recent topics, and more.
New here? Get started with these tips. How to use Community New member guide